上一篇得到大家的關注,非常感謝。由於自己對於這些模式的理解也是有限,對於這些模式的比較,是結合自己的理解,一些地方不一定准確,但是只有亮出自己的觀點,才能拋磚引玉不是? 歡迎各位拍磚。:)
復制代碼 代碼如下:
閱讀目錄:
四. MVP模式
4.1 MVP的思想
4.2 UI界面接口化
4.3 Presenter —— Model和View之間的橋梁
4.4 MVP的代碼結構和時序圖
4.5 MVP模式總結
五. MVVM模式
5.1 MVVM模式的設計思想
5.2 MVVM模式結構圖
六. MVC, MVP和MVVM模式使用場景總結
四, MVP模式
MVP模式也是一種經典的界面模式。MVP中的M代表Model, V是View, P是Presenter。
下面例子中的完整代碼,可以在這裡下載: WinformMVP源碼
大家還可以比較這篇文章 淺析MVP模式中V-P交互問題及案例分享
4.1 MVP的思想
MVP模式在我看來,是一個真正意義上的隔離View的細節和復雜性的模式。為什麼這麼說:
因為在其它模式中V都代表的是UI界面, 是一個html頁面,XAML文件或者winform界面。但是在MVP模式中的V代表的是一個接口,一個將UI界面提煉而抽象出來的接口。接口意味著任何實現了該接口的界面,都能夠復用已有的Presenter和Model代碼。
4.2 UI界面接口化
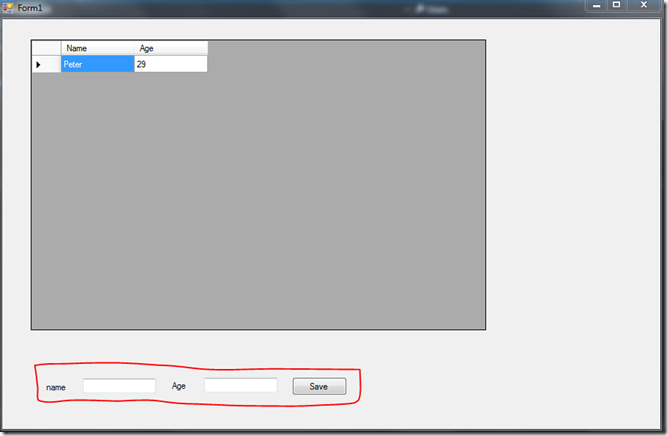
要很好的理解MVP, 就要有把UI界面接口化的能力。看下面的界面中,將紅色標記的User Control抽象一下,就能得到下面的接口

復制代碼 代碼如下:
public interface IUserAdd
{
event EventHandler UserAddEvent;
string UserName { get; set; }
string UserAge { get; set; }
}
界面中的2個輸入框被抽象成了UserName和UserAge兩個屬性。Save按鈕的點擊事件,被抽象成了事件UserAddEvent。winform中實現該接口的代碼如下:
復制代碼 代碼如下:
public partial class UserAdd : UserControl, IUserAdd
{
public event EventHandler UserAddEvent;
public string UserName
{
set { this.txbName.Text = value; }
get { return this.txbName.Text; }
}
public string UserAge
{
set { this.txbAge.Text = value; }
get { return this.txbAge.Text; }
}
public UserAdd()
{
InitializeComponent();
}
private void btnAdd_Click(object sender, EventArgs e)
{
if (UserAddEvent != null) UserAddEvent(this, e);
}
}
下面拿UserAge屬性來解釋一下,UI界面接口化的魔力。當後端代碼要獲取界面上的年齡值,就只需要get屬性, 要更新界面顯示的時候,就只需要set屬性。
這個時候,後端代碼對於界面的操作,被抽象成了對於UserAge屬性的操作了,也就是和具體的界面顯示無關了。
4.3 Presenter —— Model和View之間的橋梁
上文提到的後端代碼中,包含了P和M. M和MVC中一樣,指的是邏輯代碼。P則是Model和View之間的橋梁,負責將對應的Model和View組合到一起。
針對上面的IUserAdd, 對應的Presenter代碼是:
復制代碼 代碼如下:
public class UserAddPresenter:IPresenter
{
private readonly IUser _model;
private readonly IUserAdd _view;
private readonly ApplicationFacade _facade = ApplicationFacade.Instance; //這裡的facade是Presenter之間通信用的,詳細可以看完整代碼
//Presenter構造函數中,將view和model作為參數傳入
public UserAddPresenter(IUser model, IUserAdd view)
{
_model = model;
_view = view;
WireUpViewEvents();
}
private void WireUpViewEvents()
{
_view.UserAddEvent += _view_UserAdd;
}
//當view的UserAdd事件觸發,取得UI中的數據,調用model邏輯處理,添加新用戶。
//同時發送User_ADDED消息到系統中(系統中其它UI部分接收消息,比如這裡的DataGrid,它接收到User_ADDED之後,會刷新)
private void _view_UserAdd(object sender, EventArgs e)
{
var user = new User
{
Name = _view.UserName,
Age = Convert.ToInt32(_view.UserAge)
};
_model.AddItem(user);
_facade.SendNotification(ApplicationFacade.USER_ADDED);
}
}
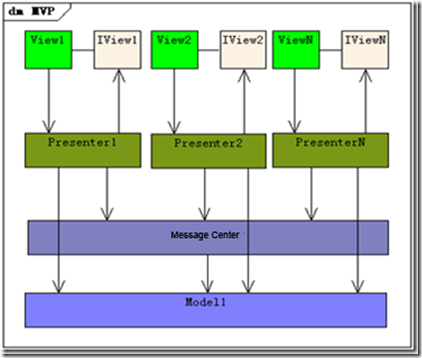
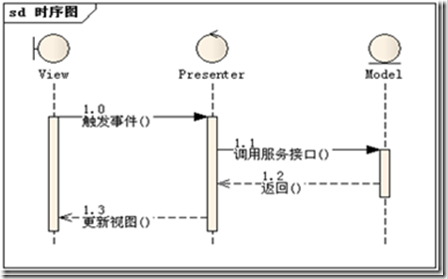
4.4 MVP的代碼結構和時序圖
這裡的MVP中的代碼結構圖和時序圖,能夠更好的幫助理解MVP模式


4.5 MVP模式總結
在MVP裡,Presenter完全把Model和View進行了分離,主要的程序邏輯在Presenter裡實現。而且,Presenter與具體的 View是沒有直接關聯的,而是通過定義好的接口進行交互,從而使得在變更View時候可以保持Presenter的不變,即重用! 不僅如此,我們還可以編寫測試用的View,模擬用戶的各種操作,從而實現對Presenter的測試 —— 而不需要使用自動化的測試工具。 我們甚至可以在Model和View都沒有完成時候,就可以通過編寫Mock Object(即實現了Model和View的接口,但沒有具體的內容的)來測試Presenter的邏輯。
MVP的優勢
1、模型與視圖完全分離,我們可以修改視圖而不影響模型
2、可以更高效地使用模型,因為所有的交互都發生在一個地方——Presenter內部
3、我們可以將一個Presener用於多個視圖,而不需要改變Presenter的邏輯。這個特性非常的有用,因為視圖的變化總是比模型的變化頻繁。
4、如果我們把邏輯放在Presenter中,那麼我們就可以脫離用戶界面來測試這些邏輯(單元測試)
五, MVVM模式
5.1 MVVM模式的設計思想
MVVM模式中,一個ViewModel和一個View匹配,它沒有MVP中的IView接口,而是完全的和View綁定,所有View中的修改變化,都會自動更新到ViewModel中,同時ViewModel的任何變化也會自動同步到View上顯示。
這種自動同步之所以能夠的原因是ViewModel中的屬性都實現了observable這樣的接口,也就是說當使用屬性的set的方法,都會同時觸發屬性修改的事件,使綁定的UI自動刷新。(在WPF中,這個observable接口是 INotifyPropertyChanged; 在knockoutjs中,是通過函數ko.observable() 和ko.observrableCollection()來實現的)
所以MVVM比MVP更升級一步,在MVP中,V是接口IView, 解決對於界面UI的耦合; 而MVVM干脆直接使用ViewModel和UI無縫結合, ViewModel直接就能代表UI. 但是MVVM做到這點是要依賴具體的平台和技術實現的,比如WPF和knockoutjs, 這也就是為什麼ViewModel不需要實現接口的原因,因為對於具體平台和技術的依賴,本質上使用MVVM模式就是不能替換UI的使用平台的.
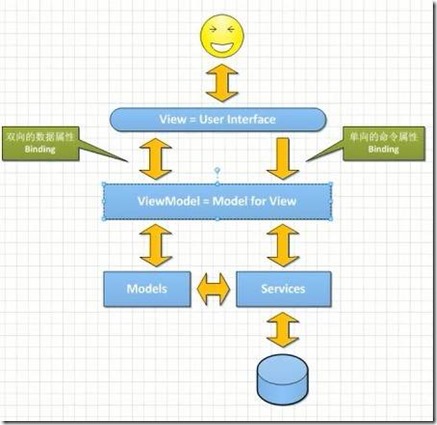
5.2 MVVM模式結構圖
這裡是MVVM模式的結構圖,能夠幫助更加容易的理解MVVM模式:

六, MVC, MVP和MVVM模式使用場景總結
由於在winform中無法像WPF一樣,支持數據和界面的雙向綁定以及事件的監控,所以,在winform中MVP是最佳選擇。
WPF和html界面中使用Knockout,實現了observable, 所以使用MVVM.(應該說WPF就是為使用MVVM設計的)
在web應用中,由於http是基於請求和響應方式協同工作的, 無法一直保持連接狀態,所以無法達到MVP中Presenter之間的消息傳遞和MVVM中的ViewModel和界面之間的綁定, 所以MVC是最佳的選擇。