數據源
數據綁定分為數據源和數據綁定控件兩部分,數據綁定控件通過數據源來獲得數據,通過數據源來隔離數據提供者和數據使用者,數據綁定控件通過數據源來對數據進行修改,數據源有SqlDataSource、AccessDataSource、ObjectDataSource、LinqDataSource、EntityDataSource、XmlDataSource等
ObjectDataSourceWeb開發中應用最廣的數據源,做為主要介紹
數據綁定控件
數據綁定控件有列表數據綁定控件(DropDownList、RadioButtonList、ListBox、CheckBoxList、BulletedList等)和復雜控件(DataGrid、GridView、DetailsView、FormView、ListView、Repeater、DataList等,GridView等都是ListView子集)。Repeater是最輕量級的組件,在互聯網的前台用的最多,ListView是GridView、DetailsView、FormView、Repeater、DataList等這些控件的大一統者,所以數據綁定控件主要介紹Repeater和ListView
ObjectDataSource
ObjectDataSource用來將一個類做為數據源,TypeName屬性為數據源類的全名,有DeleteMethod(刪除方法)、InsertMethod(新增方法)、SelectMethod(查詢方法)、UpdateMethod(修改方法)等幾個屬性,分別為類中刪除、插入、查詢、更新數據的方法名,這些方法可能有參數,參數的值是通過DeleteParameters、UpdateParameters、InsertParameters等嵌套節點設置的。
ObjectDataSource訪問自己寫的普通類,在類上標注[DataObject] DataObjectMethod
通常手工編寫ObjectDataSource太麻煩,微軟比較貼心,我們可以通過可視化界面來完成。將ObjectDataSource拖放到界面上,在右上角的智能標志上選擇“配置數據源”即可進行配置。數據源類一般TypeNameAdapter類,選中類,選擇【下一步】,分別選擇對應的獲得、刪除、更新、插入數據的方法
圖解:
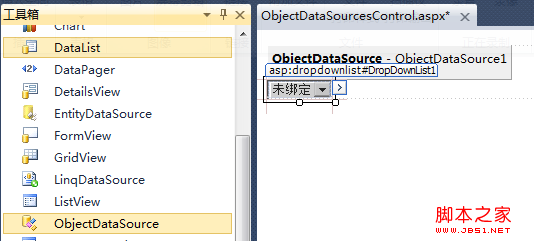
1、從工具箱=》數據=》ObjectDataSources拖入ObjectDataSourcesControl.aspx界面中

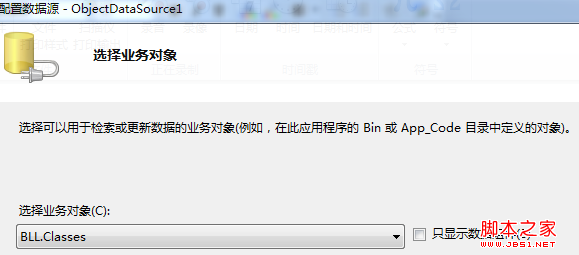
2、點擊控件右上角箭頭“配置數據源”彈出對話框選擇業務對象 即數據源需要調用到的業務層方法 比如班級業務對象 BLL.Classes 下一步

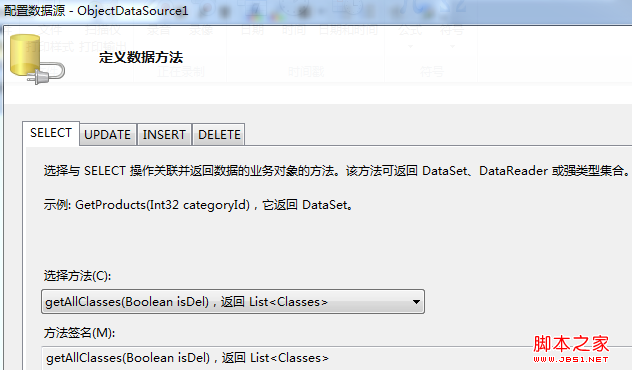
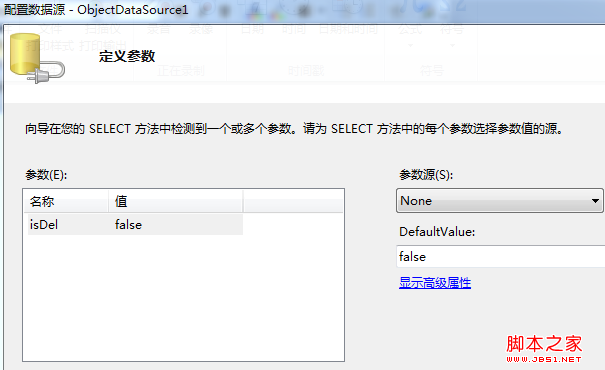
3、可以分別選擇增刪改查調用的業務層方法 比如查詢所有未刪除班級 getAllClasses(Boolean isDel)帶有參數是否刪除下一步對參數進行設置

4、設置isDel的默認值為false

5、至此數據源即配置完成
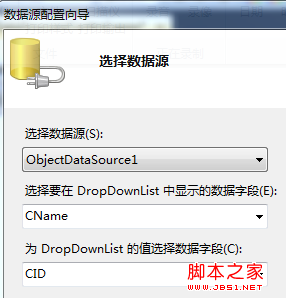
6、界面中拖入DropDownList數據控件 同樣點擊右上角=》選擇數據源為上述ObjectDataSources1

運行結果

補充:
Q:我第一訪問該頁面的時候下拉框加載出數據 如果第二次我發送數據請求時不調用getAllClasses方法 頁面下拉框還會顯示數據嗎?
代碼解答:
前台頁面簡單控件
復制代碼 代碼如下:
<asp : DropDownList ID ="DropDownList1" runat ="server">
</asp : DropDownList>
<input type="submit" value="再次請求" />
後台頁面代碼
復制代碼 代碼如下:
public partial class ObjectDataSourcesControl : System.Web.UI.Page {
protected void Page_Load( object sender, EventArgs e) {
//由於數據綁定控件默認會將數據保存在ViewState中,因此不會每次刷新頁面都會重新加載數據,只有第一次需要加載(!IsPostBack)
if (!IsPostBack) {
List <MODEL.Classes > lists = new BLL.Classes ().getAllClasses(false );
//用代碼綁定可以將任何實現了IEnumerable接口的對象綁定到數據綁定控件。比如:
//DropDownList1.DataSource = new object[] { 3, 5, 6 };
//DropDownList1.DataBind();
DropDownList1.DataTextField = "CName" ;
DropDownList1.DataValueField = "CID" ;
DropDownList1.DataSource = lists;
DropDownList1.DataBind();
}
}
}
當點擊"再次請求時" 後台頁面判斷ispostback=false不會再次getAllClasses 那為什麼頁面下拉框中仍然有值呢?
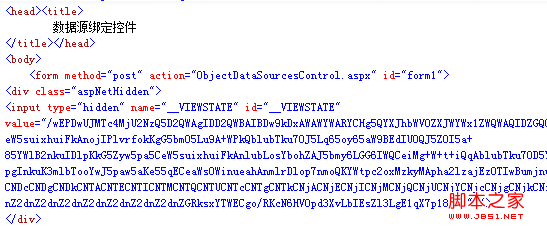
A:因為服務器返回的頁面中包含__VIEWSTATE 在頁面生命周期PageLoad之前執行的LoadState就是將客戶端提交的__VIEWSTATE保存的控件屬性與值還原到頁面控件中 如下頁面源文件截圖