前言:這段時間一直沒有寫博客,首先是我正在實現權限系列的絕色和操作的實現,因為這些東西在前面我們都已經說過了,所以我們就不重復的說這些了,那麼我們知道,在我們使用Json返回數據的時候時間的格式一般都會變了,變成我們不認識的一些字符,那麼當我們遇到這些問題的時候我們該怎麼解決呢,今天我就來小說一下這個的解決方法。
.發現問題
(1).正如我們在前言裡面所說,我們在編寫Json解析時間的時候會返回一些莫名其妙的東西,那麼我們是如何解決這個問題的呢?我現在有兩種方法可以解決這個問題,下面我們首先來說一下思路。
(2).第一種解決方案就是我們使用Jquery來解決,我們知道,當值從Json傳遞到前台進行賦值的時候我們可以對其進行操作,使之可以直接反編譯出時間顯示在項目上面。
(3).第二種解決方案就是我直接使用C#代碼在後台就編譯好然後直接傳遞到前台顯示。
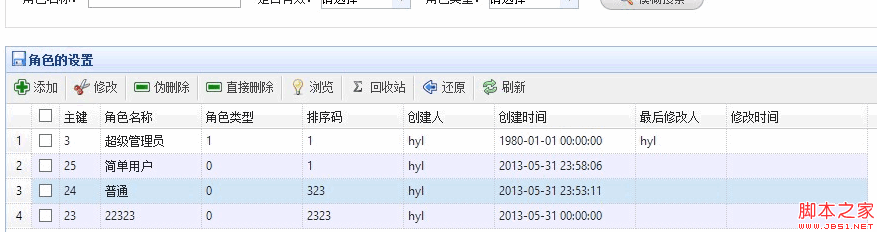
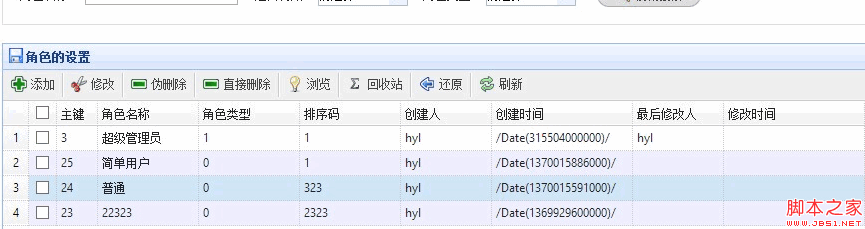
(4).那麼下面我們看一下如果我們沒有解析Json的話傳遞過來的時間的格式如圖所示: 
.前台使用Jquery解決
(1)如果我們前台使用Jquery來解決這個問題的話,那麼我們首先想到的是我們如何解析這個過程呢,當然我們就想到了自己寫一個JavaScript腳本來解析這個過程,當然這個腳本不是我寫的了,而是別人寫的,自己拿過來用,腳本代碼如下:
復制代碼 代碼如下:
//by 韓迎龍
/**
* 對Date的擴展,將 Date 轉化為指定格式的String
* 月(M)、日(d)、12小時(h)、24小時(H)、分(m)、秒(s)、周(E)、季度(q) 可以用 1-2 個占位符
* 年(y)可以用 1-4 個占位符,毫秒(S)只能用 1 個占位符(是 1-3 位的數字)
* eg:
* (new Date()).pattern("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
* (new Date()).pattern("yyyy-MM-dd E HH:mm:ss") ==> 2009-03-10 二 20:09:04
* (new Date()).pattern("yyyy-MM-dd EE hh:mm:ss") ==> 2009-03-10 周二 08:09:04
* (new Date()).pattern("yyyy-MM-dd EEE hh:mm:ss") ==> 2009-03-10 星期二 08:09:04
* (new Date()).pattern("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
使用:(eval(value.replace(/\/Date\((\d+)\)\//gi, "new Date($1)"))).pattern("yyyy-M-d h:m:s.S");
*/
Date.prototype.pattern = function (fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours() % 12 == 0 ? 12 : this.getHours() % 12, //小時
"H+": this.getHours(), //小時
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
var week = {
"0": "/u65e5",
"1": "/u4e00",
"2": "/u4e8c",
"3": "/u4e09",
"4": "/u56db",
"5": "/u4e94",
"6": "/u516d"
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
if (/(E+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, ((RegExp.$1.length > 1) ? (RegExp.$1.length > 2 ? "/u661f/u671f" : "/u5468") : "") + week[this.getDay() + ""]);
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
}
return fmt;
}
(2)當我們寫完上面的腳本之後,這時候我們就需要在頁面中使用這個腳本的信息,那麼我們如何使用這個信息,當然我們首先需要引用這個對象:
@*日期格式的引用*@
<script src="@Url.Content("~/Content/datapattern.js")"></script>
(3)這時候當我們引用完畢後,我們也就差最後一步了,這時候我們就需要設置easyUI顯示數據的格式哪裡調用上面我們書寫的Json解析的腳本,代碼如下:
復制代碼 代碼如下:
frozenColumns: [[
{ field: 'ck', checkbox: true }, //選擇
