背景
之前有過使用MVC3的經驗,也建過MVC4的基本樣例看過,知道有bundle這麼一個方法。
近日想建個網站使用MVC4,但是我覺得在基本樣例上改不好,有太多無用的東西,所以就建了一個空白的MVC的程序,然後自己寫需要的東西,
將程序的目標框架從4.5降到了4.0(我使用的是VS2013),問題就來了。
問題及解決辦法
1、降了目標框架之後,vs報一個警告:NuGet程序包是使用不同於當前目標框架的目標框架安裝的,需要更新System.Web.Http,之前有用過NuGet,
但是只是用它來添加需要的程序集, 沒有更新過啊。
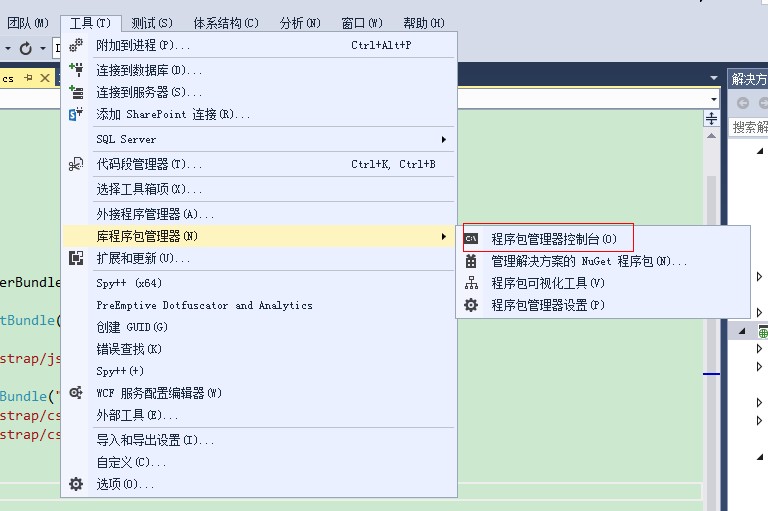
解決:搜索之,不難找到答案,在NuGet的命令窗口,使用Update-Package 程序包名 來更新,對於只使用管理NuGet程序包窗口的人來說,命令窗口在哪呢?

打開窗口,使用命令 update-package System.Web.Http 更新即可。
2、第一次見到使用Bundle時候,覺得有這個之後多處引用js或者css的時候寫的就方便了,現在知道了它更大的用處是對js或者css文件進行合並壓縮。
具體怎麼用呢,不知道了,好解決,再單獨新建一個mvc4的基本樣例程序查看一下。
問題: 首先需要在App_Star文件夾下新建一個BundleConfig.cs類,定義RegisterBundles方法,需要BundleCollection對象作為參數,發現沒有BundleCollection類
解決:程序添加對System.Web.Optimization.dll的引用,類中添加using System.Web.Optimization
問題:BundleConfig.cs類寫好了,在Global.asax文件的Application_Start方法中注冊了,那在頁面View中用吧,但是寫@Styles.Render時怎麼也不出提示,
怎麼沒有呢? 在樣例頁面上也沒看到有引用命名空間呢?
解決:原來這個命名空間是需要在web.config中添加的,在程序目錄下有個web.config ,在View文件夾下也有個web.config,在兩個文件中都加上
<add namespace="System.Web.Optimization"/> ,具體位置你一看web.config就知道了。
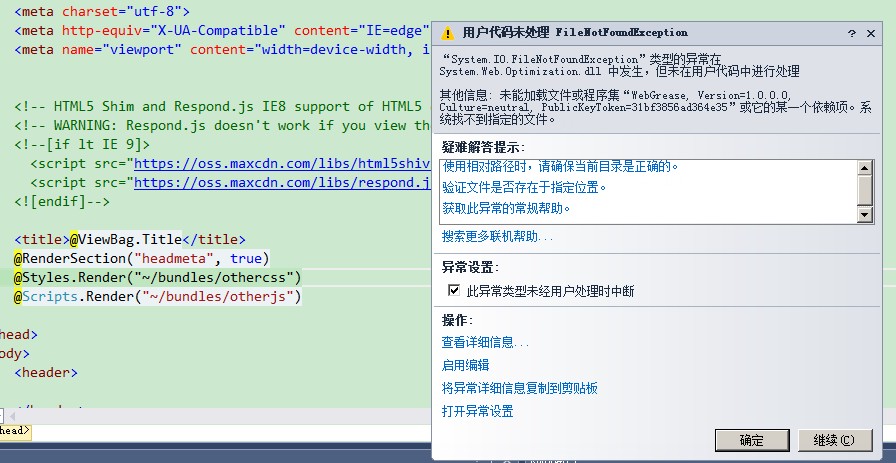
問題:OK,都寫好了運行一下吧,我去,出異常了。第一眼就看見提示“使用相對路徑時,請確保當前目錄是正確的”,難道說是BundleConfig.cs定義的文件路徑有問題?
問題是沒有加載WebGrease

解決:程序添加引用:Antlr3.Runtime.dll 和WebGrease.dll,在程序根目錄下的web.config中添加以下節點
問題:程序運行起來,沒有報錯,以為一切ok了,卻發現Jquery.min.js文件沒有引用上?
解決:上邊說到了bundle有對文件壓縮的功能,文件名中有min它就不引用了,所以把文件名中的min去掉,改成Jquery.js就可以了。
搜索過程中有篇文章說
new ScriptBundle("~/bundles/js/jqueryContent") 中的的名字 不能有特殊符號。。比如 . - 否則無效呀。地址
總結:在使用bunle過程中需要引用三個dll,在web.config中做兩處的配置,我想我如果不從0開始寫,我不會知道這些。