先看實例
復制代碼 代碼如下:
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("請先進行查詢");
}
else {
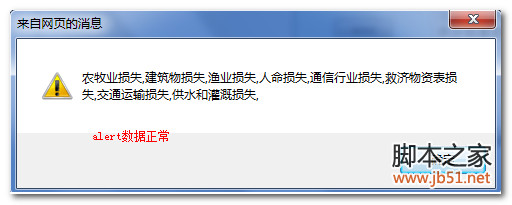
alert(t.value);
document.getElementById("center-iframe").src = "map/industryMap.aspx?_indeustry=" + t.value;
}}
這個時候alert出來的編碼很正常,都是漢字。

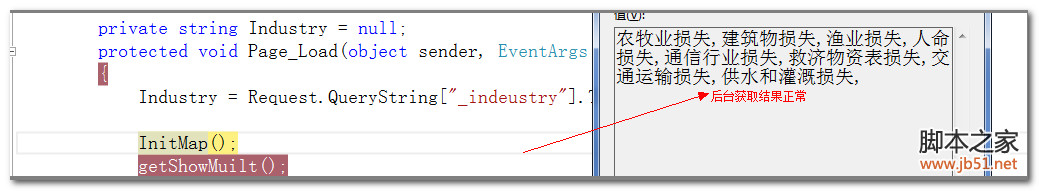
但是在後台獲取時已經亂碼
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
Industry = Request.QueryString["_indeustry"].ToString();
InitMap();
getShowMuilt();
}
web.config已經配置為UTF-8 但是還是不行
復制代碼 代碼如下:
<system.web>
<globalization culture="en-US" uiCulture="en" requestEncoding="UTF-8"
responseEncoding="UTF-8" fileEncoding="UTF-8" />
</system.web>
最終解決方案
復制代碼 代碼如下:
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("請先進行查詢");
}
else {
var url = encodeURI("map/industryMap.aspx?_indeustry=" + t.value);
alert(url);
document.getElementById("center-iframe").src = url;
}
}