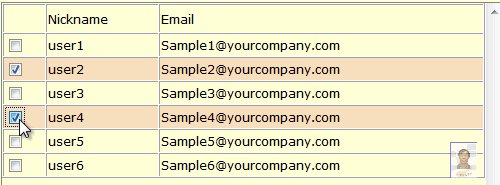
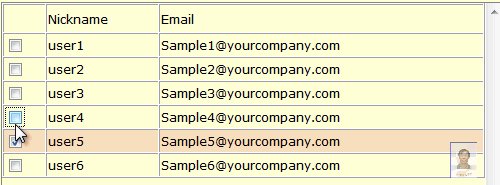
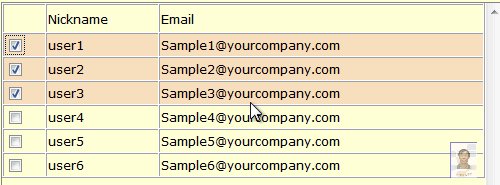
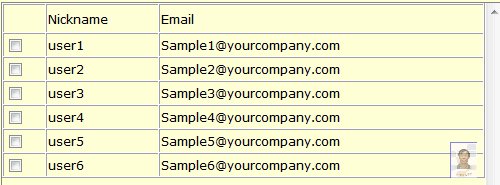
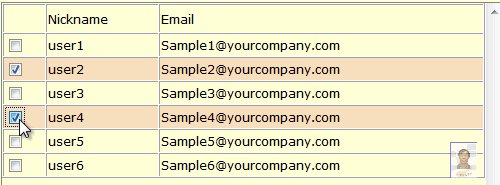
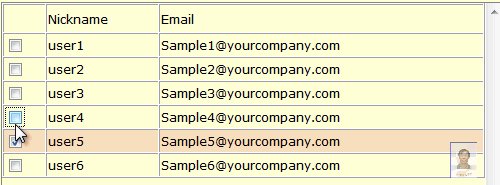
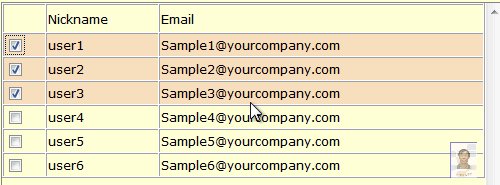
Repeater控件,每個item前有一個CheckBox,把選擇的item列顯出來。

這個演法中,可以看到選擇之後,該行highlight,此功能可以參考這個鏈接:http://www.jb51.net/article/33455.htm
下面是Repeater控件Html,有兩個地方需要注意的,就是CheckBox與Label,這個Label是隨你需要獲取的內容而變化喔。如你想獲取Nickname,那你需要把綁定的的內容放在Label上。
Repeater & CheckBox
復制代碼 代碼如下:
<asp:Repeater ID="RepeaterEmailList" runat="server">
<HeaderTemplate>
<table border="1" cellpadding="1" cellspacing="0" width="96.5%">
<tr>
<td>
</td>
<td>
Nickname
</td>
<td>
Email
</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr style="height:10px; line-height:10px;">
<td>
<!--下面這個CheckBox的ID,注意喔,因為後台需要用到它-->
<asp:CheckBox ID="CheckBox1" runat="server" />
</td>
<td>
<%# Eval("nickname")%>
</td>
<td>
<!--下面這個Label的ID,注意喔,因為後台需要用到它-->
<asp:Label ID="Label1" runat="server" Text=' <%# Eval("mail")%>'></asp:Label>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
下面Insus.NET將會寫一個方法,也許你的專案不止一個地方使用到,在需要的地方直接調用即可。
GetCheckBoxSelectedValue
復制代碼 代碼如下:
private string GetCheckBoxSelectedValue(Repeater repeater, string checkBoxId,string labelId)
{
string tempValue = string.Empty;
foreach (RepeaterItem item in repeater.Items)
{
if (item.ItemType == ListItemType.Item || item.ItemType == ListItemType.AlternatingItem)
{
if (item.FindControl(checkBoxId) != null && item.FindControl(labelId) != null)
{
CheckBox cb = (CheckBox)item.FindControl(checkBoxId);
Label lbl = (Label)item.FindControl(labelId);
if (cb.Checked)
{
tempValue = tempValue + ";" + lbl.Text;
}
}
}
}
if (tempValue.Length > 0)
{
tempValue = tempValue.Substring(2);
}
return tempValue;
}