一、數據驗證
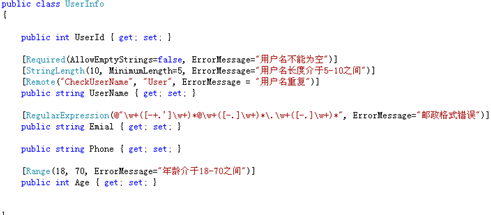
數據驗證的步驟在模型類中添加與驗證相關的特性標記在客戶端導入與驗證相關的js文件和css文件使用與驗證相關的Html輔助方法在服務器端判斷是否通過服務器端驗證常用的驗證標記 
Required:非空驗證StringLength:驗證字符串的長度RegularExpression:正則表達式驗證Compare:比較兩個字段的值是否相等Range:范圍驗證Remote:服務器驗證(需要在controller中編寫返回值為JsonResult的Action)自定義驗證標記與驗證相關的js文件
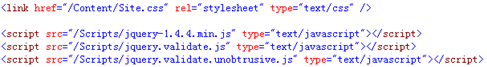
在ASP.NET MVC中提供了2套驗證框架,分別是微軟驗證框架和jquery驗證框架.默認啟用了jquery驗證框架.
注意:這些js文件的順序不能顛倒;其中Site.css文件中定義了數據驗證使用的樣式.

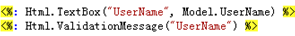
驗證相關的Html輔助方法
注意:1.必須使用Html.ValidationMessage()和Html.ValidationMessageFor()來顯示驗證失效的提示信息;
2.被驗證的控件(如文本框\下拉列表框等)必須使用Html輔助方法生成才有效.

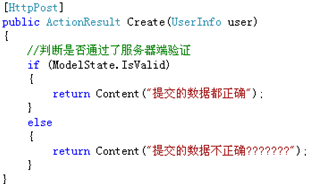
在服務器端判斷模型是否通過了驗證(服務器端驗證)
頁面中如果使用了MVC驗證功能,那麼在後台對應的Action中必須通過ModelState.IsValid判斷是否通過了服務器端驗證。只有通過了服務器端驗證,才能執行其他的業務邏輯代碼

使用要點:
被驗證的標記不能是純html,必須使用相應的html輔助方法
例如:Html.TextBoxFor(model=>model.UserName),則驗證有效;
<input type=”text” id=”UserName” name=”UserName” />,則驗證無效;
必須使用相應的html輔助方法顯示驗證消息(Html.ValidationMessage)被驗證的控件必須放在有html.beginform的輔助方法內部(不能是純<form>標記).客戶端驗證是不安全的,容易被禁用或欺騙,所以一定要在服務器端判斷ModelState.IsValid是否為true.
Action與View的數據傳遞
在某些情況下,視圖需要顯示多份數據(比如被修改的員工信息\崗位列表\部門列表),但是Action在返回視圖時,View()方法只能傳遞1個object類型的數據,那麼其他的數據該如何傳遞?
ASP.NET MVC為我們提供了3種方案:ViewData\TempData\ViewBag.
重要提示:在Controller和View中都有這三個屬性,在Controller的相應屬性中存放了數據後,就可以在View的相應屬性中提取這些數據。
ViewData
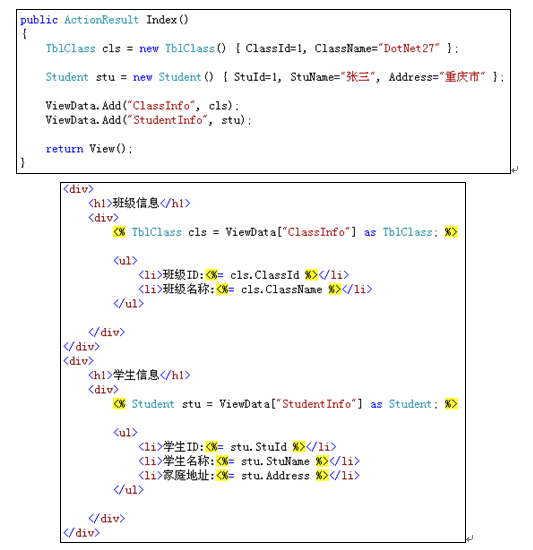
ViewData是一個字典類型.向裡面添加數據時要以鍵值對的形式添加.
首先在Action中向ViewData中添加,其次就可以在View中訪問ViewData來提取數據.

ViewBag
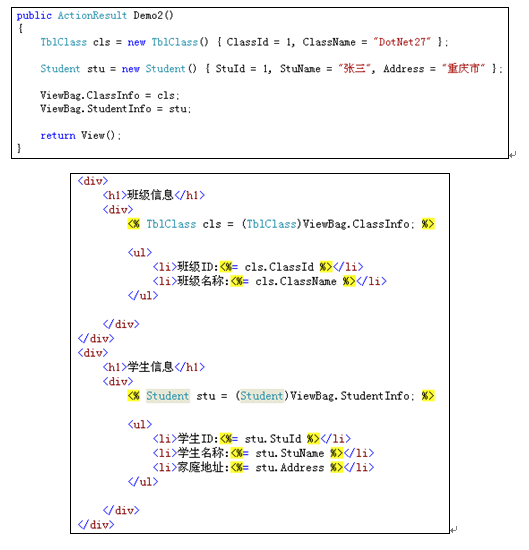
ViewBag是一個動態類型的屬性。在ASP.NET MVC 3.0中才加入了ViewBag屬性.
動態類型:dynamic,就是可以事先不為其定義屬性,通過直接給屬性賦值的方式就可以隨時為它添加新的屬性.
下面的代碼演示了向ViewBag中存放cls和stu兩個對象,這兩個對象分別放到了屬性ClassInfo和StudentInfo中。

