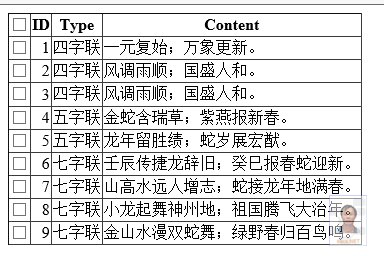
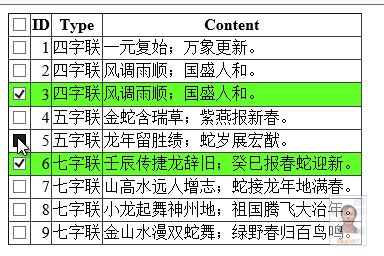
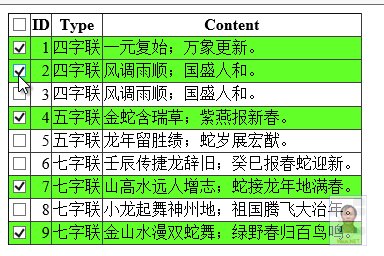
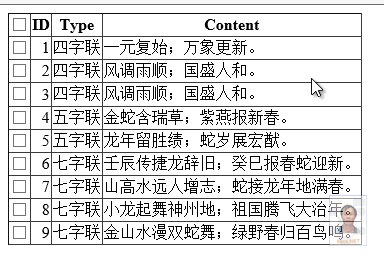
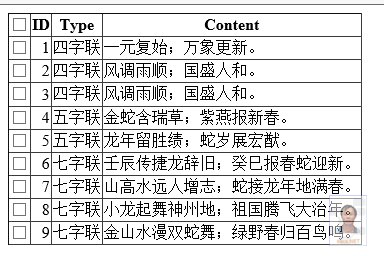
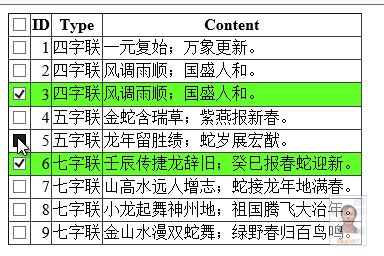
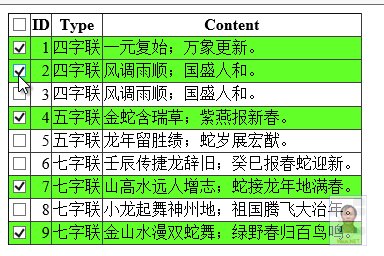
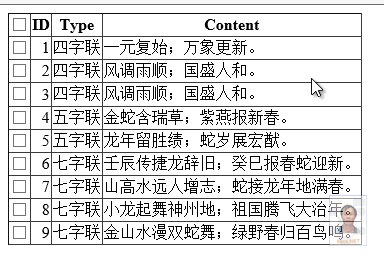
Insus.NET對Gridview使用CheckBox單選與全選功能再次進行簡單演示,選中的行,使用高亮顯示,讓用戶一目了然看到哪一行被選擇了。本例中,使用前端腳本Javascript來實現。還是先看看Insus.NET做出來的效果:

Insus.NET原本是從數據庫獲取數據並綁定至GridView控件的,為了在學asp.net的網友,也能輕易操作,因此這個想法,采用對象存儲數據。
首先創建一個對象,[對聯]的對象:
Couplets.cs 復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for Couplets
/// </summary>
namespace Insus.NET
{
public class Couplets
{
private int _ID;
private string _Type;
private string _Content;
public int ID
{
get { return _ID; }
set { _ID = value; }
}
public string Type
{
get { return _Type; }
set { _Type = value; }
}
public string Content
{
get { return _Content; }
set { _Content = value; }
}
public Couplets()
{
//
// TODO: Add constructor logic here
//
}
public Couplets(int id, string type, string content)
{
this._ID = id;
this._Type = type;
this._Content = content;
}
}
}
對象准備好,它是的空的對象,所以還得為剛才創建好的對象,填充數據,讓它成為真正的實體。
復制代碼 代碼如下:
public List<Couplets> GetData()
{
List<Couplets> couplets = new List<Couplets>();
Couplets c = new Couplets(1, "四字聯", "一元復始;萬象更新。");
couplets.Add(c);
c = new Couplets(2, "四字聯", "風調雨順;國盛人和。");
couplets.Add(c);
c = new Couplets(3, "四字聯", "風調雨順;國盛人和。");
couplets.Add(c);
c = new Couplets(4, "五字聯", "金蛇含瑞草;紫燕報新春。");
couplets.Add(c);
c = new Couplets(5, "五字聯", "龍年留勝績;蛇歲展宏猷。");
couplets.Add(c);
c = new Couplets(6, "七字聯", "壬辰傳捷龍辭舊;癸巳報春蛇迎新。");
couplets.Add(c);
c = new Couplets(7, "七字聯", "山高水遠人增志;蛇接龍年地滿春。");
couplets.Add(c);
c = new Couplets(8, "七字聯", "小龍起舞神州地;祖國騰飛大治年。");
couplets.Add(c);
c = new Couplets(9, "七字聯", "金山水漫雙蛇舞;綠野春歸百鳥鳴。");
couplets.Add(c);
return couplets;
}
在Default.aspx網頁上拉一個GridView控件。
復制代碼 代碼如下:
