一、控制器相關
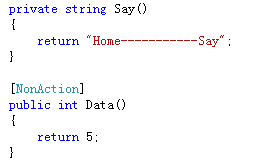
在Controller類中方法訪問級別為public的方法,就是行為(Action).如果不希望Controller類中的方法成為Action(可以在地址欄中被訪問),有兩種實現方式:將方法的訪問級別設置為private在方法上添加特性標記[NonAction]

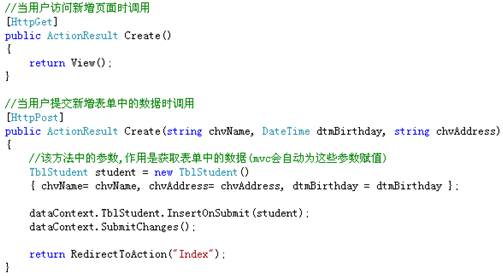
諸如新增\修改等功能模塊,我們往往會創建2個名稱相同的Action:一個action用於加載新增\修改頁面;另一個action用於處理新增\修改頁面提交的表單數據.那麼如何區分在何時調用哪個action呢?
我們將加載新增|修改頁面時被調用的action,添加[HttpGet]特性標記;將處理頁面提交的表單數據時調用的action,添加[HttpPost]特性標記.
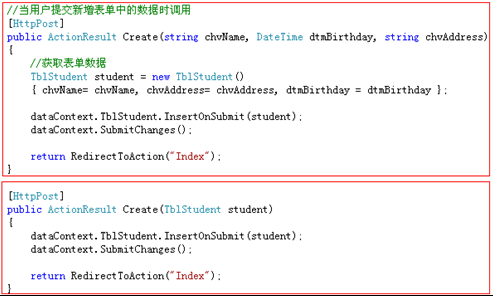
下面的示例代碼演示了如何實現學生的新增(action相關的代碼).

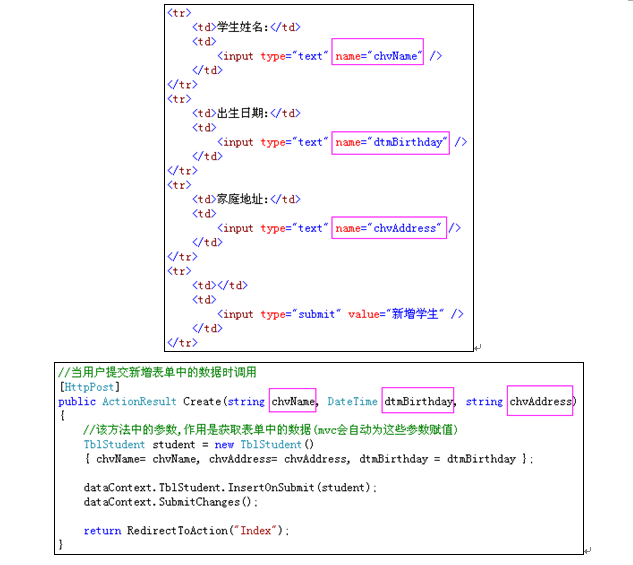
如何在Action中獲取表單提交的數據?
表單中提交的數據,可以通過Action的參數進行映射.
映射的前提條件:Html標記的name屬性值和action中參數的名稱要一致.
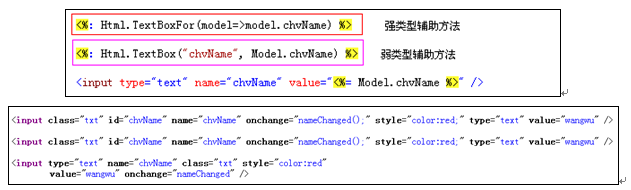
下面的示例代碼演示了映射的過程(注意粉色框標記的部分):

Action中如何映射復雜對象?
對於上面的映射代碼,我們還可以有另外一種等價的寫法,就是將映射的屬性定義到一個實體類中,這樣我們就可以在action中添加該實體類型的參數,參考代碼如下所示:

