一、ASP.NET MVC中的AJAX應用
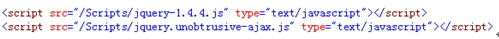
首先,在ASP.NET MVC中使用自帶的ajax功能,必須要導入2個js文件(順序不能顛倒):

ASP.NET MVC提供了2個常用的ajax輔助方法.
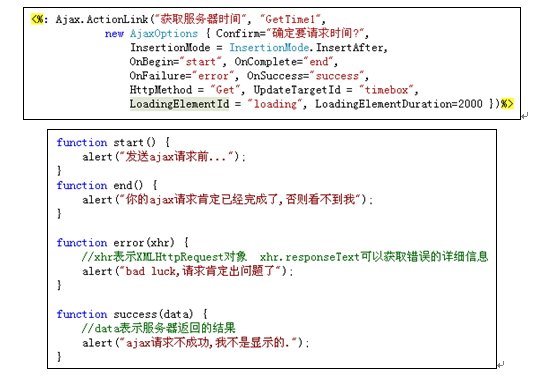
Ajax.ActionLink
該輔助方法用於在頁面上生成具有ajax功能的超鏈接.

在該輔助方法中有一個AjaxOptions類型的參數,它包括如下屬性:
Confirm:在發送ajax請求前,彈出確認對話框,該屬性就是設置對話框中的提示消息HttpMethod:用於設置請求的類型:Get|PostUpdateTargetId:用於設置服務器響應的結果更新到頁面中目標元素IDInsertionMode:用於設置服務器相應的結果如何插入到被更新的元素中,它的值可以包括3種:
InsertionMode.Replace:用新值替換舊值(默認值)
InsertionMode.InsertAfter:將新值插入到目標元素的底部
InsertionMode.InsertBefore:將新值插入到目標元素的頂部
OnBegin:當執行ajax請求前,執行的js函數OnSuccess:當執行ajax請求成功時,執行的js函數OnFailure:當ajax請求失敗時,執行的js函數OnComplate: 當ajax請求完成後,執行的js函數(不管請求失敗或成功,都會執行)LoadingElementId:在ajax請求期間,可以顯示一段友好的提示,該屬性用於設置提示元素的IDLoadingElementDuration: 提示元素在顯示和隱藏時,可以執行一段動畫,該屬性用於設置提示元素的動畫執行時間

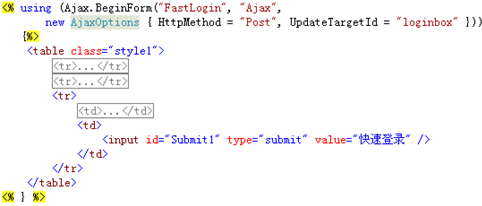
Ajax.BeginForm
該ajax輔助方法用於以ajax方式提交表單數據.

其他
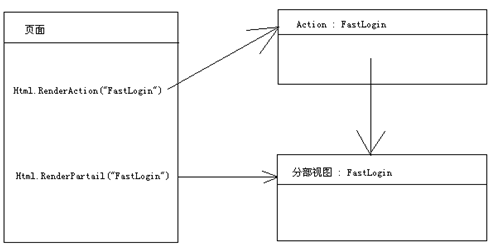
如何在頁面中加載分部視圖?
方式一:調用Html.RenderPartial(“viewName”)
方式二:調用Html.RenderAction(“actionName”)
他們之間的區別如下圖所示:

何時使用RenderAction,何時使用RenderPartial?
如果需要向視圖中傳遞數據,而原視圖中又沒有需要傳遞的數據時,就需要調用RenderAction.
注意: Html.RenderPartial有多種重載形式,下面列舉它的2種常用形式:
Html.RenderPartial(“分布視圖的名稱”)
Html.RenderPartial(“分部視圖的名稱”, object 模型數據)
如何從服務器獲取一段json格式的字符串?
服務器的Action方法返回值類型為JsonResult,並且在方法內部可以調用Controller.Json()輔助方法.