1、頁面跳轉:
(1 服務器傳輸
server.Transer(http://www.jb51.net);在定向到新頁面後,還是會顯示原來的URL,浏覽器返回不會退回到原頁面,歷史記錄也不會記錄。
應用於完整的控制傳輸,例如安裝向導。
(2 超鏈接
(3 浏覽器重定向 Redirect ,速度快,沒有發送到服務器
(4 跨頁發送 PostBackUrl=“http://www.jb51.net” />
IsCrossPagePostBack用來判斷是否為跨頁提交
IsPostBack 是用來檢查目前網頁是否為第一次加載,當使用者第一次浏覽這個網頁時Page.IsPostBack 會傳回False,加載完傳回True
2.調試
(1 修改.aspx 頁面的頂部的Page指令,添加 Trace=“true” 在浏覽器中操作並查看,(對應狀態代碼),測試完記得將true改回false!!!!
(2 插入跟蹤日志 Trace.warn("111") Trace.warn("cATEGORY"," 11",excp);
復制代碼 代碼如下:
try { int a = 0; int b = 5 / a; }
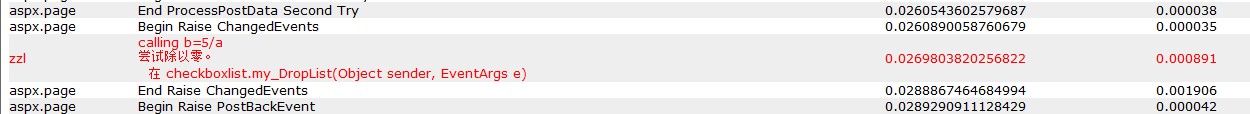
catch (System.Exception ex) { Trace.Warn("zzl", "calling b=5/a", ex); }
浏覽器中將會以紅色鮮艷字體顯示:

(3 web.config 應用程序跟蹤 trace
(4 斷點調試
3、form表單:get 和post
get是通過url傳值,post是通過將表單值隱藏到http報文中不顯示
get通過的數據有限,post才能傳遞大數據量
但是post會有浏覽器提示重新提交表單的問題,get則沒有。
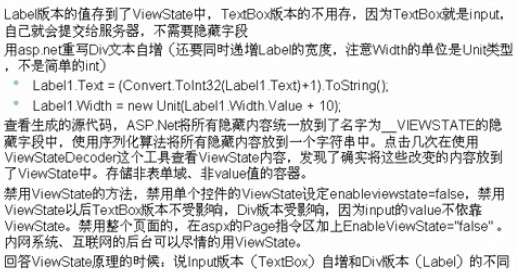
4、禁用viewstate:就讀不到上次給客戶端的值

自增:addTest.ashx
復制代碼 代碼如下:
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string ispostback = context.Request["ispostBack"];
string value = "0";
if (ispostback == "true") {
value=context.Request["num_01"];
int valueInint = int.Parse(value);
valueInint++;
value = valueInint.ToString();
}
string filepath = context.Server.MapPath("addTest.htm");
string content = System.IO.File.ReadAllText(filepath);
content = content.Replace("@value",value);
context.Response.Write(content);
}
html
復制代碼 代碼如下:
<form action="addTest.ashx" method="post">
<input type="hidden" name="ispostBack" value="true" />
<input type="hidden" name="num_01" value="@value" />
<div>@value
</div>
<input type="submit" name="" value="addOne" />
</form>
5、cookie
服務器返回數據除了一般html數據,還有cookie,浏覽器會把cookie值更新到本地浏覽器,可能會消耗太多資源
http://www.jb51.net 所以網站的圖片服務器會和主站域名不同,減少cookie流量傳輸,以優化網站速率: http://www.myblogs.com/daomul.gif
6、每次請求都會new一個新的IhttpHandler接口的類“變量1”的實例進行處理
用完就GC掉,不會保持上次的值
用static “保存”,所有訪問者都會訪問的實例
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class vivideo_test_變量1 : System.Web.UI.Page
{
private int i = 0;
private static int j = 0;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
//i++;
//Label1.Text = i.ToString();
j++;
Label1.Text = j.ToString();
}
}