如何從一個Action中跳轉至另外一個Action?
新增或修改功能完成後,需要跳轉至數據列表頁面,我們可以通過如下代碼實現:
代碼 => return RedirectToAction(“ActionName”, “ControllerName”).
二、視圖相關
在ASPX視圖引擎中,可以使用asp服務器控件,但它的作用僅僅局限與生成html代碼,而不推薦開發人員使用asp控件的事件.因此建議開發人員手工編寫Html標記。
但是手寫Html標記比較耗費時間,有沒有更好的解決方案?答案就是使用Html輔助方法。
Html輔助方法
Html輔助方法的作用就是通過調用C#方法的方式,快速的生成相應的html標記.
Html輔助方法分為2大類:弱類型html輔助方法和強類型html輔助方法.
其中以For關鍵字結尾的都是強類型的輔助方法.下面的示例代碼演示了二者的調用方式,以及生成的html源碼。

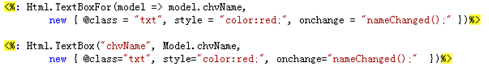
注意:Html輔助方法有很多種重載形式,在開發過程中可以根據實際需要自行選擇.比如要實現一個包含class\style\onchange屬性和事件的單行文本框,可以參考如下代碼:

強調:如何使用HTML輔助方法生成form標記?
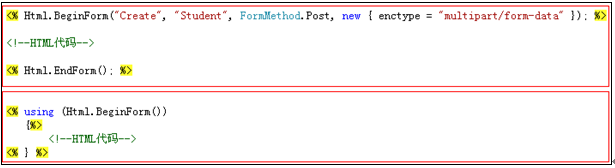
生成form標記的兩個Html輔助方法為:Html.BeginForm()和Html.EndForm(),但他們在使用時和其他的Html輔助方法有所不同,下面的示例代碼演示了它們的兩種用法:

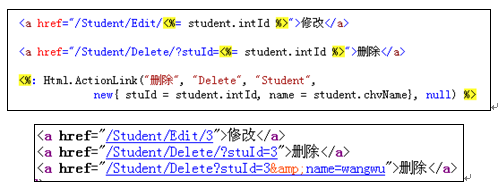
如何在URL地址中傳遞參數?
場景一:將學生ID值映射到名稱為id參數上
場景二:將學生ID值映射到名稱為stuId參數上
場景三:url地址中包括stuId和name兩個參數
這三種場景的使用代碼如下所示:

其他在實際開發過程中,一個小的功能模塊就對應一個控制器.比如學生信息管理就是一個控制器,新增學生\修改學生\查詢學生列表\刪除學生都可以對應控制器中的Action.常用Html輔助方法匯總
弱類型
強類型
單行文本框
Html.TextBox()
Html.TextBoxFor()
多行文本框
Html.TextArea()
Html.TextAreaFor()
密碼框
Html.Password()
Html.PasswordFor()
復選框
Html.Checkbox()
Html.CheckBoxFor()
單選按鈕
Html.RadioButton()
Html.RadioButtonFor()
下拉列表框
Html.DropdownList()
Html.DropdownListFor()
平鋪列表框
Html.ListBox()
Html.ListBoxFor()
Label
Html.Label()
Html.LabelFor()
Form表單
Html.BeginForm() Html.EndForm()
超鏈接
Html.ActionLink()
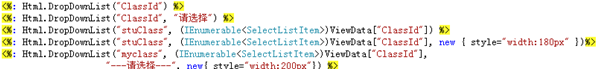
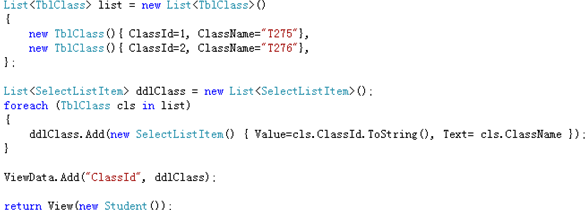
如何在視圖中使用下拉列表
第一步:在action中構造好下拉列表中需要的數據,數據的類型為IEnumerable<SelectListItem>。
第二步:將構造好的數據放到Controller中的ViewData(ViewBag|TempData)屬性中。
第三步:在視圖view中使用Html.DropDownList輔助方法來生成下拉列表,而綁定的數據可以使用視圖View中的ViewData來獲取(換句話講就是,Controller中放置到ViewData的數據,可以在視圖View中的ViewData屬性中提取)。

在視圖中使用Html.DropDownList綁定Ienumerable<SelectListItem>