TempData
TempData的用法和ViewData很相似,都是字典類型.那他們的區別是什麼?
ViewData中存儲的數據僅僅對本次訪問的當前action有效.而TempData中存儲的數據,除了對本次訪問的當前action有效外,還對本次訪問的其他action有效(比如在Action1中向TempData中存放了數據,即使從Action1跳轉至Action2後,仍然可以在Action2中從TempData提取數據。而ViewData和ViewBag都無法做到這一點).因此,TempData中數據的生命周期比ViewData|ViewBag中的生命周期要長.
ActionResult的實現類
在ASP.NET MVC模型中,Action用於響應用戶的各種請求,比如向客戶端返回html文檔、html片段、json數據、純文本、文件等結果。在ASP.NET MVC中通過在Action(行為或操作)方法中返回ActionResult類型的對象來實現向客戶端響應上面的各種結果。
ActionResult類是個抽象類(抽象類無法直接被實例化).
ActionResult有很多實現類,不同的實現類用於響應客戶端不同的結果。並且在Controller類中提供了大量的輔助方法,這些輔助方法可以快速的創建各種ActionResult.
在實際開發中,我們更多的是使用Controller類中的輔助方法,而非自己手工創建ActionResult的實現類。
ViewResult類
ViewResult類的作用是向客戶端響應View目錄中一個視圖文件.
Controller類中提供了View()方法,來快速的返回一個ViewResult類對象.
ContentResult類
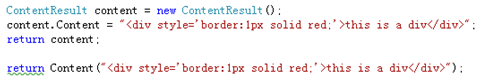
該類用於向客戶端返回一段文本內容(純文本\HTML...).
在Controller類中的輔助方法為:Controller.Content(string content);

RedirectToRouteResult類
該類的作用是從當前action跳轉至其他action.
在Controller類中的輔助方法為:RedirectToAction(“ActionName”, “ControllerName”)
RedirectResult類
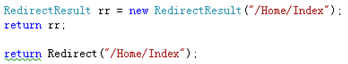
在服務器端從當前Action跳轉到其他URL地址.
在Controller類中的輔助方法為:Controller.Redirect(string url)

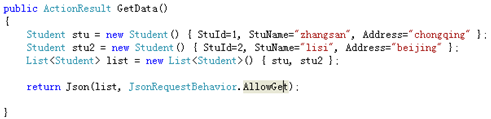
JsonResult類
該類用於向客戶端返回一段Json格式的字符串.
在Controller類中的輔助方法為:Controller.Json(object data);
注意:默認情況下mvc拒絕響應以get方式發送的ajax請求,需要使用JsonRequestBehavior.AllowGet。

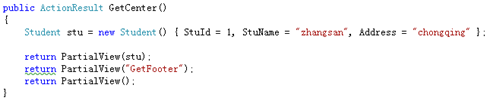
PartialViewResult類
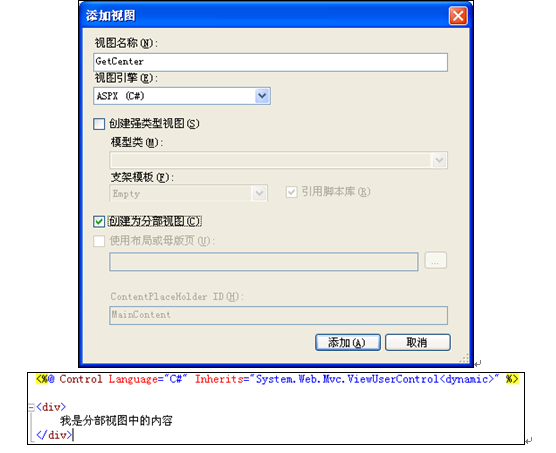
該類的作用是向客戶端響應Views目錄的一個分部視圖文件。分部視圖就是只包含html片段的視圖文件.
在Controller類中的輔助方法為:Controller.PartialView();

下圖演示了在創建視圖文件時,如何創建一個分部視圖文件(勾選“創建為分部視圖”復選框):

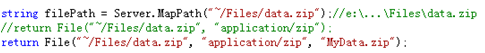
FilePathResult類
該類用於實現文件下載.
在Controller類中的輔助方法為:Controller.File(string filePath, string contentType, string fileName);

FileContentResult類
將內存中的字節數組當做文件數據直接輸出到客戶端。適合在內存中動態生成文件或將小文件加載到字節數組後輸出。
FileStreamResult類
這個方法會先將文件全部讀入到服務器內存中,進行緩沖,然後再發送到客戶端。這樣做會非常消耗服務器內存,因此應避免使用該方法發送大文件。
EmptyResult類
該類用於向客戶端響應一個空結果。
HttpStatusCodeResult類
該類用於向客戶端相應指定的狀態碼.
HttpNotFoundResult類就是HttpStatusCodeResult的子類,表示404這一狀態碼。
下面的是一些常用的http狀態碼:
404:資源未找到(表示客戶端請求服務器的資源地址不存在)
500:服務器內部錯誤(以5XX開頭的表示服務器端在處理過程中出現的錯誤)
200:成功(表示客戶端發送的請求被服務器成功的處理和響應)
其他
如何在aspx頁面中導入命名空間?
方式一:在指定的頁面添加<%@ Import Namespace=”命名空間” %>

方式二:在項目的web.config配置文件中添加pages---namespaces----add

注:通過方式二添加的命名空間可以在所有的aspx頁面中使用;而方式一添加的命名空間只能在當前頁面中使用.