Insus.NET從2013年開始學習Javascript,此博文是第一次使用JQuery,從Javascript客戶端用JQuery呼叫Server端的方法。
首先看看此例的演示:
 准備好Server端的方法
准備好Server端的方法:
復制代碼 代碼如下:
[System.Web.Services.WebMethod]
public static string VeryUserName(string name)
{
string rtn = "恭喜,此帳號還沒有注冊,你可以使用。";
if (name == "")
rtn = "請填寫一個注冊帳號。";
if (name == "Insus.NET")
rtn = "此用戶已經注冊,請使用另外帳號。";
return rtn;
}
HTML代碼:
復制代碼 代碼如下:
Account:
<asp:TextBox ID="TextBoxAccount" runat="server"></asp:TextBox><br />
<input id="btnrReg" type="button" value="注冊" onclick="VeryRegAccount()" />
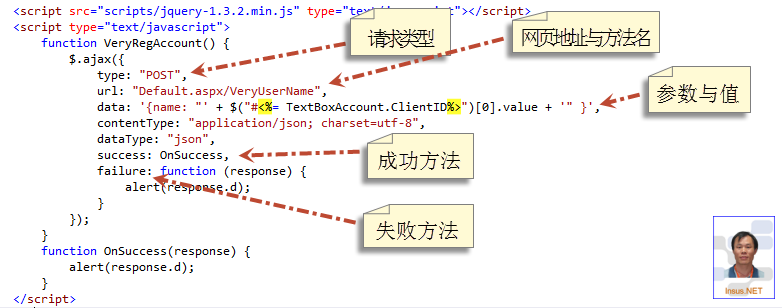
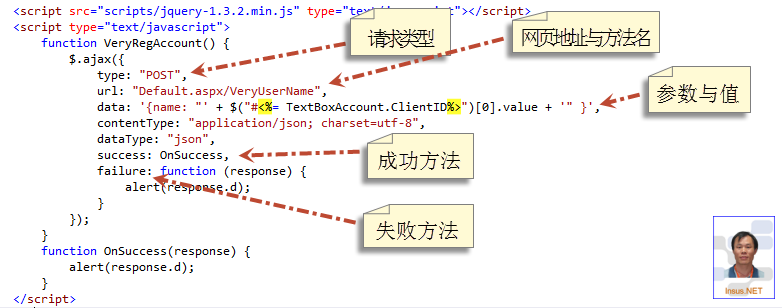
Javascript腳本:
復制代碼 代碼如下:
<script src="scripts/jquery-1.3.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
function VeryRegAccount() {
$.ajax({
type: "POST",
url: "Default.aspx/VeryUserName",
data: '{name: "' + $("#<%= TextBoxAccount.ClientID%>")[0].value + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert(response.d);
}
});
}
function OnSuccess(response) {
alert(response.d);
}
</script>
可參考下面語法: