用Javascript為DropDownList控件下拉式選擇添加一個Item至定義索引位置。
准備數據,創建一個對象,將是存儲DropDownList控件每個Item數據。
復制代碼 代碼如下:
Imports Microsoft.VisualBasic
Namespace Insus.NET
Public Class Catalog
Private _ID As Integer
Private _Name As String
Public Property ID As Integer
Get
Return _ID
End Get
Set(value As Integer)
_ID = value
End Set
End Property
Public Property Name As String
Get
Return _Name
End Get
Set(value As String)
_Name = value
End Set
End Property
End Class
End Namespace
在.aspx放置一個DropDownList控件:
復制代碼 代碼如下:
<asp:DropDownList ID="DropDownListCatalog" runat="server"></asp:DropDownList>
在.aspx.vb綁定數據:
復制代碼 代碼如下:
Imports Insus.NET
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Data_Binding()
End If
End Sub
Private Sub Data_Binding()
Me.DropDownListCatalog.DataSource = GetData()
Me.DropDownListCatalog.DataValueField = "ID"
Me.DropDownListCatalog.DataTextField = "Name"
Me.DropDownListCatalog.DataBind()
End Sub
Private Function GetData() As List(Of Catalog)
Dim cls As New List(Of Catalog)
Dim cl As Catalog = New Catalog()
cl.ID = 1
cl.Name = "新聞頻道"
cls.Add(cl)
cl = New Catalog()
cl.ID = 2
cl.Name = "體育頻道"
cls.Add(cl)
cl = New Catalog()
cl.ID = 3
cl.Name = "軍事頻道"
cls.Add(cl)
cl = New Catalog()
cl.ID = 4
cl.Name = "教育頻道"
cls.Add(cl)
Return cls
End Function
End Class
准備數據與環境後,寫Javascript:
復制代碼 代碼如下:
window.onload = function () {
var catalog = document.getElementById("<%=DropDownListCatalog.ClientID%>");
var obj = document.createElement("option")
obj.text = "請選擇..."
obj.value = 0
catalog.options.insertBefore(obj, catalog.options[0]);
}
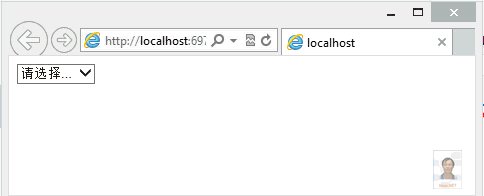
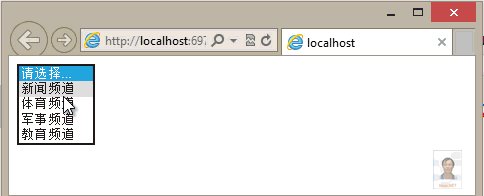
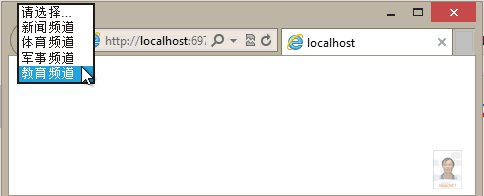
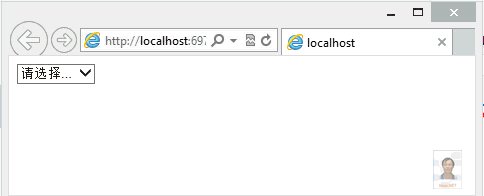
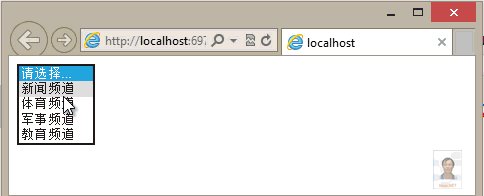
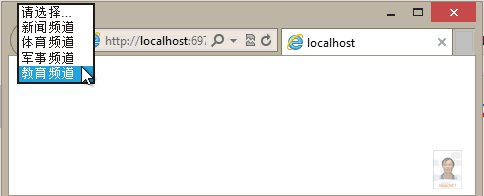
DEMO: