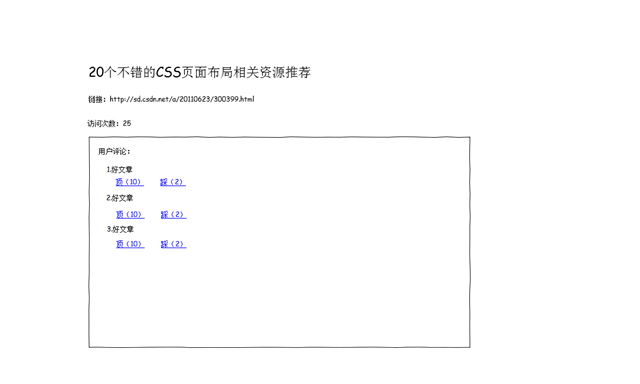
效果大致如下:

javascript這塊使用jquery。新建一個Asp.net web項目,使用NuGet獲取Jquery最新版。

數據庫方面使用Nhibernate,用Install-Package Nhibernate引用。
數據庫是用的PostgreSQL,Install-Package Npgsql把驅動裝上。我這裡偷個懶,數據庫名,用戶名和密碼都是ajaxDemo了。
創建數據庫:
復制代碼 代碼如下:
CREATE DATABASE "ajaxDemo"
WITH OWNER = "ajaxDemo"
ENCODING = 'UTF8'
TABLESPACE = pg_default
LC_COLLATE = 'Chinese (Simplified)_People''s Republic of China.936'
LC_CTYPE = 'Chinese (Simplified)_People''s Republic of China.936'
CONNECTION LIMIT = -1;
NHiberate配置文件:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<hibernate-configuration xmlns="urn:nhibernate-configuration-2.2" >
<session-factory>
<property name="connection.driver_class">NHibernate.Driver.NpgsqlDriver</property>
<property name="connection.connection_string">
Server=localhost;Database=ajaxDemo;User ID=ajaxDemo;Password=ajaxDemo;
</property>
<property name="dialect">NHibernate.Dialect.PostgreSQLDialect</property>
<mapping assembly="AjaxDemo"></mapping>
</session-factory>
</hibernate-configuration>
順帶說一句NHiberate的配置模板是錯的,改initial catalog為Database。
我沒有使用NHiberate的一對多映射(主要是覺得用不上),實體類有兩個Info和Review。
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Iesi.Collections.Generic;
namespace AjaxDemo.Modal
{
public class Info
{
public virtual int Id { get; set; }
public virtual string Content { get; set; }
}
}
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace AjaxDemo.Modal
{
public class Review
{
public virtual int Id { get; set; }
public virtual int InfoId { get; set; }
public virtual string Content { get; set; }
public virtual int Support { get; set; }
public virtual int Opposition { get; set; }
}
}
業務層是對應的代碼就不貼了。主要就是添加和修改功能。
准備工作到此基本完成了,現在來實現我們所需要的功能。
Ajax最大的特點是可以僅向服務器發送並取回必需的數據,它使用Soap或其它一些基於XML或Json的頁面服務接口,並在客戶端采用JavaScript處理來自服務器的響應。因為服務器和客戶端之間的數據交換的數據大量減少,結果我們就能看到回應更快的應用。同時很多的處理工作可以在發出請求的客戶端機器上完成,所以Web服務器的處理時間也減少了。
也就是我們需要兩個部分的東西:
1.客戶端的處理,基於JQuery
2.服務器端的處理,我選用的一般處理程序(ashx),因為返回的數據很簡單,所以沒有xml和json。
先來看服務端,我們需要獲取用戶頂或踩的是哪條評論,所以需要id,頂和踩的處理我寫在一起,所以還需要一個參數來區分。
獲取到兩個參數以後先根據state判斷是踩還是頂,然後更新相應條目,服務端返回一個代表當前對應數目的數字。
ChangeState.ashx:
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using AjaxDemo.BLL;
using AjaxDemo.Modal;
namespace AjaxDemo.Ajax
{
/// <summary>
/// 返回更新以後的數目
/// </summary>
public class ChangeState : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
int state = int.Parse(context.Request.QueryString["state"]);
int id=int.Parse(context.Request.QueryString["id"]);
ReviewService rs = new ReviewService();
Review r;
switch (state)
{
case 0:
r=rs.UpdateSupport(id);
context.Response.Write(r.Support);
break;
case 1:
r = rs.UpdateOpposition(id);
context.Response.Write(r.Opposition);
break;
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
再說客服端,因為用的JQuery,活就很少了。使用的$.get方法。
先請求服務端,傳入兩個參數:state和id,收到服務端數據後更改狀態。
主要代碼:
復制代碼 代碼如下:
function change(id, state) {
$.get("./Ajax/ChangeState.ashx", { id: id, state: state }, function (data, textStatus) {
if (textStatus == "success") {
switch (state) {
case 0:
$("#Support" + id).text("頂(" + data + ") ");
break;
case 1:
$("#Opposition" + id).text("踩(" + data + ") ");
break;
}
}
});
}
頁面代碼:
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ViewDetail.aspx.cs" Inherits="AjaxDemo.ViewDetail" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src=http://www.jb51.net/htynkn/archive/2012/01/31/"Scripts/jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
function change(id, state) {
$.get("./Ajax/ChangeState.ashx", { id: id, state: state }, function (data, textStatus) {
if (textStatus == "success") {
switch (state) {
case 0:
$("#Support" + id).text("頂(" + data + ") ");
break;
case 1:
$("#Opposition" + id).text("踩(" + data + ") ");
break;
}
}
});
}
</script>
</head>
<body>
<form id="BaseForm" runat="server">
<div id="infoDetail">
<h4>標題</h4>
<h1>
<asp:Label ID="infoContent" runat="server" Text=""></asp:Label></h1>
</div>
<div id="reviews">
<h4>評論</h4>
<asp:Repeater ID="reviewList" runat="server">
<HeaderTemplate><ul></HeaderTemplate>
<FooterTemplate></ul></FooterTemplate>
<ItemTemplate><li><%# DataBinder.Eval(Container.DataItem, "Content") %></li>
<div>
復制代碼 代碼如下:
<a onclick="change(<%# DataBinder.Eval(Container.DataItem, "Id")%>,0)" id="Support<%# DataBinder.Eval(Container.DataItem, "Id")%>" href=http://www.jb51.net/htynkn/archive/2012/01/31/"#">頂(<%# DataBinder.Eval(Container.DataItem, "Support") %>)</a>
<a onclick="change(<%# DataBinder.Eval(Container.DataItem, "Id")%>,1)" id="Opposition<%# DataBinder.Eval(Container.DataItem, "Id")%>" href=http://www.jb51.net/htynkn/archive/2012/01/31/"#">踩(<%# DataBinder.Eval(Container.DataItem, "Opposition")%>)</a>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
效果:

寫在最後:
1.這篇文章主要是寫一點大致做法,不完整也不全面。很多錯誤什麼的都沒有處理,也沒有對細節進行考究。
2.服務端也可以用webthod,特別是修改現有項目的時候,直接將方法保留給客服端javascript調用就行了。我比較疑惑ashx和webmethod到底哪個好些。
3.單元測試那個純粹是為了方便…不要噴哈
4.NHiberate的配置模板…我最開始為此糾結了很久…
5.相關庫和軟件的版本:Iesi.Collection 3.2.0.4000 Jquery 1.7.1 NHiberate 3.2.0.4000 Npgsql 2.0.11 Nunit 2.5.10.11092