dataGrid 其實就是一個html table
想清楚這個以後,要設置多維表頭就好辦了
html代碼
復制代碼 代碼如下:
<asp:DataGrid ID="DataGrid1" runat="server"
onitemdatabound="DataGrid1_ItemDataBound">
</asp:DataGrid>
然後綁定數據
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
string strsql = "select EmpID, Name, BranchID, LoginID, Pwd, Sex, EmpCode, Email, OfficeTel from mrBaseInf";
SqlConnection con = new SqlConnection("server=.;database=iOffice2009;uid=sa;pwd=sa");
DataSet ds = new DataSet();
SqlDataAdapter ter = new SqlDataAdapter(strsql, con);
con.Open();
ter.Fill(ds);
con.Close();
this.DataGrid1.DataSource = ds;
DataGrid1.DataBind();
}
接下來添加DataGrid1_ItemDataBoun事件
復制代碼 代碼如下:
protected void DataGrid1_ItemDataBound(object sender, DataGridItemEventArgs e)
{
if (e.Item.ItemType==ListItemType.Header)
{
e.Item.Cells[0].RowSpan = 2;
e.Item.Cells[1].RowSpan = 2;
e.Item.Cells[2].RowSpan = 2;
e.Item.Cells[3].RowSpan = 2;
e.Item.Cells[4].RowSpan = 2;
e.Item.Cells[5].ColumnSpan = 4;
e.Item.Cells[5].HorizontalAlign = HorizontalAlign.Center;
e.Item.Cells[5].Text = "測試</td></tr><tr><td>列1</td><td>列2</td><td>列3</td><td>列4</td></tr>";
e.Item.Cells[6].Visible = false;
e.Item.Cells[7].Visible = false;
e.Item.Cells[8].Visible = false;
}
}
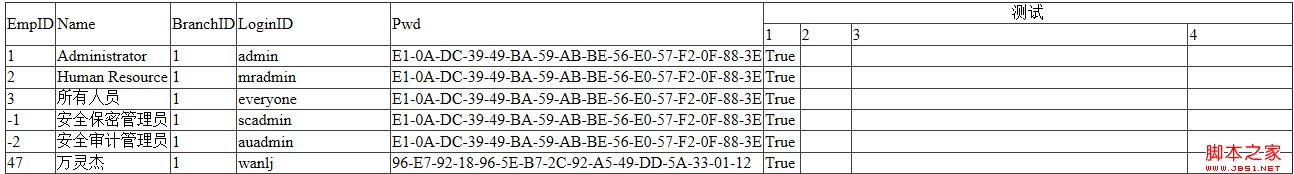
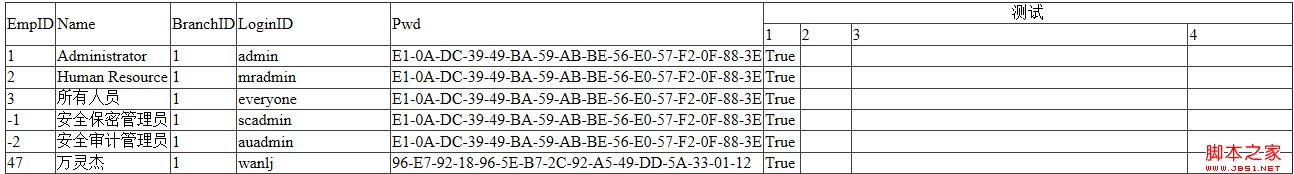
效果圖