在系統中,有一個文本框,要求輸入大寫字母。但是用戶不自覺,只好在程序來控制了。
在網頁中,拉一個TextBox控件:
復制代碼 代碼如下:
<asp:TextBox ID="TextBoxSeriesNumber" runat="server"></asp:TextBox>
寫Javascript腳本,可使用onkeyup事件,即時把字母轉換為大寫字母:
復制代碼 代碼如下:
<script type="text/javascript">
window.onload = function () {
var textBox = document.getElementById("<%= TextBoxSeriesNumber.ClientID %>");
textBox.onkeyup = function () {
this.value = this.value.toUpperCase();
};
};
</script>
Demo:
以下內容於15:08分補充:
上面的方法,會有一個問題,就是先顯示小寫字母,再轉變為大寫字母。在網上查找其它資料時,又無意中發有一個更好的方法,就是使用CSS來實現:
style="text-transform:uppercase;"
完整應用如下:
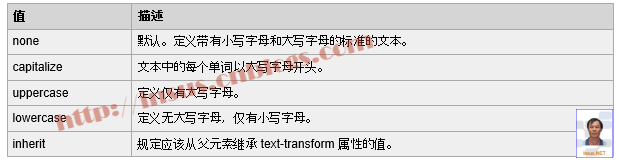
有關text-transform樣式屬性說明: