Insus.NET為了演示這個例子,首先准好數據,創建一個類別
Cosmetic.vb 復制代碼 代碼如下:
Imports Microsoft.VisualBasic
Namespace Insus.NET
Public Class Cosmetic
Private _ID As Integer
Private _Type As String
Private _Name As String
Private _Weight As Decimal
Private _UM As String
Public Property ID As Integer
Get
Return _ID
End Get
Set(value As Integer)
_ID = value
End Set
End Property
Public Property Type As String
Get
Return _Type
End Get
Set(value As String)
_Type = value
End Set
End Property
Public Property Name As String
Get
Return _Name
End Get
Set(value As String)
_Name = value
End Set
End Property
Public Property Weight As Decimal
Get
Return _Weight
End Get
Set(value As Decimal)
_Weight = value
End Set
End Property
Public Property UM As String
Get
Return _UM
End Get
Set(value As String)
_UM = value
End Set
End Property
Public Sub New()
End Sub
Public Sub New(id As Integer, type As String, name As String, weight As Decimal, um As String)
Me._ID = id
Me._Type = type
Me._Name = name
Me._Weight = weight
Me._UM = um
End Sub
End Class
End Namespace
上面創建好的只是一對象,得需用數據填充,讓它有血有肉有靈魂。
復制代碼 代碼如下:
Private Function GetData() As List(Of Cosmetic)
Dim o As New List(Of Cosmetic)
Dim c As New Cosmetic(1, "滋潤霜", "玉蘭油", 50, "g")
o.Add(c)
Dim c1 As New Cosmetic(2, "滋潤霜", "雅詩蘭黛", 100, "g")
o.Add(c1)
Dim c2 As New Cosmetic(3, "滋潤霜", " 蘭蔻", 80, "g")
o.Add(c2)
Dim c3 As New Cosmetic(4, "滋潤霜", "歐萊雅", 60, "g")
o.Add(c3)
Dim c4 As New Cosmetic(5, "滋潤霜", "芭比波朗", 120, "g")
o.Add(c4)
Return o
End Function
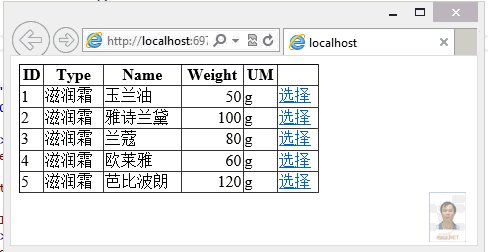
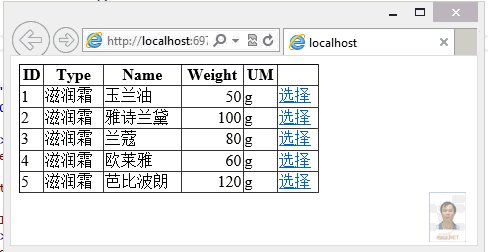
在aspx網頁上放一個Gridview控件:
復制代碼 代碼如下:
<asp:GridView ID="GridViewCosmetic" runat="server" Width="300" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
ID
</HeaderTemplate>
<ItemTemplate>
<%# Eval("ID")%>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Type
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Type")%>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Name
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Name")%>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemStyle HorizontalAlign="Right" />
<HeaderTemplate>
Weight
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Weight")%>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
UM
</HeaderTemplate>
<ItemTemplate>
<%# Eval("UM") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
當然得對這個控件,進行數據綁定,引用命名空間Imports Insus.NET
復制代碼 代碼如下:
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Data_Binding()
End If
End Sub
Private Sub Data_Binding()
Me.GridViewCosmetic.DataSource = GetData()
Me.GridViewCosmetic.DataBind()
End Sub
接下來,我們開始演示,在GridView控件最後一列,添加一列,選擇列:
復制代碼 代碼如下:
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" Text="選擇" OnClientClick="return GetSelectedRow(this)" />
</ItemTemplate>
</asp:TemplateField>
上面html代碼中,有一個OnClientClick="return GetSelectedRow(this)" 客戶端事件。
復制代碼 代碼如下:
<script type="text/javascript">
function GetSelectedRow(obj) {
var row = obj.parentNode.parentNode;
var rowIndex = row.rowIndex - 1;
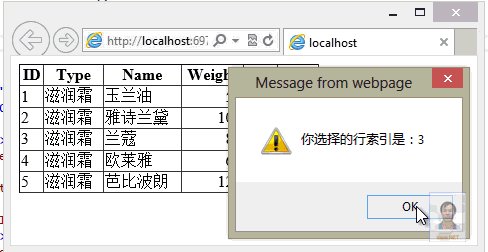
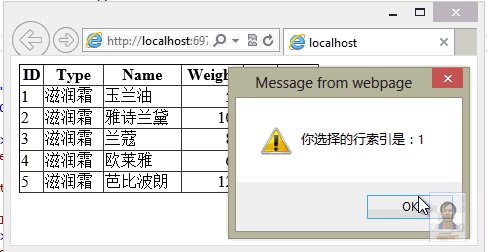
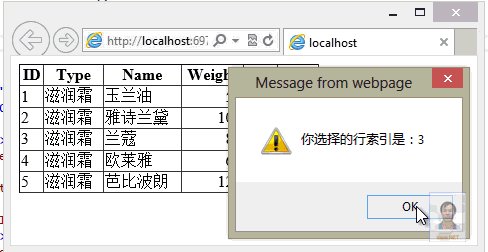
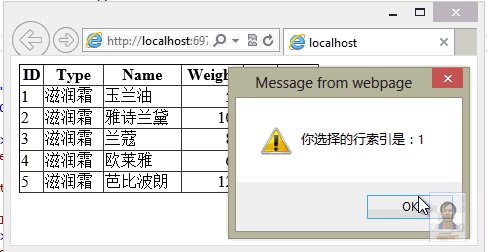
alert("你選擇的行索引是:" + rowIndex);
return false;
}
</script>
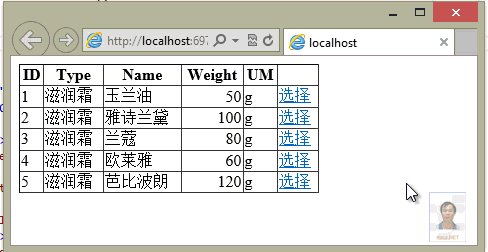
動畫演示: