前言:前面我們已經簡單的介紹過了MVC如何Jquery,因為我們如果使用Ajax的話必須要了解Jquery,這篇博客我們將大致了解一下ASP.NET MVC如何使用Ajax的輔助方法,此博客是我的讀書筆記,如果那裡寫的不好,還請各位朋友提出來,我們共同學習。
1.准備工作
(1)在MVC剛開始學習的時候,我們就需要介紹ASP.NET MVC框架中的HTML的輔助方法,但是這類文章現在已經很多了,而且個人感覺很簡單,所以沒有寫筆記,我在這裡就不介紹了。
(2)ASP.NET MVC框架中的HTML輔助方法,我們可以使用HTML輔助方法創建表單和指向控制器操作的鏈接,在ASP.NET MVC框架中還包含一組Ajax輔助方法,它們也可以用來創建表單和指向控制器操作的連接,但不同的是它們是異步進行的,當使用這些輔助方法時,不用編寫任何腳本代碼來實現程序的異步性。
(3)在後台,這些Ajax輔助方法依賴非侵入式MVC的Jquery擴展,如果使用這些輔助方法,就需要引入腳本文件jquery.unobtrusive-ajax.js,至於怎麼引用我在上篇博客已經說過了,這裡就不貼出代碼了。
2.Ajax的ActionLink方法
(1)在Razor視圖中,AJAX輔助方法可以通過Ajax屬性訪問,和HTML輔助方法類似,Ajax屬性上的大部分Ajax輔助方法都是擴展方法(除了AjaxHelper類型之外)。
(2)Ajax屬性的ActionLink方法可以創建一個具有異步行為的錨標簽。現在我們可以在微軟發布的MVC3.0的MusicStore項目上面進行修改,誰如果沒有這個項目的話可以加地下的群,然後再群共享裡面我共享了這個項目。在視圖”Views/Home/Index.cshtml”中添加下面的代碼。
復制代碼 代碼如下:
<div id="dailydeal">
@Ajax.ActionLink("點擊我", "DailyDeal", new AjaxOptions
{
UpdateTargetId="dailydeal",
InsertionMode = InsertionMode.Replace,
HttpMethod="Get"
})
</div>
(3)ActionLink方法的第一個參數指定了連接文本,第二個參數是要異步調用的操作的名稱,類似於同名的HTML輔助方法。對於HTML輔助方法和Ajax輔助方法,顯著不同的是AjaxOptions參數,該參數指定了發送請求和處理服務器返回結果的方法,參數中還包括用來處理錯誤,顯示加載元素,顯示確認對話框等的選項。為了得到服務器的響應,需要在控制器HomeController上添加一個DailyDeal操作,代碼如下:
復制代碼 代碼如下:
public ActionResult DailyDeal()
{
var album = GetDailyDeal();
return PartialView("_DailyDeal", album);
}
private Album GetDailyDeal()
{
return storeDB.Albums.OrderBy(a => a.Price).First();
}
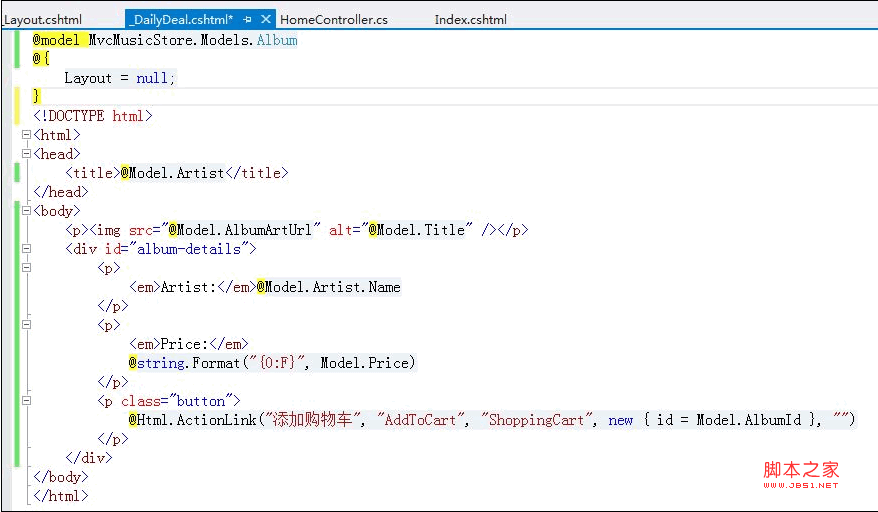
(4)Ajax操作連接的目標操作的返回值是純文本或HTML。下面的Razor代碼就在項目的Views/Home文件夾下的_DailyDeal.cshtml文件中。
注解:Ajax.ActionLink生成的內容能夠獲得服務器的響應,並可以直接將新內容移植到頁面中,這時為什麼呢?下面我們就介紹一下異步操作連接的工作原理。
3.HTML5特性
(1)如果我們查看ActionLink方法渲染的標記,我們會看到如下代碼:
<a data-ajax="true" data-ajax-method="Get" data-ajax-mode="replace" data-ajax-update="#dailydeal" href="/Home/DailyDeal">點擊我</a>
(2)非侵入式JavaScript的顯著特點就是在HTML中不包含任何JavaScript代碼,也就是說在HTML中看不到腳本代碼,如果仔細看的話就會發現ActionLink中指定的所有設置被編碼成了HTML元素的特性,並且這些編碼的大多數特性都有data-前綴,通常稱之為data-特性。
(3)HTML 5規范為私有應用程序保留了data-特性,換句話說,web浏覽器不會嘗試解釋data-特性的內容,因此可以放心的把自己的數據交給它,這些數據不會影響頁面的顯示或者渲染。
(4)向應用程序中添加jquery.unobtrusive-ajax文件的目的是查找特定的data-特性,然後操縱元素使其表現出不同的行為。
(5)所有的ASP.NET MVC AJAX特性都使用data-特性。
4.Ajax表單
(1)下面我們實現另外一種情形,要在音樂商店的首頁為用戶添加一個查找藝術家的功能,因為需要用戶的輸入,所以必須在頁面上面放一個form標簽,但這不是一個普通的標簽,而是一個異步表單。下面這段代碼我們看一下:
復制代碼 代碼如下:
@using (Ajax.BeginForm("ArtistSearch", "Home", new AjaxOptions
{
InsertionMode = InsertionMode.Replace,
HttpMethod = "GET",
OnFailure = "searchFailed",
LoadingElementId = "ajax-loader",
UpdateTargetId = "searchresults",
}))
{
<input type="text" name="q" />
<input type="submit" value="Search" />
<img id="ajax-loader" src="@Url.Content("~/Content/Images/ajax-loader.gif")" style="display:none" />
}
(2)再要渲染的表單中,當用戶單擊提交按鈕時,浏覽器就會向控制器HomeController的ArtistSearch操作發送異步GET請求,注意上面的代碼已經指定了LoadingElementId作為其中的一個選項,當執行異步請求時,客戶端框架會自動的顯示這個元素,通常情況下,在這個元素內部會出現一個具有動畫效果的微調框,來告知用戶後台正在進行一些處理,此外,還有一個OnFailure選項,這些選項包括許多參數,可以設置它們以捕獲來自Ajax請求的各種客戶端事件,如OnBegin,OnComplete,OnSuccess和OnFailure等,可以給這些參數賦予一個JavaScript函數的名稱,當事件觸發時,調用該函數,上面的代碼就為OnFailure指定了一個JavaScript函數,代碼如下:
<script type="text/javascript">
function searchFailed() {
$("#searchresults").html("對不起,查詢有問題");
}
</script>
(3)如果服務器代碼返回一個錯誤,就意味著AJAX輔助方法都執行失敗了,此時,你可能想捕獲OnFailure事件,如果用戶單擊”search”按鈕而頁面沒有反應,我們可能就會感到困惑,跟前面代碼所做的一樣,可以顯示一個錯誤提示信息,至少讓他們知道我們已經盡力了。
(4)輔助方法BeginForm的輸出類似於輔助方法ActionLink,最後,當用戶單擊提交按鈕提交表單的時候,服務器會接受到一個Ajax請求,並可能以任意格式的內容作出響應,當客戶端收到來自服務器端的響應時,非侵入式腳本就會將相應的內容放入Dom中。
(5)對於這個例子,控制器操作需要查詢數據庫並且渲染一個分部視圖,此外,操作還要返回純文本,但同時又想把藝術家放到一個列表中,因此,在HomeControler中寫入如下的方法代碼:
復制代碼 代碼如下:
public ActionResult ArtistSearch(string q)
{
var artists = GetArtists(q);
return PartialView(artists);
}
private List<Artist> GetArtists(string q)
{
return storeDB.Artists.Where(a => a.Name.Contains(q)).ToList();
}
(6)該分部視圖利用模型構建列表,它位於項目的Views/Home文件夾下的視圖ArtistSearch.cshtml。
復制代碼 代碼如下:
@model IEnumerable<MvcMusicStore.Models.Artist>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>ArtistSearch</title>
</head>
<body>
<div id="searchresults">
<ul>
@foreach (var item in Model)
{
<li>@item.Name</li>
}
</ul>
</div>
</body>
</html>
5.web.config文件裡的AJAX設置
(1)默認情況下,非侵入式JavaScript和客戶端驗證在ASP.NET MVC應用程序中是啟用的,然後,我們可以通過web.config文件中的設置改變這些行為,如果打開新應用程序根目錄下的web.config文件,就會看到下面的appSettings配置節點:
<appSettings>
<add key="webpages:Version" value="1.0.0.0"/>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
(2)如果想在整個應用程序中禁用這兩個特性中的任意特性,只需要將響應特性的value值修改為false即可,另外,還可以逐視圖是的控制這些設置,HTML輔助方法EnableClientValidation和EnableUnobtrusiveJavaScript在一個具體視圖中重寫了這些配置設置。
(3)由於現有的自定義腳本都是依賴與Microsoft AJAX庫而不是Jquery庫,因此禁用這些特性的主要原因是維護應用程序的向後兼容性。
注:下篇MVC的博客我們將把注意力轉向ASP.NET MVC框架的另外一個內置AJAX特性-對客戶端驗證的支持。
作者:韓迎龍
出處:http://www.cnblogs.com/hanyinglong