一:網頁更新 我們知道,一般網頁中的信息是不斷翻新的,這也要求我們定期的去抓這些新信息,但是這個“定期”該怎麼理解,也就是多長時間需要抓一次該頁面,其實這個定期也就是頁面緩存時間,在頁面的緩存時間內我們再次抓取該網頁是沒有必要的,反而給人家服務器造成壓力。
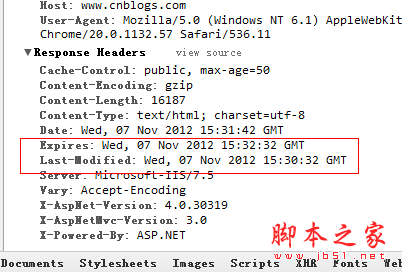
就比如說我要抓取博客園首頁,首先清空頁面緩存,

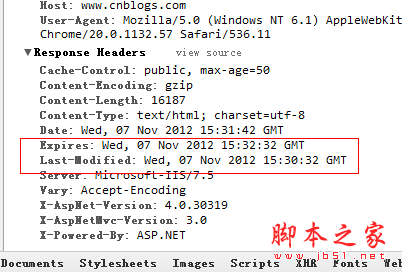
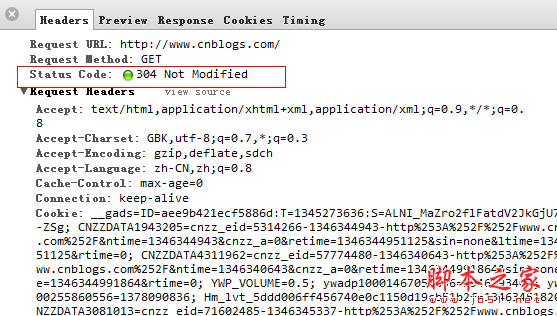
從Last-Modified到Expires,我們可以看到,博客園的緩存時間是2分鐘,而且我還能看到當前的服務器時間Date,如果我再次
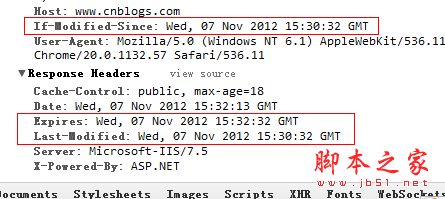
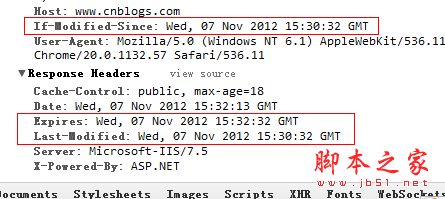
刷新頁面的話,這裡的Date將會變成下圖中 If-Modified-Since,然後發送給服務器,判斷浏覽器的緩存有沒有過期?

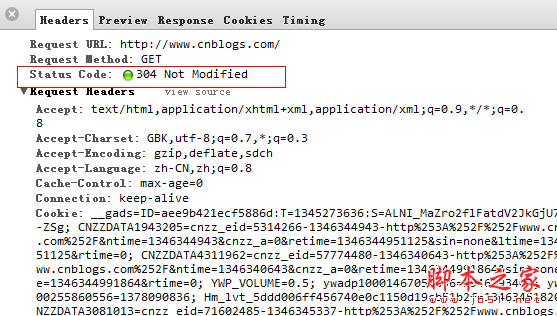
最後服務器發現If-Modified-Since >= Last-Modifined的時間,服務器也就返回304了,不過發現這cookie信息真是賊多啊 。

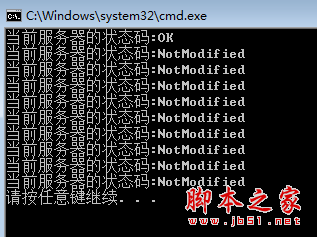
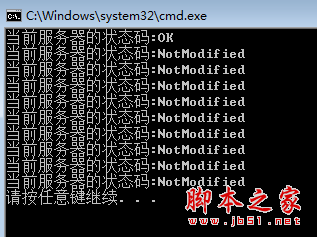
在實際開發中,如果在知道網站緩存策略的情況下,我們可以讓爬蟲2min爬一次就好了,當然這些都是可以由數據團隊來配置維護了, 好了,下面我們用爬蟲模擬一下。
復制代碼 代碼如下:
using System;
using System.Net;
namespace ConsoleApplication2
{
public class Program
{
static void Main(string[] args)
{
DateTime prevDateTime = DateTime.MinValue;
for (int i = 0; i < 10; i++)
{
try
{
var url = "http://cnblogs.com";
var request = (HttpWebRequest)HttpWebRequest.Create(url);
request.Method = "Head";
if (i > 0)
{
request.IfModifiedSince = prevDateTime;
}
request.Timeout = 3000;
var response = (HttpWebResponse)request.GetResponse();
var code = response.StatusCode;
//如果服務器返回狀態是200,則認為網頁已更新,記得當時的服務器時間
if (code == HttpStatusCode.OK)
{
prevDateTime = Convert.ToDateTime(response.Headers[HttpResponseHeader.Date]);
}
Console.WriteLine("當前服務器的狀態碼:{0}", code);
}
catch (WebException ex)
{
if (ex.Response != null)
{
var code = (ex.Response as HttpWebResponse).StatusCode;
Console.WriteLine("當前服務器的狀態碼:{0}", code);
}
}
}
}
}
}
 二:網頁編碼的問題
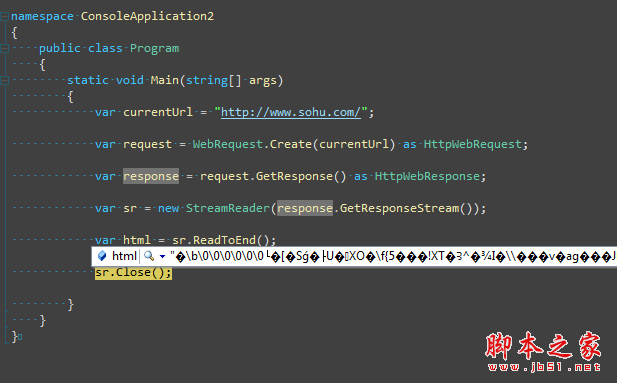
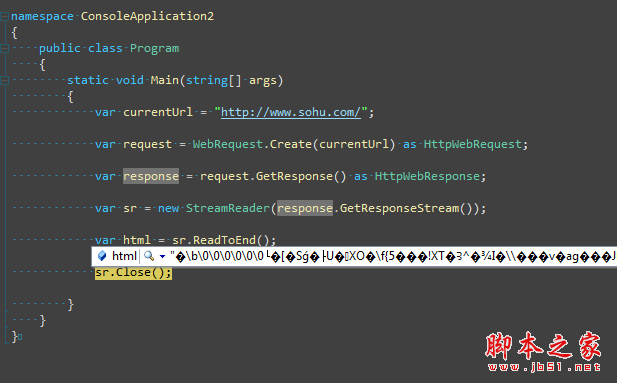
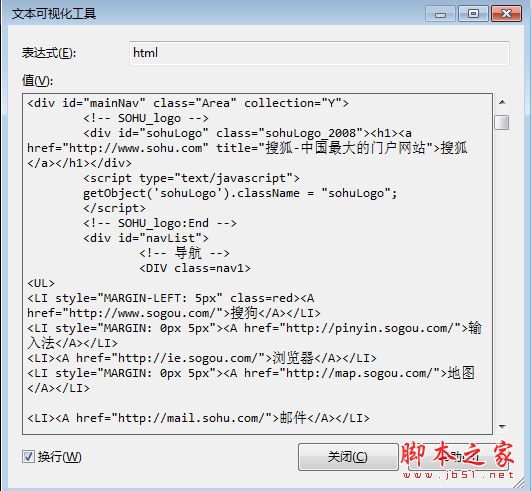
二:網頁編碼的問題 有時候我們已經抓取到網頁了,准備去解析的時候,tmd的全部是亂碼,真是操蛋,比如下面這樣,

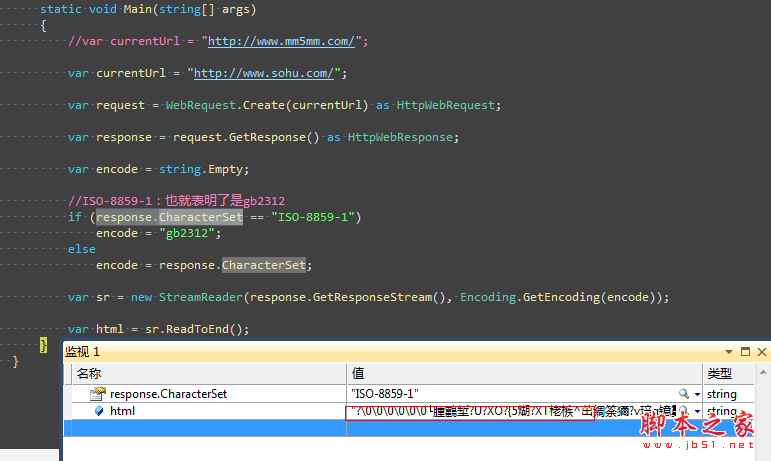
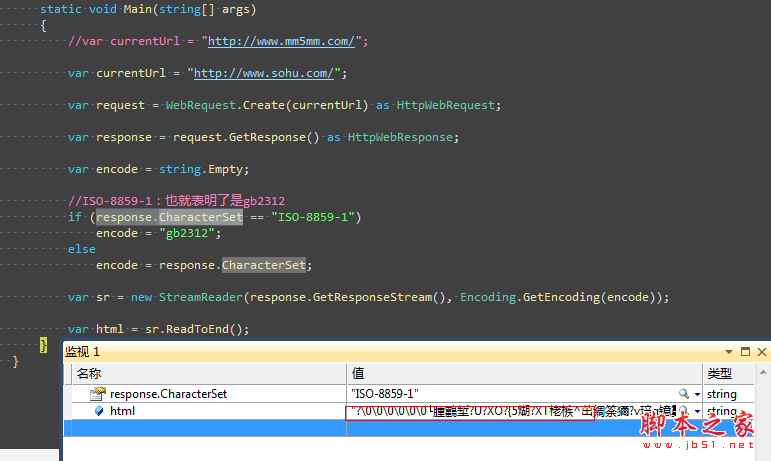
或許我們依稀的記得在html的meta中有一個叫做charset的屬性,裡面記錄的就是編碼方式,還有一個要點就是response.CharacterSet這個屬性中同樣也記錄了編碼方式,下面我們再來試試看。

