在實際項目應用中會存在多種類型的層次結構數據,WPF提供了良好的數據綁定機制。其中運用最頻繁的就是ListBox和TreeView控件。
一、ListBox和TreeView控件的區別
1.ListBox顯示單層次數據集合,TreeView可以顯示單層次和多層次數據集合;
2.通過ListBox在UI層面可以展示良好的數據顯示效果,對數據集合可以進行排序、分組、過濾操作;
3.TreeView顯示為一個多層次的數據集合為樹形結構,通過Templete和Style屬性同樣可以為其定義良好的數據顯示效果;
二、ListBox控件示例
1.ListBox綁定數據進行分組:
使用ListBox.GridStyle標簽,定義HeaderTemplate屬性用來定義組頭的外觀:
復制代碼 代碼如下:
代碼
<ListBox ItemSource="{Binding Path=Data}">
<ListBox.GridStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Stackpanel>
<Image Source="xxx.jpg"/>
<Label Content="C:"/>
<Stackpanel>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</ListBox.GridStyle>
......
</ListBox>
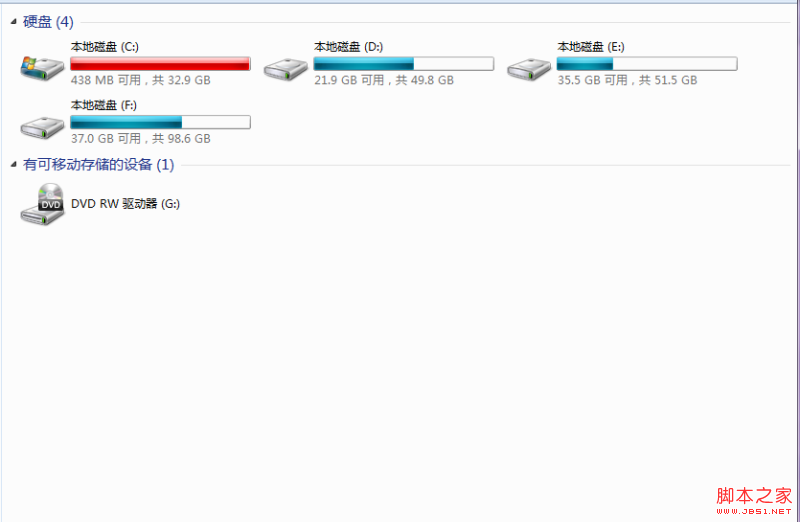
這樣就可以創建出類似WINDOWS 文件管理器的效果:

2.Listbox一些使用經驗:
/1 如果要實現類似WINDOWS的漂亮的界面效果並進行分組,需要自定義GroupStyle的樣式,否則WPF會使用內建的GroupStyle,也可以引用GroupStyle.Default靜態屬性。
/2 ListBox只能定義一層數據結構,在ListBox中的Item裡再次使用ListBox,後ListBox裡的ItemSource不會繼承上一層ListBox的Item源中的數據集合,如有如下數據集合:
復制代碼 代碼如下:
public List<Groups> groups = new List<Groups>();groups.Add(new Group);........
復制代碼 代碼如下:
public class Group {
public int Id { get; set; }
public string Name { get; set; }
private List<Box> boxes = new List<Box>();
public List<Box> Boxes {
get { return boxes; }
}
}
Listbox的ItemSource Binding List<Groups>的數據集合,其Item中的ListBox Binding List<Box>,則Item中的ListBox是無法獲取List<Box>這個數據集合的;
三、TreeView控件示例
1.有如上數據集合,使用TreeView綁定多層數據集合:
復制代碼 代碼如下:
代碼
<TreeView x:Name="maintree" FocusVisualStyle="{x:Null}" ItemsSource="{Binding Groups}">
<TreeView.ItemContainerStyle>
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="IsExpanded" Value="{Binding IsExpanded, Mode=TwoWay}" />
<Setter Property="IsSelected" Value="{Binding IsSelected, Mode=TwoWay}" />
<Setter Property="FontWeight" Value="Normal" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="FontWeight" Value="Bold"/>
</Trigger>
</Style.Triggers>
</Style>
</TreeView.ItemContainerStyle>
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type m:GroupVO}" ItemsSource="{Binding Boxes}">
<StackPanel Orientation="Horizontal">
<Label Content="{Binding Path=FriendlyName}"></Label>
<CheckBox VerticalAlignment="Center" IsChecked="{Binding Path=IsSelected}"></CheckBox>
</StackPanel>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type m:BoxVO}">
<Grid Margin="0,5,5,10" MouseDown="maintree_MouseDown" Loaded="Grid_Loaded">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="6*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image Source="/Resources/Images/shgbit.png" Width="50" VerticalAlignment="Top" Grid.Column="0" Grid.Row="0"></Image>
<Label Grid.RowSpan="2" Grid.Row="0" Grid.Column="0" Margin="5,5,0,0" Content="{Binding Path=FriendlyName}"></Label>
</DataTemplate>
</TreeView.Resources>
</TreeView>
HierarchicalDataTemplate屬性為層級數據模板,它繼承數據集合的層級結構,要表示樹的層級依賴關系必須使用HierarchicalDataTemplate。
屬性綁定數據使用TwoWay是為雙向屬性,當源數據或目標被改變是更新另一方的數據。在層次樹表示中的典型應用就是:用CheckBox進行子節點的選中和未選中的狀態傳遞。