1、數據綁定
combox-->BingdSource-->ObjectDataSource
//連接數據庫
**後台代碼:
T_UserTableAdapter adpter=T_UserTableAdpter();
adpater.調用T_User表的自定義方法

//設置初始數據:
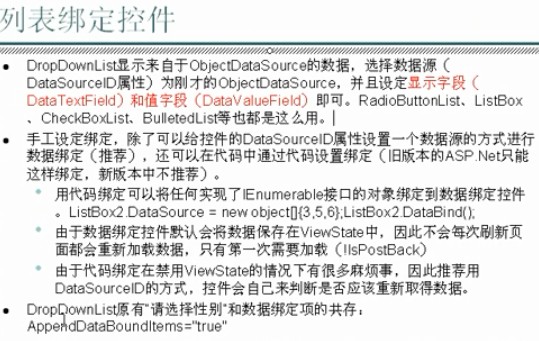
AppenddateBource="true";


2、Repeater 動態顯示數據表中所有數據:(相當於一個for語句我覺得)
#代表綁定數據
(1、模板:<ItemTemplate>主鍵:<%#Eval("Id")%> </ItemTemplate>
(2、其他模板(隔行顯示):<AlternatingTemplate></AlternatingTemplate>
(3、還有頭部尾部模板<HeaderItemplate>還有<FooterItemplate>
(4、可以在<%aaa(Eval("a")) %>中調用服務端函數
protected string aaa(object url){
return ResolveClientUrl("/../"+url);
}
(5、常見的類型語句:
**1:e.Item.ItemType==ListItemType.Item||e.Item.ItemType==ListItemType.AlternatingItem
指觸發的類型為DadaList中的基本行或內容行 :用來判斷項是控件內容中的項或交插項
**2:e.Item.ItemType == ListItemType.Header
指觸發的類型為DadaList中的標題行的內容:用來判斷項是不是控件的表頭
**3搜索資料:
ListItemType 枚舉 [C#]請參見
System.Web.UI.WebControls 命名空間 | DataGridItem.ItemType | DataListItem.ItemType | RepeaterItem.ItemType
命名空間: System.Web.UI.WebControls
ListItemType 枚舉表示可以包含在列表控件中的不同項,例如 DataGrid、DataList 和 Repeater。典型的列表控件由包含此枚舉所表示的元素的單元格組成。
成員
成員名稱 說明
AlternatingItem 交替(從零開始的偶數索引)單元格中的項。它是數據綁定的。
EditItem 列表控件中當前處於編輯模式的項。它是數據綁定的。
Footer 列表控件的頁腳。它不是數據綁定的。
Header 列表控件的頁眉。它不是數據綁定的。
Item 列表控件中的項。它是數據綁定的。
Pager 頁導航,顯示定位到與 DataGrid 控件關聯的不同頁的控件。它不是數據綁定的。
SelectedItem 列表控件中的選定項。它是數據綁定的。
Separator 列表控件中項之間的分隔符。它不是數據綁定的。
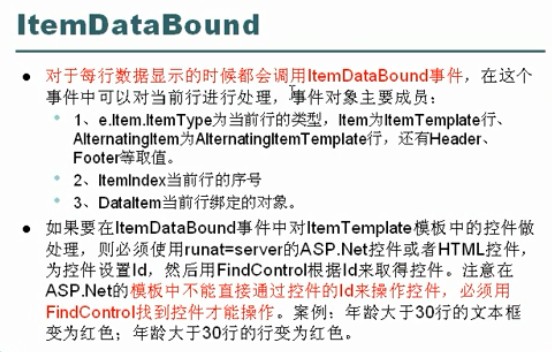
3、Repeater事件之ItemDataBound事件

(1、OnItemDataBound事件(綁定中獲取同一行相關信息)
DataRowView MyRow= (DataRowView)e.Item.DataItem;
MyRow["這裡是相關字段名稱"]
(2、後台代碼:獲取數據庫表中的列
//取出綁定行的信息
DataRowView view=(DataRowView)e.Item.DataItem;
//強連接
var row=(項目名稱/文件夾名/DAL/DataSetPersons/T_PersonsRow)view.Row;
(3、後台代碼:母版中的ID不能直接取
//獲得ID
TextBox txtId=(TextBox)e.Item.FindControl("id");
//根據ID進行操作
txtId.BackColor=Color.Red;
(4、aspx中:href='<%#Eval("URL")%>'
這樣在浏覽器中點擊是不會到指定頁面的,應當改成
href='http://<%#Eval("URL")%>'
(5、aspx中:支持格式
<%#Eval("Date","yyyy-mm-dd")%>
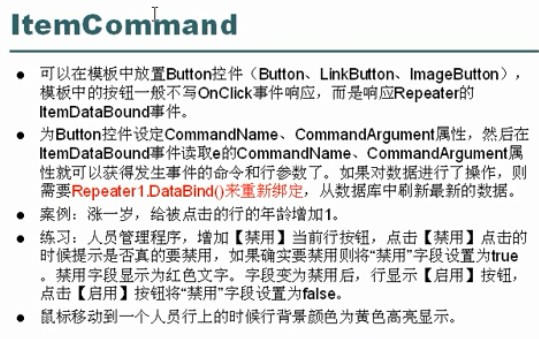
4、Repeater事件之ItemCommand事件
** e.CommandName 名字
** e.CommandArgument 參數
**後台代碼獲取前台傳過來的參數例如ID: long id=Convert.ToInt64(e.CommandArgument);
**後台代碼:Repeater.DataBing//強制刷新數據

(1、OnClientClick="return confirm("您真的要操作嗎?");"
(2、看aspx中id的類型,可以先頂一個id,然後在aspx.cs中查看它是什麼類型
//如下用法:
HtmlTableRow tr=(HtmlTableRow)e.Item.FindControl("id");
//自定義屬性::css具體的實現在頁面中,後台只是引用
**後台代碼:tr.Attributes["class"]="css中的.id";
(3、拋出錯誤: throw new Exception("自己定義的錯誤類型");
5、實例:
move_pic.aspx
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="move_pic.aspx.cs" Inherits="Move_Pic.move_pic" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
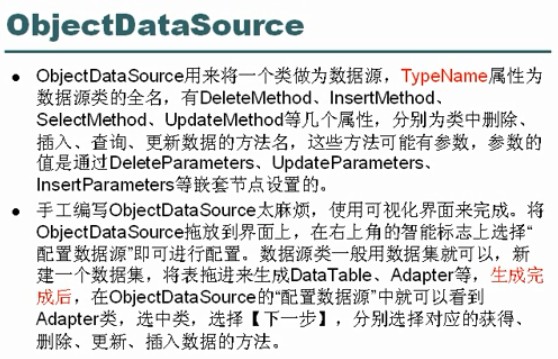
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="Delete" InsertMethod="Insert"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetData"
TypeName="Move_Pic.DAL.DataSet1TableAdapters.T_userInfoTableAdapter"
UpdateMethod="Update">
<DeleteParameters>
<asp:Parameter Name="Original_sUserName" Type="String" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="sUserName" Type="String" />
<asp:Parameter Name="sPassWord" Type="String" />
<asp:Parameter Name="Email" Type="String" />
<asp:Parameter Name="Age" Type="Int32" />
<asp:Parameter Name="Pic_url" Type="String" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="sPassWord" Type="String" />
<asp:Parameter Name="Email" Type="String" />
<asp:Parameter Name="Age" Type="Int32" />
<asp:Parameter Name="Pic_url" Type="String" />
<asp:Parameter Name="Original_sUserName" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1">
<HeaderTemplate>歡迎選購<table id="tableId"><tr></HeaderTemplate>
<ItemTemplate><td>
<img a1='<%#Eval("sUserName")%>' a2='<%#Eval("Age") %>'width="100",
height="150" src='image/<%#Eval("Pic_url") %>' /></td>
</ItemTemplate>
<FooterTemplate></tr></table>歡迎下次光臨</FooterTemplate>
</asp:Repeater>
<script type="text/javascript">
/*$("img").mousemove(function (e) {
$("#sUserName").text($(this).attr("a1"));
$("#Age").text($(this).attr("a2"));
$("#divNone").css("top", e.pageY).css("left", e.pageX).show("slow");
});*/
//動態增長
/* $(function () {
$("#img").click(function () {
//$(this).animate({ "width": "+=300", "height": "+=300" });
$(this).animate({"width":"300","height":"300"});
//$(this).attr("width", "300").attr("height", "300");
});
});*/
$("#tableId img").mouseenter(function () {
$(this).animate({ "width": "300", "height": "300" },"slow");
//$(this).siblings().animate({ "width": "150", "height": "300" });
//將自己排除在外
$("#tableId img").not($(this)).animate({ "width": "100", "height": "150" }, "slow");
});
</script>
</div>
<div style="display:none" id="divNone">
<p>姓名:<span id="sUserName"></span></p>
<p>年齡:<span id="Age"></span></p>
</div>
</form>
</body>
</html>
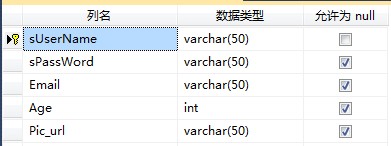
數據庫表設計如下: