添加模型
There are three ways to approach Entity Framework:
有三種方式使用實體框架:
Database-first: You start with a database, and Entity Framework generates the code.
Database-first(數據庫先行):從一個數據庫開始,然後實體框架生成相應代碼。
Model-first: You start with a visual model, and Entity Framework generates both the database and code.
Model-first(模型先行):先從一個可視化模型開始,然後實體框架生成數據庫和代碼。
Code-first: You start with code, and Entity Framework generates the database.
Code-first(代碼先行):先從代碼開始,然後實體框架生成數據庫。
We are using the code-first approach, so we start by defining our domain objects as POCOs (plain-old CLR objects). With the code-first approach, domain objects don't need any extra code to support the database layer, such as transactions or persistence. (Specifically, they do not need to inherit from the EntityObject class.) You can still use data annotations to control how Entity Framework creates the database schema.
我們打算使用code-first方法,因此,首先把域對象定義成POCO(plain-old CLR objects — 舊式無格式公共語言運行時(CLR)對象。很多人不太理解POCO對象,其實這種對象就像文本文件一樣,是一種最簡單、最原始、不帶任何格式的對象。因此,在各種環境中最容易對這類對象進行處理,包括用各類語言進行處理 — 譯者注)。利用code-first方法,域對象不需要任何附加代碼去支持數據庫層,如事務處理、持久化等。(特別是它們不需要繼承於EntityObject類。)你仍可以使用數據注解(data annotation)對實體框架如何創建數據庫方案進行控制。
Because POCOs do not carry any extra properties that describe database state, they can easily be serialized to JSON or XML. However, that does not mean you should always expose your Entity Framework models directly to clients, as we'll see later in the tutorial.
由於POCO不帶描述數據庫狀態的任何附加屬性,它們可以很容易地被序列化成JSON或XML。然而,這並不意味著你應當總是把實體框架模型直接暴露給客戶端,就像我們稍後在本教程所看到的那樣。
We will create the following POCOs:
我們將創建以下POCO:
Product
Order
OrderDetail
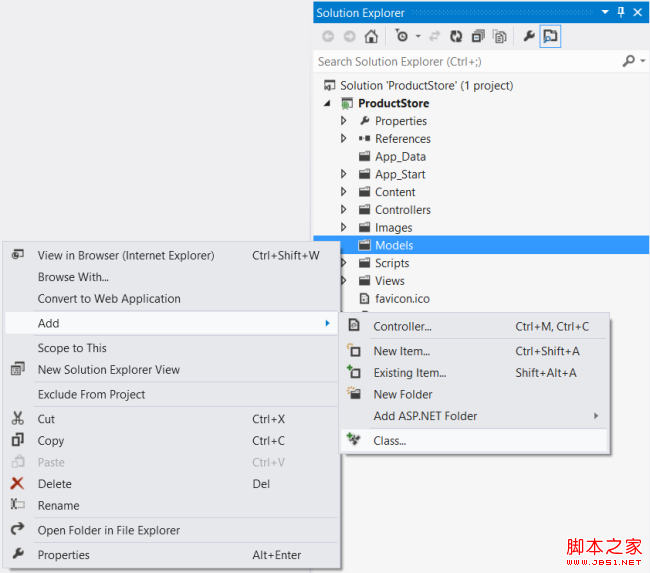
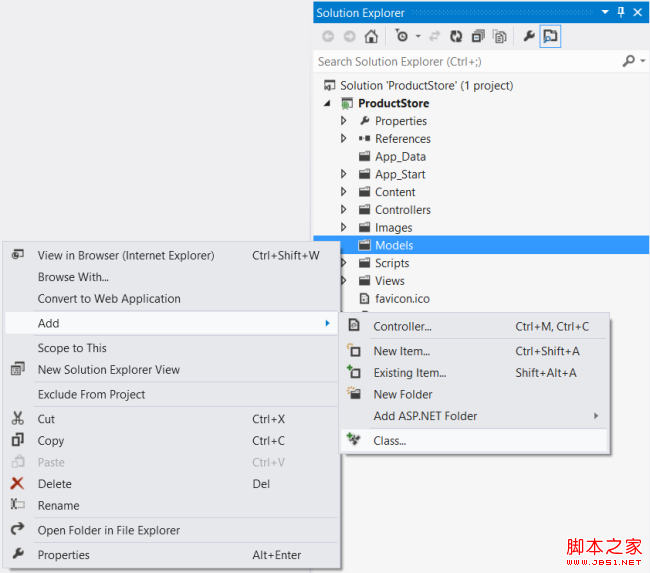
To create each class, right-click the Models folder in Solution Explorer. From the context menu, select Add and then select Class.
要創建每個類,在“解決方案資源管理器”中右擊Models文件夾。從上下文菜單選擇“添加”,然後選擇“類”(如圖2-14所示)。

圖2-14. 創建POCO類
Add a Product class with the following implementation:
用以下實現添加一個Product類(產品類):
復制代碼 代碼如下:
namespace ProductStore.Models
{
using System.ComponentModel.DataAnnotations;
public class Product
{
[ScaffoldColumn(false)]
public int Id { get; set; }
[Required]
public string Name { get; set; }
public decimal Price { get; set; }
public decimal ActualCost { get; set; }
}
}
By convention, Entity Framework uses the Id property as the primary key and maps it to an identity column in the database table. When you create a new Product instance, you won't set a value for Id, because the database generates the value.
根據約定,實體框架用Id屬性作為主鍵,並把它映射成數據庫表中的標識列。當創建一個新的Product實例時,不必為Id設置值,因為數據庫會生成它。
The ScaffoldColumn attribute tells ASP.NET MVC to skip the Id property when generating an editor form. The Required attribute is used to validate the model. It specifies that the Name property must be a non-empty string.
