簡化用戶操作界面,添加功能一般沒法簡化,但是如果是在GridView做顯示,編輯,更新與刪除,會讓用戶在編輯,需要點擊編輯铵鈕,再進行編輯,或是取消編輯。
為了解決這個問題,Insus.NET想到一些改進的方法。可以參考下面演示:

以下內容於2011-11-07 9:20添加:
上面實現,只是使用Table加上GridView來組合。
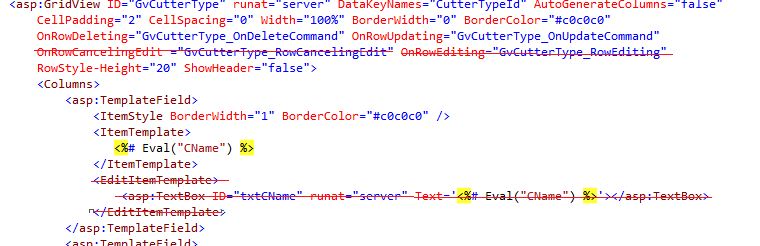
其中,Gridveiw直接使用ItemTemplate模版,省略了EditItemTemplate模版。事件也省略了OnRowEditing與OnRowCancelingEdit事件。
如下所示:

然後把EditItemTemplate的內容搬至ItemTemplate模版中,並替換。
![]()
完整代碼參考如下:
復制代碼 代碼如下:
<asp:Table ID="Table1" runat="server" CssClass="table" CellPadding="2" CellSpacing="0">
<asp:TableHeaderRow Height="20" BackColor="#efebde" BorderWidth="1" BorderColor="#c0c0c0">
<asp:TableHeaderCell BackColor="#efebde" BorderWidth="1" BorderColor="#c0c0c0">
Chinese Name
</asp:TableHeaderCell>
<asp:TableHeaderCell BackColor="#efebde" BorderWidth="1" BorderColor="#c0c0c0" Width="50%">
English Name
</asp:TableHeaderCell>
<asp:TableHeaderCell BackColor="#efebde" BorderWidth="1" BorderColor="#c0c0c0" Width="10%">
Edit
</asp:TableHeaderCell>
</asp:TableHeaderRow>
<asp:TableRow Height="20">
<asp:TableCell BorderWidth="1" BorderColor="#c0c0c0">
<asp:TextBox ID="txt_CName" runat="Server" />
</asp:TableCell>
<asp:TableCell BorderWidth="1" BorderColor="#c0c0c0">
<asp:TextBox ID="txt_EName" runat="Server" />
</asp:TableCell>
<asp:TableCell BorderWidth="1" BorderColor="#c0c0c0">
<asp:Button ID="ButtonInsert" Text="Insert" runat="Server" OnClick="ButtonInsert_Click" />
</asp:TableCell>
</asp:TableRow>
</asp:Table>
<div style="margin-top: 3px; margin-bottom: 3px; padding: 3px;">
</div>
<asp:GridView ID="GvCutterType" runat="server" DataKeyNames="CutterTypeId" AutoGenerateColumns="false"
CellPadding="2" CellSpacing="0" Width="100%" BorderWidth="0" BorderColor="#c0c0c0"
OnRowDeleting="GvCutterType_OnDeleteCommand" OnRowUpdating="GvCutterType_OnUpdateCommand"
RowStyle-Height="20" ShowHeader="false">
<Columns>
<asp:TemplateField>
<ItemStyle BorderWidth="1" BorderColor="#c0c0c0" />
<ItemTemplate>
<asp:TextBox ID="txtCName" runat="server" Text='<%# Eval("CName") %>'></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemStyle BorderWidth="1" BorderColor="#c0c0c0" Width="50%" />
<ItemTemplate>
<asp:TextBox ID="txtEName" runat="server" Text='<%# Eval("EName") %>'></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="編輯">
<ItemStyle BorderWidth="1" BorderColor="#c0c0c0" Width="5%" />
<ItemTemplate>
<asp:Button ID="Button1" runat="server" CommandName="Update" Text="Update" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="刪除">
<ItemStyle BorderWidth="1" BorderColor="#c0c0c0" Width="5%" />
<ItemTemplate>
<asp:Button ID="Button2" runat="server" CommandName="Delete" Text="Delete" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
xxx.aspx.cs:
復制代碼 代碼如下:
protected void ButtonInsert_Click(object sender, EventArgs e)
{
//do Insert something
}
protected void GvCutterType_OnUpdateCommand(object sender, GridViewUpdateEventArgs e)
{
//do update something
}
protected void GvCutterType_OnDeleteCommand(object sender, GridViewDeleteEventArgs e)
{
//do delete something
}