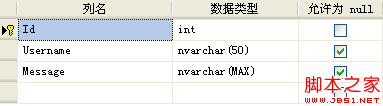
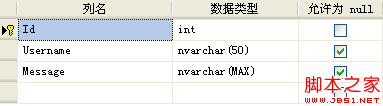
首先在數據庫中就建三個字段的表用來存儲用戶名和評論信息,Id只是為了設置唯一標示,所以設置成整型自增字段就行了。

再建一個HTML頁面,只需簡單的拉幾個html控件出來擺著就行,注意在頁面頂部有個<table>標簽用來占位輸出評論內容。
Html頁面代碼就這樣簡單就行了:
復制代碼 代碼如下:
<body><table id="room">
</table>
<div>
用戶名:<input id="Text1" type="text" /><br />
信息:<textarea id="TextArea1" cols="20" name="S1" rows="5"></textarea><br />
<input id="Button1" type="button" value="提交" /></div>
</body>
然後再頁面剛加載的時候,需要從數據庫中顯示出已有的評論,所以建個後台一般處理程序,命名為:bodyload.ashx。這個後台處理程序就是讀取數據庫中的所有評論信息,加載到顯示頁面,當然我這裡只是簡單的利用|標記來區別每個用戶的評論,用@標記來區分用戶名和信息,所以不是很嚴謹。數據操作使用的是強類型的DataSet
獲取所有評論信息後台處理代碼如下:
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using _20100921Web.DataSetMsgTableAdapters;
using System.Text;
namespace _20100921Web
{
/// <summary>
/// bodyload 的摘要說明
/// </summary>
public class bodyload : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
T_MsgTableAdapter adapter = new T_MsgTableAdapter();
StringBuilder sb = new StringBuilder();
DataSetMsg.T_MsgDataTable table = adapter.GetData();
foreach (var v in table)
{
sb.Append(v.Username);
sb.Append("@");
sb.Append(v.Message);
sb.Append("|");
}
String result = sb.ToString();
context.Response.Write(result);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
前台調用JQuery代碼在頁面加載時進行讀取評論,這裡就用到了JQuery中的AJAX了,其實也非常簡單,就只是調用JQuery中的$.post()方法就可以實現了,該方法實質還是調用了$.ajax()的方法。
前台JQuery代碼如下:
復制代碼 代碼如下:
$.post("bodyload.ashx", function (data, state) {
if (state == "success") {
var msgArr = data.split("|");
for (var i = 0; i < msgArr.length; i++) {
if (msgArr[i].length == 0) {
return;
}
var msg = msgArr[i].split("@");
var res = "<tr><td>" + msg[0] + "說:</td><td>" + msg[1] + "</td></tr>";
$("#room").append(res);
}
}
});
然後來處理每一次用戶輸入後的插入數據及在頁面無刷新更新顯示評論內容,需要另外添加一個後台處理一般程序,命名為:update.ashx,用來在後台插入數據到數據庫中。
後台處理代碼如下:
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using _20100921Web.DataSetMsgTableAdapters;
namespace _20100921Web
{
/// <summary>
/// update 的摘要說明
/// </summary>
public class update : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
String username = context.Request["username"];
String msg = context.Request["msg"];
T_MsgTableAdapter adapter = new T_MsgTableAdapter();
adapter.Insert(username, msg);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
最後就是在前台將數據傳到後台插入,並將評論信息進行更新:
復制代碼 代碼如下:
$("#Button1").click(function () {
var username = $("#Text1").val();
var msg = $("#TextArea1").text();
$.post("update.ashx", { "username": username, "msg": msg }, function (data, states) {
if (states == "success") {
var res = "<tr><td>" + username + "說:</td><td>" + msg + "</td></tr>";
$("#room").append(res);
}
})
})