中午的時候發了第一篇 Extjs4.1.x 框架搭建 采用Application動態按需加載MVC各模塊 ,發現實現上還是有問題,有很多理解不到位的地方,晚上詳細解決下了,終於實現MVC各模塊按需加載了,哈皮。
上篇文章中,關於ExtJs這個玩意的評論就跟java和.Net那個好一樣,既然上了賊船,就難下了,而且對於企業級的應用我個人覺得Extjs框架還是不錯的,尤其是沒有UI設計的團隊(苦逼的程序員就兼UI吧),起碼難得發現一個做的比較好的UI框架(國產的miniUI貌似看的過去,其他的就有點扯淡了[什麼EasyUI、Dojo、JqueryUI等等]),2年前選擇了Extjs2.0之後收費了,停了一段時間,後面做了比較久的Ext.Net(主要是開發效率高),現在還是轉回了ExtJs4,又到了起點,悲吹....干吧!
扯遠了,回歸正題:中午的時候碰到一個問題,控件的事件被注銷了,思索了下考慮是application重新創建覆蓋主框架的問題,那麼也就是說整個系統只能采用一個application,那麼如何動態的加載controller呢?只要動態的加載了controller,其他的view、store等都會被一次加載。

首先我們需要定義一個公共方法讓application加載controller
復制代碼 代碼如下:
//動態加載js模塊,****重要
var application;
Ext.Loader.setConfig({ enabled: true });
Ext.require([
'Ext.app.Application',
'Ext.app.Controller'
]);
Ext.app.Controller.implement({
//MVC 加載模型
loadModel: function () { },
//MVC 加載視圖
loadView: function () { },
getApplication: function () {
return this.application;
}
});
Ext.app.Application.implement({
//MVC 加載控制器 param {String/Array} controllers
loadModule: function (controllers) {
var me = this;
var controllers = Ext.Array.from(controllers), ln = controllers.length, i, controller;
for (i = 0; i < ln; i++) {
var name = controllers[i];
if (!this.controllers.containsKey(name)) {
controller = Ext.create(
this.getModuleClassName(name, 'controller'), {
application: this,
id: name
});
this.controllers.add(controller);
// 優先加載模型
controller.loadModel();
controller.init(this);
controller.onLaunch(this);
//動態構建視圖 & 綁定模型數據
controller.loadView();
}
}
}
});
/*****END************/
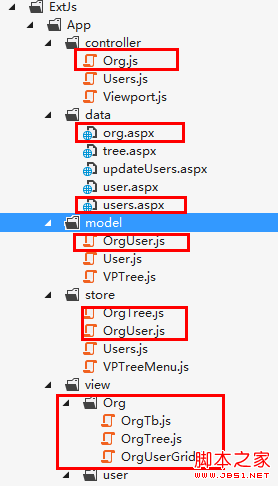
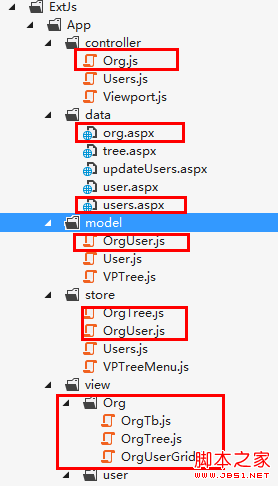
OK,看整個的"組織架構的"js結構如下(真的是很多,真的是很蛋疼):

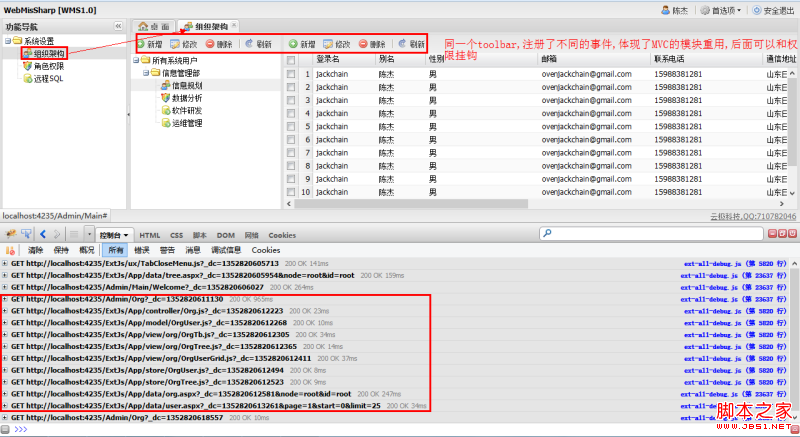
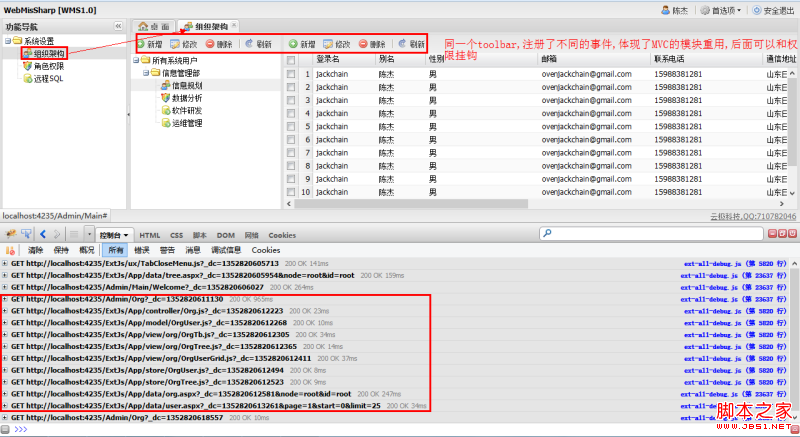
當我們單擊功能節點樹的"組織架構"的時候,開始加載Controller的Org.js,是的只需要加載這一個就可以了,其他的他會自動加載,也是MVC的優點:
復制代碼 代碼如下:
@{
ViewBag.Title = "組織架構管理";
}
<script>
/*
寫法一:
application.loadModule("Users");
//var module = application.getController("Users");
//var viewName = module.views[1];
//alert(viewName);
//var view = module.getView("user.List");或者是viewName
//var panel = view.create();
//Global.ExtTabDoLayout(panel);
寫法二:
var main = new Ext.Panel({
border: false,
layout: 'fit',
items: [{
xtype: 'userlist'
}]
});
Global.ExtTabDoLayout(main);
*/
application.loadModule("Org");
var main = new Ext.Panel({
border: false,
layout: 'border',
items: [{ xtype: 'OrgTree' }, { xtype: 'OrgUserGrid' }]
});
//添加到tab裡
Global.ExtTabDoLayout(main);
</script>
這樣整個組織架構的頁面搭建就實現了,而且是按需加載本模塊的,各個事件不會沖突。
具體的代碼太多了見附件。
這還沒開始寫業務邏輯呢,就這麼蛋疼了寫了這一堆的js文件,看來整個架構完成,哥哥我非死即傷( ⊙o⊙ )哇