ScaffoldColumn(支架列)注解屬性是告訴ASP.NET MVC,在生成編輯表單時,跳過這個Id屬性。Required注解屬性用於對模型進行驗證。它指定Name屬性必須是一個非空字符串。
注:本文把ScaffoldConlumn、Required等這一類英文中叫做Annotation Attribute的屬性(Attribute)譯為注解屬性(Annotation Attribute),以便與類中的那些屬性加以區別 — 譯者注
Add the Order class:
添加Order類(訂單類):
復制代碼 代碼如下:
namespace ProductStore.Models
{
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public class Order
{
public int Id { get; set; }
[Required]
public string Customer { get; set; }
// Navigation property
// 導航屬性
public ICollection<OrderDetail> OrderDetails { get; set; }
}
}
Add the OrderDetail class:
添加OrderDetail類(訂單細節類,或訂單詳情類):
復制代碼 代碼如下:
namespace ProductStore.Models
{
public class OrderDetail
{
public int Id { get; set; }
public int Quantity { get; set; }
public int OrderId { get; set; }
public int ProductId { get; set; }
// Navigation properties
public Product Product { get; set; }
public Order Order { get; set; }
}
}
Foreign Key Relations
外鍵關系
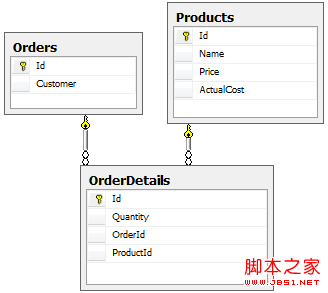
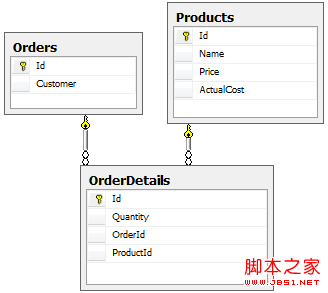
An order contains many order details, and each order detail refers to a single product. To represent these relations, the OrderDetail class defines properties named OrderId and ProductId. Entity Framework will infer that these properties represent foreign keys, and will add foreign-key constraints to the database.
一份訂單包含很多訂單細節,而每個訂單細節指向一個單一的產品。為了表示這些關系,OrderDetail類定義了名稱為OrderId和ProductId的屬性。實體框架將會推斷出這些屬性表示的是外鍵,並會把外鍵約束添加到數據庫(見圖2-15)。

圖2-15. 外鍵關系
The Order and OrderDetail classes also include “navigation” properties, which contain references to the related objects. Given an order, you can navigate to the products in the order by following the navigation properties.
Order和OrderDetail類也包含了“導航(navigation)”屬性,導航屬性包含了對相關對象的引用。對於一份給定的訂單,可以根據導航屬性導航到這份訂單的產品。
Compile the project now. Entity Framework uses reflection to discover the properties of the models, so it requires a compiled assembly to create the database schema.
現在,編譯這個項目。實體框架會使用反射來發現這些模型的屬性,因此它需要編譯後的程序集來創建相應的數據庫方案(這裡的數據庫方案意指數據庫、表結構以及關系等數據庫方面的定義 — 譯者注)。
Configure the Media-Type Formatters
配置Media-Type格式化器
A media-type formatter is an object that serializes your data when Web API writes the HTTP response body. The built-in formatters support JSON and XML output. By default, both of these formatters serialize all objects by value.
media-type(媒體類型)格式化器是Web API書寫HTTP響應體時對數據進行序列化的一個對象。內建的格式化器支持JSON和XML輸出。默認地,這兩種格式化都會按值序列化所有對象。
Serialization by value creates a problem if an object graph contains circular references. That's exactly the case with the Order and OrderDetail classes, because each holds a reference to the other. The formatter will follow the references, writing each object by value, and go in circles. Therefore, we need to change the default behavior.
如果對象圖含有循環引用,按值序列化會出現問題。這恰好是Order類和OrderDetail類的情況,因為每一個都含有對另一個的引用。格式化器會遵循這些引用,按值寫出每一個對象,於是會引起循環。因此,我們需要修改這種默認行為。
In Solution Explorer, expand the App_Start folder and open the file named WebApiConfig.cs. Add the following code to the WebApiConfig class:
在“解決方案資源管理器”中,展開App_Start文件夾,並打開名為WebApiConfig.cs的文件。將以下代碼添加到這個WebApiConfig.cs類中(以下代碼中的“新代碼” — 譯者注):
復制代碼 代碼如下:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
// New code:
// 新代碼:
var json = config.Formatters.JsonFormatter;
json.SerializerSettings.PreserveReferencesHandling =
Newtonsoft.Json.PreserveReferencesHandling.Objects;
config.Formatters.Remove(config.Formatters.XmlFormatter);
}
}
This code sets the JSON formatter to preserve object references, and removes the XML formatter from the pipeline entirely. (You can configure the XML formatter to preserve object references, but it's a little more work, and we only need JSON for this application. For more information, see Handling Circular Object References.)
這段代碼把JSON格式化器設置為防止對象引用(“新代碼”第二行的作用 — 譯者注),並把XML格式化器從管線(指HTTP的請求處理管線 — 譯者注)中完全刪除(“新代碼”最後一行的作用 — 譯者注)。(你也可以把XML格式化器配置成防止對象引用,但這還要做一點工作,而對於這個應用程序,我們只需要JSON。更多信息參閱“處理循環對象引用”