{ title: '主鍵', field: 'ID', width: 40, sortable: true }, //主鍵
{ title: '角色名稱', field: 'Realname', width: 100, sortable: true }, //登錄名
{ title: '角色類型', field: 'CategoryCode', width: 100, sortable: true }, //用戶名
{ title: '排序碼', field: 'SortCode', width: 100, sortable: true },
{ title: '創建人', field: 'CreateBy', width: 90, sortable: true },
{
title: '創建時間', field: 'CreateOn', width: 140, sortable: true,
formatter: function (value, row, index) {
return (eval(value.replace(/\/Date\((\d+)\)\//gi, "new Date($1)"))).pattern("yyyy-M-d h:m:s");
}
},
{ title: '最後修改人', field: 'ModifiedBy', width: 90, sortable: true },
{ title: '修改時間', field: 'ModifiedOn', width: 140, sortable: true }
]],
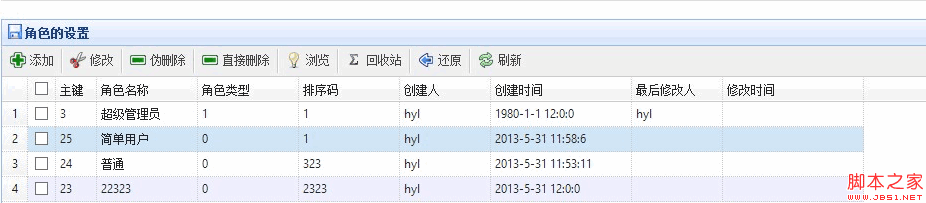
(4)最後我們可以看一下轉換後的想過如圖所示: 
.後台使用基類來解決
(1)上面我們說了第一種方法,那麼我們現在來說第二種方法,第二種方法的話我們從標題就看出來了,我們是使用後台的基類來實現這個效果的,那麼我們知道我們在以前的博客中我們建立了一個BaseController基倉儲,我們在這裡就需要用到基倉儲了。
(2)在基倉儲裡面我們寫了如下的方法,在這個方法中我們用到了一些處理時間的對象,大家可以自己研究一下:
復制代碼 代碼如下:
/// <summary>
/// 返回處理過的時間的Json字符串
/// </summary>
/// <param name="Date"></param>
/// <returns></returns>
public ContentResult JsonDate(object Date)
{
var timeConverter = new IsoDateTimeConverter { DateTimeFormat = "yyyy-MM-dd HH:mm:ss" };
return Content(JsonConvert.SerializeObject(Date, Formatting.Indented, timeConverter));
}
(3)接下來我們就需要在我們的實現功能的控制器中調用這個方法來返回對象,角色控制器的代碼如下:
復制代碼 代碼如下:
/// <summary>
/// 獲得角色的信息顯示在角色列表中
/// </summary>
/// <returns>返回角色信息的Json對象</returns>
public ActionResult GetAllRoleInfos()
{
//實現對用戶和多條件的分頁的查詢,rows表示一共多少條,page表示當前第幾頁
int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]);
int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]);
string RealName = Request["RealName"];
int? Enabled = Request["Enabled"] == null ? -1 : int.Parse(Request["Enabled"]);
int? CategoryCode = Request["CategoryCode"] == null ? -1 : int.Parse(Request["CategoryCode"]);
int total = 0;
//封裝一個業務邏輯層的方法來處理多條件查詢的信息
RoleInfoQuery roleinfo = new RoleInfoQuery()
{
PageIndex = pageIndex,
PageSize = pageSize,
RealName = RealName,
Enabled = Enabled,
CategoryCode = CategoryCode,
Total = 0
};
var date = _roleInfo.loadSearchDate(roleinfo);
//構造Json對象返回
var result = new { total = roleinfo.Total, rows = date };
return JsonDate(result);
}
(4)最後我們的前台恢復到原始的狀態,不用變,實現的功能如圖所示: