

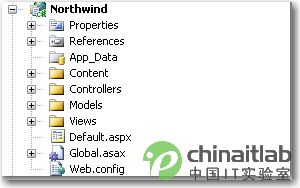
新建該項目後, VS2008自動生成項目的文件結構如下, MVC三個組成部分各有一個文件夾來存儲各自的程序文件。
前面提到的URL Routing即在Global.asax.cs中設置:
復制代碼 代碼如下:
public class GlobalApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
// 注意: IIS7以下的IIS版本需將URL格式設置為 "{controller}.mvc/{action}/{id}" to enable
routes.Add(new Route("{controller}.mvc/{action}/{id}", new MvcRouteHandler())
{
Defaults = new RouteValueDictionary(new { action = "Index", id = "" }),
});//設置URL Routing格式
routes.Add(new Route("Default.aspx", new MvcRouteHandler())
{
Defaults = new RouteValueDictionary(new { controller = "Customer", action = "Index", id = "" }),
});//設置默認URL指向Customer Controller的Index方法
}
protected void Application_Start(object sender, EventArgs e)
{
RegisterRoutes(RouteTable.Routes);
}
}

Controller: 在項目中的Controller文件夾下,新建一個"MVC Controller Class",命名為CustomerContoller.cs。 在此類中添加一個公有方法Index,此方法及為在Global.asax.cs中設置好的默認URL所映射的方法。
復制代碼 代碼如下:
public class CustomerController : Controller
{
public void Index(string id)
{
Northwind.Models.NorthwindDataContext dc = new Northwind.Models.NorthwindDataContext();
IList<Northwind.Models.Customer> customers = dc.Customers.Take(10).ToList();//取數據庫中的10個Customer記錄
RenderView("Index", customers);//返回Index View
}
}
【代碼2】:CustomerController.cs
View: 上面Index方法的代碼表示CustomerContoller的Index方法執行後,需要返回一個名稱為Index的View,以便將數據呈現給用戶。下面來添加這個Index View:在項目的View文件中,新建一個子文件夾Customer。與Customer Controller有關的View將保存在此文件夾下。新建一個"MVC View Class"並命名為Index.aspx。在前面的RenderView("Index", customers)方法中,customers參數是Controller傳遞給View所需的數據,該參數的類型為IList<Northwind.Models.Customer>。為了在View中方便使用此強類型的數據,View.aspx.cs使用了如下代碼:注意粗體部分
復制代碼 代碼如下:
public partial class Index : ViewPage<IList<Northwind.Models.Customer>>
{
}
【代碼3】:Index.aspx.cs
View.aspx代碼如下:ViewData這一成員變量的類型及為上面提到的IList<Northwind.Models.Customer>類型。
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Edit.aspx.cs" Inherits="Northwind.Views.Customer.Edit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
</head>
<body>
<div>
<table>
<tr>
<td>Edit</td>
<td>Customer ID </td>
<td>Company Name </td>
<td>Contact Name </td>
<td>Contact Title </td>
</tr>
<% foreach (Northwind.Models.Customer customer in ViewData)
{%>
<tr>
<td><a href="Customer.mvc/Edit/<%= customer.CustomerID %>">Edit</a></td><!—URL指向Customer Contoller的Edit方法 -->
<td></td>
<td> <%= customer.CustomerID %></td>
<td> <%= customer.CompanyName %></td>
<td> <%= customer.ContactName %></td>
<td><%= customer.ContactTitle %></td>
</tr>
<%} %>
</table>
</div>
</body>
</html>
【代碼4】:Index.aspx
下面來實現Customer Controller的Edit方法。在CustomerController.cs中添加如下代碼:
復制代碼 代碼如下:
public void Edit(string id)
{
Northwind.Models.NorthwindDataContext dc = new Northwind.Models.NorthwindDataContext();
Customer c = dc.Customers.Single(cus => cus.CustomerID == id);//從數據庫中取出參數id所對應的的一個Customer記錄
RenderView("Edit", c);//返回Edit View
【代碼5】:CustomerController.cs中的Edit方法
相應的在項目中的View/Customer/文件夾下,添加Edit View Edit.aspx:
復制代碼 代碼如下:
public partial class Edit : ViewPage<Northwind.Models.Customer>
{
}
【代碼6】:Edit.aspx.cs
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Edit.aspx.cs" Inherits="Northwind.Views.Customer.Edit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
</head>
<body>
<!—下面的 html form 將用戶的輸入提交到Customer Contoller的Update方法 -->
<%using( Html.Form<Northwind.Controllers.CustomerController>(cc=>cc.Update(ViewData.CustomerID))){ %>
<div>
Customer ID: <%= ViewData.CustomerID %> <br />
Company Nmae: <%= Html.TextBox("Customer.CompanyName", ViewData.CompanyName) %> <br />
Contact Name: <%= Html.TextBox("Customer.ContactName",ViewData.ContactName) %><br />
Contact Title: <%= Html.TextBox("Customer.ContactTitle",ViewData.ContactTitle) %>
</div>
<%= Html.SubmitButton("Save") %>
<%} %>
</body>
</html>
【代碼7】:Edit.aspx
代碼7中使用了MVC框架中的一個幫助類Html。此類可以生產View中常用的界面元素,例如 html form,文本輸入框等。
下面來實現CustomerController的Update方法:
復制代碼 代碼如下:
public void Update(string id)
{
Northwind.Models.NorthwindDataContext dc = new NorthwindDataContext();
//從數據庫中取出參數id所對應的的一個Customer記錄:
Customer cust = dc.Customers.Single(c => c.CustomerID == id);
//將Edit View中的用戶的更改賦值到cust對象:
BindingHelperExtensions.UpdateFrom(cust, Request.Form);
dc.SubmitChanges();
RedirectToAction("Index");//跳轉到Index View
}
【代碼8】:CustomerController.cs中的Update方法
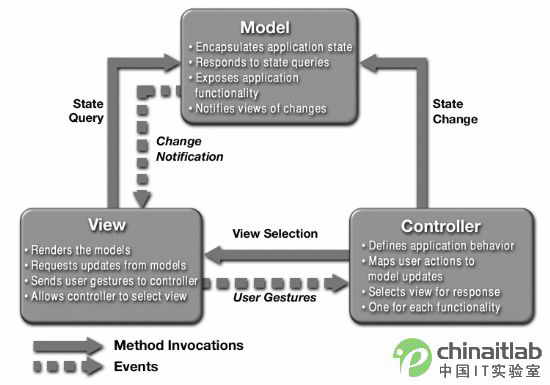
上面的代碼通過ASP.NET MVC框架實現了Customer的列表、編輯及更新功能,可以看出MVC將應用程序的Model、View及Controller三部分"優雅的"分離,真正實現了高內聚、低耦合的靈活架構,大大降低了程序的復雜性,提高了可擴展性及可重用性。這一框架對Web開發帶來的影響不僅是是技術上的變化,更是Web程序設計思想的變化 -- Web程序不再是一些列功能頁面的集合,而是又Controller控制的功能單元的集合,Web程序更像是一組通過其URL對外開放的"API"。