1、介紹
(1、在Calender中,所有可選擇的符號會顯示下劃線,這是因為它們在浏覽器都會呈現為鏈接。
如果讓用戶可以選擇某天、月、周,必須設置SelectionMode屬性(Day、 DayWeek、DayWeekMonth)

(2 控件事件 當用戶選擇了某一天或者月,可以用OnSelectionChanged來觸發
通過 Calendar1.SelectedDate.ToShortDateString();來獲取所選擇的時間點
通過 Calendar1.SelectedDate.Count.ToString();來獲取所選擇的天數
2、實例
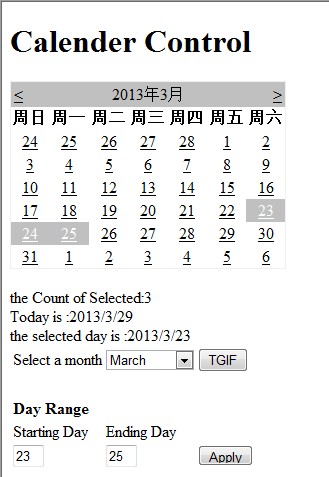
現在通過一個實例來加深對日歷控件的理解:
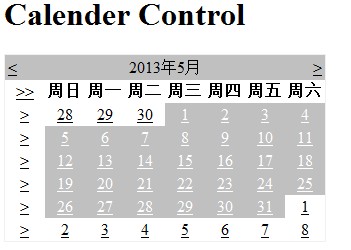
當點擊TGIF時,會在日歷上顯示所選月份的所有星期五
當點擊Apply時,會在日歷上顯示開始到結束的日期

Calender.aspx.cs
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class myTest_Calender : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) {
my_Calendar.VisibleDate = my_Calendar.TodaysDate;
//將選擇的日期中的月份映射到下拉框中
Month_List.SelectedIndex = my_Calendar.VisibleDate.Month - 1;
}
//顯示到標簽中
lblTodaysDate.Text = "Today is :" + my_Calendar.TodaysDate.ToShortDateString();
}
//選擇一個日期的時候觸發函數
protected void Calendar_Select(object sender, EventArgs e)
{
lblCountUpdate();
lblSelectedUpdate();
txtClear();
}
//下拉框觸發函數
protected void Month_SelectedChange(object sender, EventArgs e)
{
my_Calendar.SelectedDates.Clear();
lblSelectedUpdate();
lblCountUpdate();
//重新設置時間
my_Calendar.VisibleDate = new DateTime(my_Calendar.VisibleDate.Year,
Int32.Parse(Month_List.SelectedItem.Value), 1);
txtClear();
}
//重構函數01-修改日期的次數
private void lblCountUpdate() {
lblCount.Text = "the Count of Selected:" + my_Calendar.SelectedDates.Count.ToString();
}
//重構函數02-清楚數據
private void txtClear() {
txtEnd.Text = "";
txtStart.Text = "";
}
//重構函數03-修改日期
private void lblSelectedUpdate() {
if (my_Calendar.SelectedDate != DateTime.MinValue)
lblSelctedDate.Text = "the selected day is :" +
my_Calendar.SelectedDate.ToShortDateString();
}
//按鈕1:顯示所選月份的所有星期五
protected void btnTgif_Click(object sender, EventArgs e)
{
int currnetMonth = my_Calendar.VisibleDate.Month;
int curretnYear = my_Calendar.VisibleDate.Year;
//先清除原先日歷位置
my_Calendar.SelectedDates.Clear();
//如果日期是星期五則將其添加到日歷中
for (int i = 1; i <= System.DateTime.DaysInMonth(
curretnYear, currnetMonth); i++) {
DateTime datetime = new DateTime(curretnYear, currnetMonth, i);
if (datetime.DayOfWeek == DayOfWeek.Friday)
my_Calendar.SelectedDates.Add(datetime);
}
lblSelectedUpdate();
lblCountUpdate();
}
//按鈕2:
protected void btnRange_Click(object sender, EventArgs e)
{
int currnetMonth = my_Calendar.VisibleDate.Month;
int curretnYear = my_Calendar.VisibleDate.Year;
DateTime StartDate = new DateTime(curretnYear, currnetMonth,Int32.Parse(txtStart.Text));
DateTime EndtartDate = new DateTime(curretnYear, currnetMonth, Int32.Parse(txtEnd.Text));
my_Calendar.SelectedDates.Clear();
my_Calendar.SelectedDates.SelectRange(StartDate,EndtartDate);
lblCountUpdate();
lblSelectedUpdate();
}
}
Calender.aspx
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Calender.aspx.cs" Inherits="myTest_Calender" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Calender Control</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Calender Control</h1>
<h2></h2>
<asp:Calendar ID="my_Calendar" runat="server"
OnSelectionChanged="Calendar_Select">
</asp:Calendar>
<br />
<asp:Label ID="lblCount" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="lblTodaysDate" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="lblSelctedDate" runat="server" Text="Label"></asp:Label>
<table>
<tr>
<td>Select a month</td>
<td>
<asp:DropDownList ID="Month_List" runat="server"
AutoPostBack="true"
OnSelectedIndexChanged="Month_SelectedChange">
<asp:ListItem text="January" Value="1" />
<asp:ListItem text="February" Value="2" />
<asp:ListItem text="March" Value="3" />
<asp:ListItem text="April" Value="4" />
<asp:ListItem text="May" Value="5" />
<asp:ListItem text="June" Value="6" />
<asp:ListItem text="July" Value="7" />
<asp:ListItem text="Augut" Value="8" />
<asp:ListItem text="September" Value="9" />
<asp:ListItem text="October" Value="10" />
<asp:ListItem text="November" Value="11" />
<asp:ListItem text="December" Value="12" />
</asp:DropDownList>
</td>
<td>
<asp:Button ID="btnTgif" runat="server"
Text="TGIF"
OnClick="btnTgif_Click"/>
</td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td colspan="2"><b>Day Range</b></td>
</tr>
<tr>
<td >Starting Day</td>
<td >Ending Day</td>
</tr>
<tr>
<td >
<asp:TextBox ID="txtStart" runat="server"
Width="25" MaxLength="2"></asp:TextBox>
</td>
<td >
<asp:TextBox ID="txtEnd" runat="server"
Width="25" MaxLength="2"></asp:TextBox>
</td>
<td >
<asp:Button ID="btnRange" runat="server" Text="Apply"
OnClick="btnRange_Click" style="height: 21px"/>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
總結:
(1 采用一些重構,將一些函數方法分離出去,這一塊有一些還沒分離完全
(2 日期控件還有VisiblMonthChanged事件來處理日歷是否被用戶更改了月份, e.NewDate.Year 和e.PreviousDate.Year諸如此類的比較
(3 DayRender事件,可以通過cell和Day來呈現日期的特殊性,例如周末和節假日的顏色,
e.Day.IsOtherMOnth e.Day.IsWeekend 等