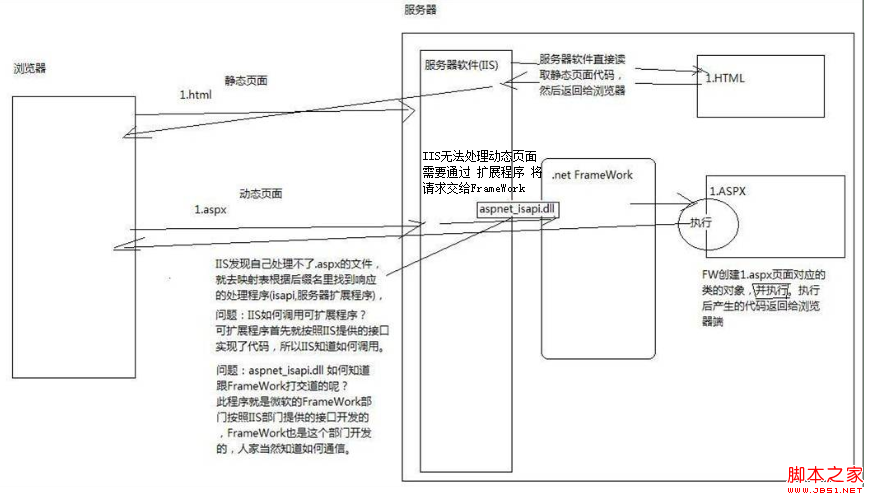
浏覽器與IIS服務器與.Net FrameWork關系

ASP.Net是一種動態網頁技術,在服務器端運行.Net代碼,動態生成HTML,然後響應給浏覽器。
可以使用JavaScript、Dom在浏覽器端完成很多工作,但是有很多工作無法在浏覽器端完成,比如存儲數據、訪問數據庫、復雜的業務邏輯運算、安全性要求高的邏輯運算等。
ASP.Net:一般處理程序(ashx),WebForm(aspx)、MVC3(Model, View , Controler)。
Asp.Net裡的常用文件
文件擴展名
說明
.ashx一般處理程序,ASP.NET核心程序,但一般使用.aspx[不需要返回大量html代碼時使用]
.aspx常用程序WebForm,用於創建網頁和對網頁進行編程的核心文件類型(前台文件),和.aspx.cs文件配套使用[當需要返回大量html代碼使用使用它]
.aspx.cs常用程序,用於編寫大量的c#業務代碼,和.aspx配套使用。
.ascx指明一個 ASP.NET 用戶定義控件
.asax包含 ASP.NET 應用程序級事件的事件語法
.config配置文件,用於設置網站應用程序的各種屬性
.asmx 供宿主 Web 服務在本地或遠程使用一般處理程序(HttpHandler)
是一個實現System.Web.IHttpHandler接口的特殊類。
任何一個實現了IHttpHandler接口的類是作為一個外部請求的目標程序的前提。(凡是沒有實現此接口的類,就不能被浏覽器請求。)
它由支持ASP.NET的服務器調用和啟動運行。一個HttpHandler程序負責處理它所對應的一個或一組URL地址的訪問請求,並接收客戶端發出的訪問請求信息(請求報文)和產生響應內容(響應報文)。
咱可以通過創建一個我們自己的HttpHandler程序來生成浏覽器代碼發送回客戶端浏覽器。
HttpHandler程序可以完成普通類程序所能完成的大多數任務:
1.獲取客戶端通過HTML的Form表單提交的數據和URL參數
2.創建對客戶端的響應消息內容
3.訪問服務器端的文件系統
4.連接數據庫並開發基於數據庫的應用
5.調用其他類
ashx的簡單使用
Cul.ashx讀取model.html將處理後的html代碼返回給浏覽器
復制代碼 代碼如下:
using System.Web;
namespace ASHX{
public class Cul : IHttpHandler { //IHttpHandler非常重要的接口 實現接口就是為了統一調用ProcessRequest處理頁面的方法
//注意:Q2:為什麼浏覽器輸入cul.ashx同樣能顯示內容呢? A2:因為程序編譯的時候 對Cul.ashx進行了重命名
public void ProcessRequest( HttpContext context) { //context 請求上下文對象 浏覽器請求所有信息包括在其內部
context.Response.ContentType = "text/plain" ;//text/plain 當做普通的字符串解釋就行 text/html則是當做html解釋執行
//注:如果text/plain 而輸出的內容時一個完整的html頁面內容 會被浏覽器自動解釋執行 因為浏覽器的向下兼容
//獲得模板頁面在 服務器上的 物理路徑
string PagePath = context.Server.MapPath("Model.htm" );
//讀取模板內容
string HTMLStr = System.IO.File .ReadAllText(PagePath);
HTMLStr = HTMLStr.Replace( "@{title}" , "這是第一個靜態處理文件" ).Replace( "@{Content}", "我是靜態處理文件動態產生的哦~ ~" );
//輸出到頁面
context.Response.Write(HTMLStr); //Response服務器響應屬性
context.Response.Write( "痞子一毛" ); //Q1:為什麼"痞子一毛"和HTMLStr一起輸出到界面 而非覆蓋呢?
//A1:因為Write其實是向 Response屬性所操作的一個HttpResponse對象 裡的HtmlWrite對象裡的緩存區寫數據
//Q3:為什麼要寫入緩存區? A3:因為此時壓根兒就沒有生成響應報文
}
public bool IsReusable {
get {
return false ; //是否可重用
}
}
}
}
html.model代碼如下:
復制代碼 代碼如下:
< head>
<title > @{title}</ title >
</ head>
< body>
@{Content}
</ body>
</ html>
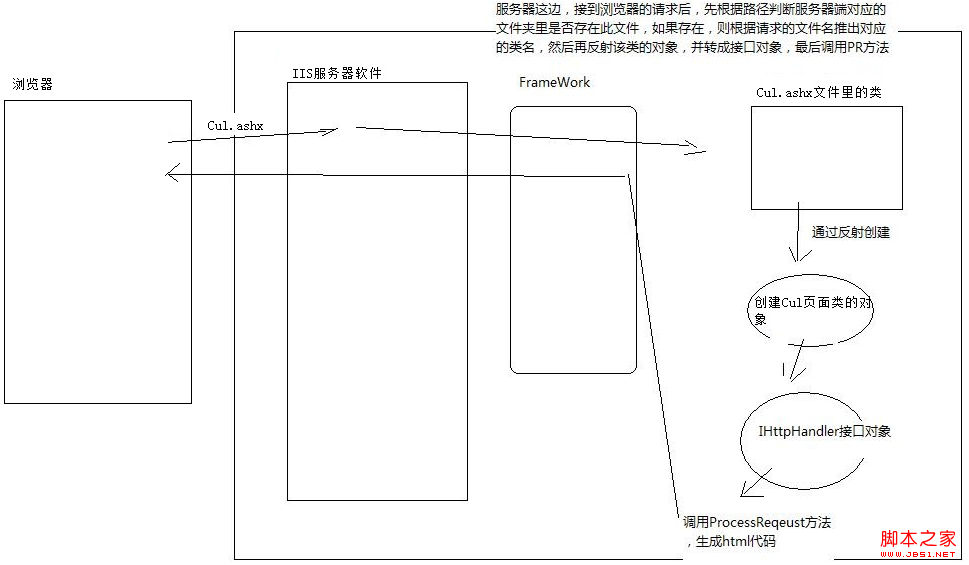
以上代碼運行原理圖解