很高興,最近項目用到了Asp.Net MVC4 + Entity Framework5,發現mvc4加入了Bundle、Web API等技術,著實讓我興奮,以前是用第三方的,這裡主要說說Bundle技術。
很多大網站都沒有用Bundle技術造成很多資源浪費與性能的犧牲,別小瞧 用上了你會發現他的好處:
將多個請求捆綁為一個請求,減少服務器請求數
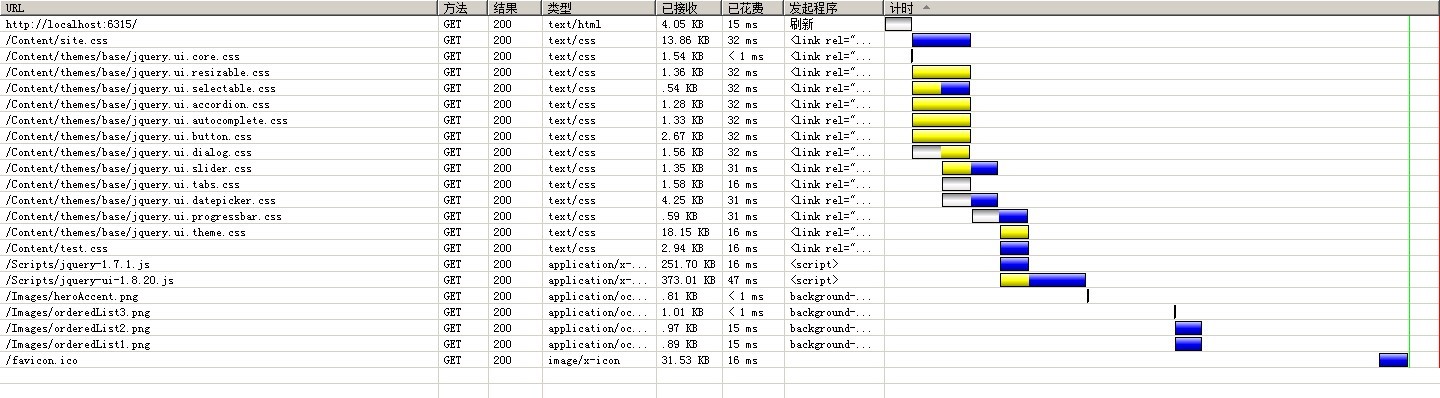
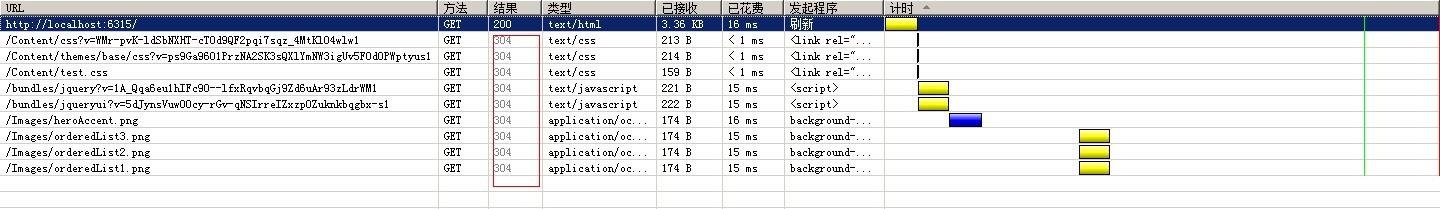
沒有使用Bundle技術,debug下看到的是實際的請求數與路徑