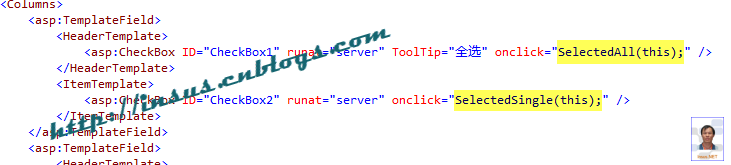
<asp:GridView ID="GridViewCouplets" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" ToolTip="全選" onclick="SelectedAll(this);" />
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBox2" runat="server" onclick="SelectedSingle(this);" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
ID
</HeaderTemplate>
<ItemStyle HorizontalAlign="Right" />
<ItemTemplate>
<%# Eval("ID") %>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Type
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Type") %>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Content
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Content") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
接下來,還得通過Default.aspx.cs頁面為GridView綁定數據。
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Data_Binding();
}
private void Data_Binding()
{
this.GridViewCouplets.DataSource = GetData();
this.GridViewCouplets.DataBind();
}
}
在上面的html代碼中,可以看有兩個CheckBhox,一個是放在GridView的HeaderTemplate模版上為了全選,另一個是放在ItemTemplate模版上為了單選。
 每一個CheckBox都有一個OnClick事件,可參考如下Javascript代碼:
每一個CheckBox都有一個OnClick事件,可參考如下Javascript代碼:
復制代碼 代碼如下:
<script type="text/javascript">
function SelectedAll(cb) {
cb.checked = cb.checked ? false : true;
var gv = document.getElementById('<%=GridViewCouplets.ClientID %>');
var rc = gv.rows.length;
for (var i = 1; i < rc; i++) {
var input = gv.rows[i].cells[0].getElementsByTagName("input");
if (input[0].type == "checkbox" && input[0].checked) {
input[0].checked = false;
gv.rows[i].style.backgroundColor = "";
}
else {
input[0].checked = true;
gv.rows[i].style.backgroundColor = "#66ff33;";
}
}
}
function SelectedSingle(cb) {
var row = cb.parentNode.parentNode;
if (cb.checked) {
row.style.backgroundColor = "#66ff33;";
}
else {
row.style.backgroundColor = "";
}
}
</script>

 每一個CheckBox都有一個OnClick事件,可參考如下Javascript代碼:
每一個CheckBox都有一個OnClick事件,可參考如下Javascript代碼: