Jquery作為一款優秀的JS框架,簡單易用的特性就不必說了。在實際的開發過程中,使用JQ的AJAX函數調用WebService
的接口實現AJAX的功能也成了一種比較普遍的技術手段了。WebService接口的實現,通常都是由OOP語言實現的。所以
在WebService的接口函數中,難免可能會遇到除了簡單數據類型的復雜數據類型。復雜的數據的數據類型機有可能是
WebService接口中的參數,也有可能是WebService的返回值。本文所敘述的要點為:
1、對於WebService接口復雜類型的參數,JQ調用的時候傳入的JSON數據應該如何表示。?
2、JQ對WebService調用獲取JSON數據類型。
3、JQ調用的時對Webservice返回的復雜數據類型有什麼樣要求。?
環境:JQ版本:1.4.2、VS2008 SP1。
測試一:對於WebService簡單參數類型:
復制代碼 代碼如下:
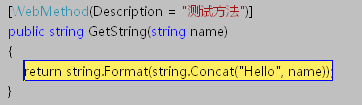
WebService接口函數代碼如下:
[WebMethod(Description = "測試方法")]
public string ProcessPersonalInfo(Person person)
{
return person.Name + person.Tel;
}
JQ調用代碼如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetString",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{'name':'zhangsan'}",
success: function(json) { alert(json.d) },
error: function(error) {
alert("調用出錯" + error.responseText);
}
});
提示:在$.ajax函數中,data必須要以字符串的形式表示JSON,而不能直接用JSON數據傳進去。可能有些朋友對JSON對象和JSON對象的字符串
不大好區分,其實,字符串類似C#裡用“”引起來的東西,而JSON對象是直接寫在{}中的。簡單的測試方法是直接通過alert函數彈出,如果顯示[object:object]
則為JSON對象,否則就是一個字符串。
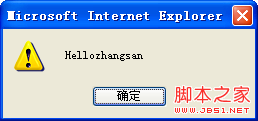
結果如下圖:


測試二:對於WebService復雜參數類型:
復制代碼 代碼如下:
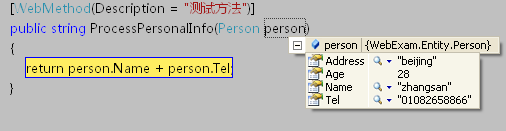
WebService接口函數代碼如下:
[WebMethod(Description = "測試方法")]
public string ProcessPersonalInfo(Person person)
{
return person.Name + person.Tel;
}
Person實體:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
public string Tel { get; set; }
}
JQ調用代碼如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/ProcessPersonalInfo",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{'person':{'Name':'zhangsan','Age':28,'Address':'beijing',Tel:'01082658866'}}",
success: function(json) { alert(json.d) },
error: function(error) {
alert("調用出錯" + error.responseText);
}
});
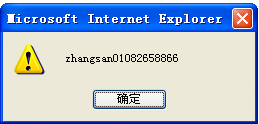
結果如下圖:


調用過程與簡單參數類型類似,就是通過在JS中用一個表示Person的person對象的字符串,發往客戶端後,WebService會自動將person對象的字符串
轉換為Person實體對象。
測試三:對於WebService復雜返回類型
復制代碼 代碼如下:
WebService接口函數代碼如下:
[WebMethod(Description = "測試方法")]
public List<Person> GetPersonalList()
{
List<Person> persons = new List<Person>
{
new Person {Address = "beijing", Age = 25, Name = "zhangshan", Tel = "01082678866"}
};
return persons;
}<BR> JQ調用代碼如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPersonalList",
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function(json) { $(json.d).each(function() { alert(this.Name + "-" + this.Age + "-" + this.Address + "-" + this.Tel) }) },
error: function(error) {
alert("調用出錯" + error.responseText);
}
});
如下圖:

也就是說對於復雜返回類型,處理方式也是簡單類型基本上是一樣的。
曾聽到有一種觀念認為,Jq調用時WebSevice,用JSON作為數據交互格式時,返回數據類型一定是可序列化的。真的是這樣嗎。?
.Net的基本數據類型確實是可序列化的,這一點沒有疑問。那麼List<T>數據類型是否可以序列化呢。?看看List<T>的元數據(Metadata)信息
就知道了。。
[DebuggerTypeProxy(typeof (Mscorlib_CollectionDebugView<T>))]
[DebuggerDisplay("Count = {Count}")]
[Serializable]
public class List<T> : IList<T>, ICollection<T>, IEnumerable<T>, IList, ICollection, IEnumerable
{
/**/
}
如果上面的說法成立,在這種情況下,調用成功也無可厚非。但是問題真是這樣嗎。?下面繼續測試一下:
測試四:對於WebService復雜返回類型
復制代碼 代碼如下:
[WebMethod(Description = "測試方法")]
public Person GetPerson()
{
Person person = new Person {<BR> Address = "beijing", Age = 27, <BR> Name = "zhangshan", Tel = "01082678866" <BR> };
return person;
}
JQ調用代碼如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPerson",
dataType: "json",
contentType: "application/json; charset=utf-8",
//data: "{'person':{'Name':'zhangsan','Age':28,'Address':'beijing',Tel:'01082658866'}}",
success: function(json) { $(json.d).each(function() { alert(this.Name + "-" + this.Age + "-" + this.Address + "-" + this.Tel) }) },
error: function(error) {
alert("調用出錯" + error.responseText);
}
});
如下圖:

但是測試四中,GetPerson()方法返回Person數據類型。再看看Person實體的定義,根本就沒有標記問可序列化。
由結果可知:JQ調用WebService,並不一定需要返回復雜類型的數據必須是可序列化的。
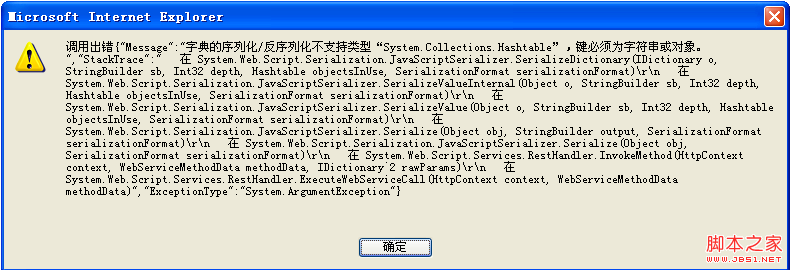
下面做一個有趣的測試。大家都知道WebService的返回類型不能為Hashtable類型。因為它實現了因為它實現 IDictionary接口。
測試五:對於WebService復雜返回類型
復制代碼 代碼如下:
[WebMethod(Description = "測試方法")]
public Hashtable GetPersonalHashtable()
{
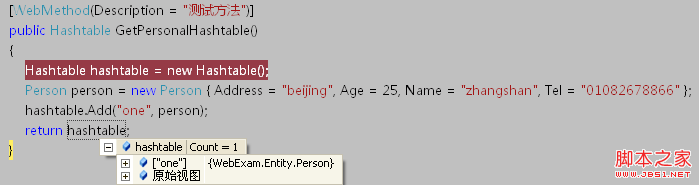
Hashtable hashtable = new Hashtable();
Person person = new Person { Address = "beijing", Age = 25, Name = "zhangshan", Tel = "01082678866" };
hashtable.Add(1, person);
return hashtable;
}
JQ調用代碼如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPersonalHashtable",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: data,
success: function(json) { $(json.d).each(function() { alert(this["one"].Name) }) },
error: function(error) {
alert("調用出錯" + error.responseText);
}
});



這樣,Jq居然能調用成功。這點是有點讓人意想不到的。
總結:
1、Jq與WebService之間以JSON作為數據交換形式的時候,contentType: "application/json; charset=utf-8"是必須指定的。
要不然WebService不知道以何種數據作為轉換。
2、Jq調用WebService返回復雜數據類型並不一定需要類型為可序列化。
3、WebService返回的JSON數據通過".d"獲取如上面測試中的alert(json.d)