
這個演示,在輸入時,是不需要與服務端交互,只有全部輸入完畢之後,用戶點铵鈕才進行驗證。因此在這裡,寫Javascript來實現即可。
js:
復制代碼 代碼如下:
<script type="text/javascript">
function JumpToNextTextBox(currentTxtBox, nextTextBoxID) {
if (currentTxtBox.value.length >= 5) {
document.getElementById(nextTextBoxID).focus();
}
}
</script>
Html code:
復制代碼 代碼如下:
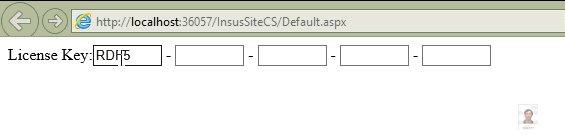
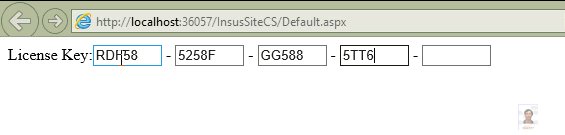
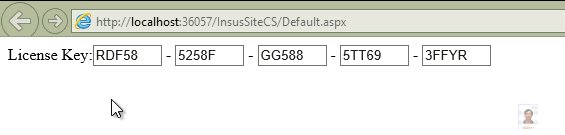
License Key:
<asp:TextBox ID="Number1" runat="server" onkeyup="JumpToNextTextBox(this, 'Number2')" Width="65"></asp:TextBox>
-
<asp:TextBox ID="Number2" runat="server" onkeyup="JumpToNextTextBox(this, 'Number3')" Width="65"></asp:TextBox>
-
<asp:TextBox ID="Number3" runat="server" onkeyup="JumpToNextTextBox(this, 'Number4')" Width="65"></asp:TextBox>
-
<asp:TextBox ID="Number4" runat="server" onkeyup="JumpToNextTextBox(this, 'Number5')" Width="65"></asp:TextBox>
-
<asp:TextBox ID="Number5" runat="server" MaxLength ="5" Width="65"></asp:TextBox>