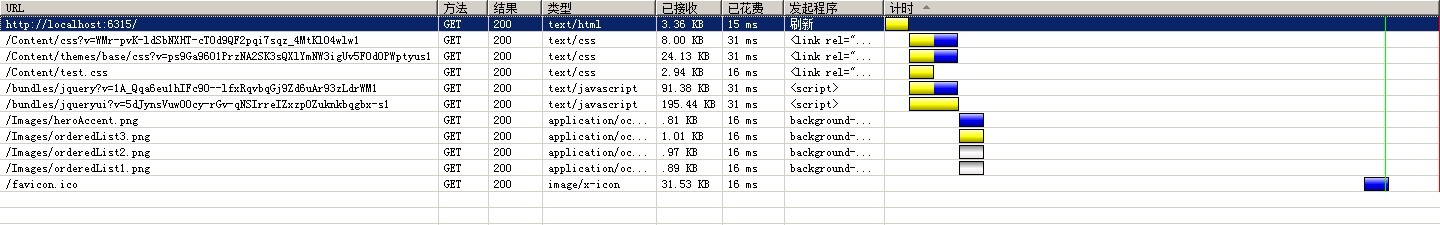
使用Bundle技術,並且擁有緩存功能
調試設置為Release模式並按F5或修改web.config,就可以看到合並與壓縮的效果



壓縮javascript,css等資源文件,減小網絡帶寬,提升性能


後台配置
MVC4在架構上有些變動,簡化了原來的Global.asax,增加了一些靜態的配置文件在App_Start下面,留意下BundleConfig.cs,顧名思義是Bundle的配置,所有它的配置在這裡進行就可以了,當然也可以單獨的配置文件。
復制代碼 代碼如下: public class BundleConfig { // For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254725 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Scripts/jquery-ui-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.unobtrusive*", "~/Scripts/jquery.validate*")); // Use the development version of Modernizr to develop with and learn from. Then, when you're // ready for production, use the build tool at http://modernizr.com to pick only the tests you need. bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css")); bundles.Add(new StyleBundle("~/Content/themes/base/css").Include( "~/Content/themes/base/jquery.ui.core.css", "~/Content/themes/base/jquery.ui.resizable.css", "~/Content/themes/base/jquery.ui.selectable.css", "~/Content/themes/base/jquery.ui.accordion.css", "~/Content/themes/base/jquery.ui.autocomplete.css", "~/Content/themes/base/jquery.ui.button.css", "~/Content/themes/base/jquery.ui.dialog.css", "~/Content/themes/base/jquery.ui.slider.css", "~/Content/themes/base/jquery.ui.tabs.css", "~/Content/themes/base/jquery.ui.datepicker.css", "~/Content/themes/base/jquery.ui.progressbar.css", "~/Content/themes/base/jquery.ui.theme.css")); } }這裡大家可以按模塊化去配置,我們看到的下面的Url對應的就是上面的bundles.Add(...) 所增加的js、css的virtualPath
需要注意的是不同virtualPath 增加的相同的資源文件,會被重復加載!

前台調用
對於公共的資源文件,通常我們都會放到_Layout.cshtml (webform中的母板頁) 文件中
Script文件引用:@Scripts.Render(virtualPath[,virtualPath1][,virtualPath2][,...])
CSS文件引用: @Styles.Render(virtualPath[,virtualPath1][,virtualPath2][,...])
正則匹配需要的,過濾不需要的
復制代碼 代碼如下: bundles.IgnoreList.Clear(); bundles.IgnoreList.Ignore("*.debug.js"); bundles.IgnoreList.Ignore("*.min.js"); bundles.IgnoreList.Ignore("*-vsdoc.js"); bundles.IgnoreList.Ignore("*intellisense.js"); bundles.Add(new ScriptBundle("~/bundles/jquery", jqueryCdn).Include( "~/Scripts/jquery-{version}.js")); //匹配jquery版本 bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.unobtrusive*", //匹配文件名前綴為jquery.unobtrusive "~/Scripts/jquery.validate*")); ...使用CDN
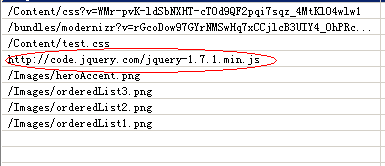
復制代碼 代碼如下: bundles.UseCdn = true; //使用CDN string jqueryCdn = "http:deom.jb51.net/jslib/jquery/jquery-1.7.1.min.js"; bundles.Add(new ScriptBundle("~/bundles/jquery", jqueryCdn).Include( "~/Scripts/jquery-{version}.js"));當cdn服務器掛了或不能訪問了,這裡就會選擇本地的資源文件,debug下mvc 會讓我們看到他原來的面具,這點非常好利於我們調試。