TreeView控件可以使用XML文檔作為數據源,根據XML文檔的層次結構顯示節點。而XML文檔的訪問由XmlDataSource控件來完成,從XmlDataSource控件的DataFile屬性中指定XML文檔路徑,然後在TreeView控件中設置與XML文檔中的節點的對應關系。本示例將演示如何把TreeView控件綁定到XML數據源。
技術要點
把TreeView控件綁定到XML數據源的技術要點如下。
使用XmlDataSource控件提供對XML文檔的訪問。
在TreeView控件的DataBindings屬性中指定節點與XML文檔的對應關系。
實現步驟
(1)在VS2008中創建一個ASP.NET網站,命名為“TreeViewSample2”。
(2)添加一個頁面,命名為“TreeViewControl.aspx”,並把這個頁設置為起始頁。
(3)在“App_Data”文件夾中創建一個XML文檔,命名為“XMLFile.xml”,該文檔包含三層結構:聯系人、地區和負責人。代碼如下所示。
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8" ?>
<contact name="聯系人">
<genre name="華南地區">
<person Text="負責人">
<name>
張三</name>
<sex>
男</sex>
<age>
25</age>
<address>
廣州市黃浦區</address>
</person>
<person Text="負責人">
<name>
李四</name>
<sex>
男</sex>
<age>
28</age>
<address>
佛山市南海區</address>
</person>
</genre>
<genre name="華北地區">
<person Text="負責人">
<name>
王五</name>
<sex>
男</sex>
<age>
30</age>
<address>
北京市海澱區</address>
</person>
</genre>
</contact>
(4)從工具箱選擇TreeView控件和XmlDataSource控件設計頁面,把XmlDataSource控件DataFile屬性設置成“~/App_Data/XMLFile.xml”,並把TreeView控件的DataSourceID屬性設為“XmlDataSource1”。
(5)在首次加載頁面時,用編程的方式通過TreeNodeBinding對象添加節點與XML文檔綁定的對應關系(也可以使用設計器指定)。代碼如下所示。
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.TreeView1.ShowLines = true;
//以下是添加節點與數據源綁定的對應關系
TreeNodeBinding contact = new TreeNodeBinding();
contact.DataMember = "contact";//指定綁定的成員
contact.ValueField = "name";//取值的字段
this.TreeView1.DataBindings.Add(contact);
TreeNodeBinding genre = new TreeNodeBinding();
genre.DataMember = "genre";//添加與"地區"綁定
genre.ValueField = "name";
this.TreeView1.DataBindings.Add(genre);
TreeNodeBinding person = new TreeNodeBinding();
person.DataMember = "person";//添加與"負責人"綁定
person.ValueField = "Text";
this.TreeView1.DataBindings.Add(person);
TreeNodeBinding name = new TreeNodeBinding();
name.DataMember = "name";//添加與"名稱"綁定
name.ValueField = "#InnerText";
this.TreeView1.DataBindings.Add(name);
TreeNodeBinding sex = new TreeNodeBinding();
sex.DataMember = "sex";//添加與"性別"綁定
sex.ValueField = "#InnerText";
this.TreeView1.DataBindings.Add(sex);
TreeNodeBinding age = new TreeNodeBinding();
age.DataMember = "age";//添加與"年齡"綁定
age.ValueField = "#InnerText";
this.TreeView1.DataBindings.Add(age);
TreeNodeBinding address = new TreeNodeBinding();
address.DataMember = "address";//添加與"地址"綁定
address.ValueField = "#InnerText";
this.TreeView1.DataBindings.Add(address);
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>TreeView綁定XML示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:XmlDataSource ID="XmlDataSource1" runat="server"
DataFile="~/App_Data/XMLFile.xml">
</asp:XmlDataSource>
</div>
<asp:TreeView ID="TreeView1" runat="server"
DataSourceID="XmlDataSource1">
</asp:TreeView>
</form>
</body>
</html>
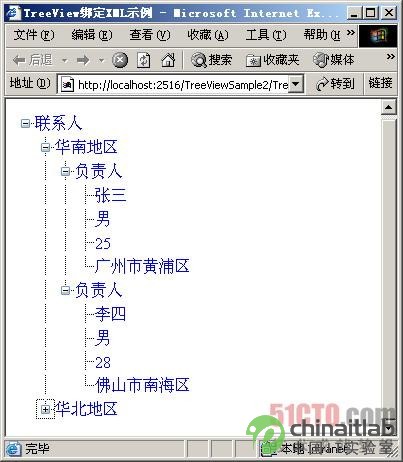
(6)按Ctrl+F5組合鍵運行程序,運行結果下圖所示。

源程序解讀
(1)TreeNodeBinding類在TreeView控件中定義數據項與該數據項綁定到的節點之間的關系。該類的DataMember屬性指定在節點顯示的數據源對應XML的節點。ValueField屬性對應TreeNode對象的Value屬性。
(2)TreeNodeBinding類的Text屬性指定向用戶顯示的文本,如果該屬性沒有指定,則默認與ValueField屬性相同。
(3)TreeView控件的DataSourceID屬性指定數據源控件源ID。