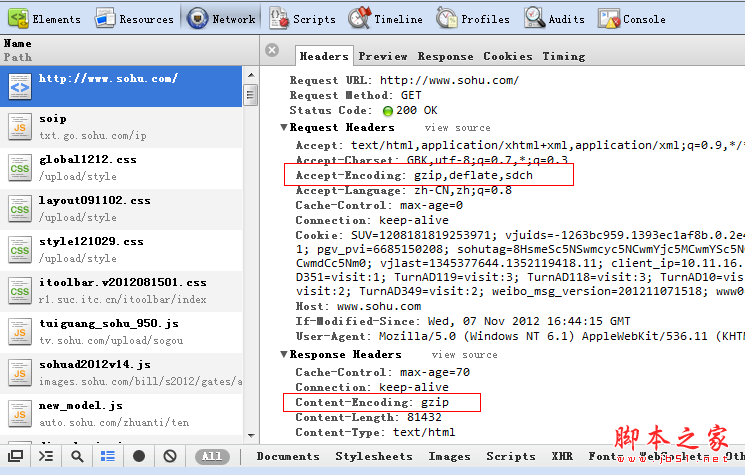
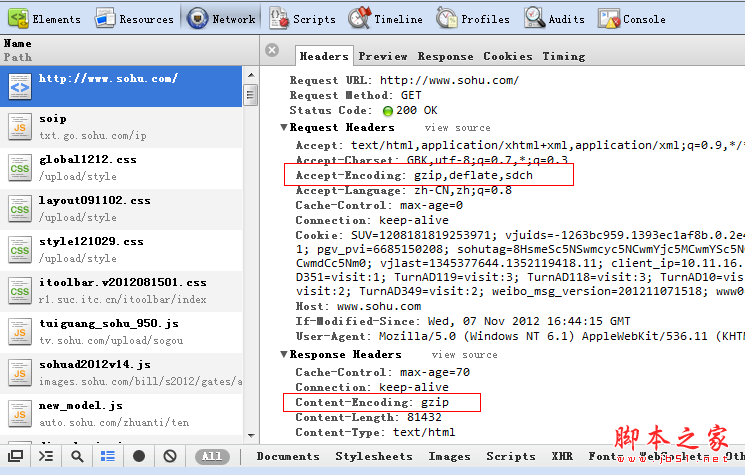
居然還是亂碼,蛋疼了,這次需要到官網上面去看一看,到底http頭信息裡面都交互了些什麼,憑什麼浏覽器能正常顯示,爬蟲爬過來的就不行。

查看了http頭信息,終於我們知道了,浏覽器說我可以解析gzip,deflate,sdch這三種壓縮方式,服務器發送的是gzip壓縮,到這裡我們也應該知道了常用的web性能優化。
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading;
using HtmlAgilityPack;
using System.Text.RegularExpressions;
using System.Net;
using System.IO;
using System.IO.Compression;
namespace ConsoleApplication2
{
public class Program
{
static void Main(string[] args)
{
//var currentUrl = "http://www.mm5mm.com/";
var currentUrl = "http://www.sohu.com/";
var request = WebRequest.Create(currentUrl) as HttpWebRequest;
var response = request.GetResponse() as HttpWebResponse;
var encode = string.Empty;
if (response.CharacterSet == "ISO-8859-1")
encode = "gb2312";
else
encode = response.CharacterSet;
Stream stream;
if (response.ContentEncoding.ToLower() == "gzip")
{
stream = new GZipStream(response.GetResponseStream(), CompressionMode.Decompress);
}
else
{
stream = response.GetResponseStream();
}
var sr = new StreamReader(stream, Encoding.GetEncoding(encode));
var html = sr.ReadToEnd();
}
}
}
 三:網頁解析
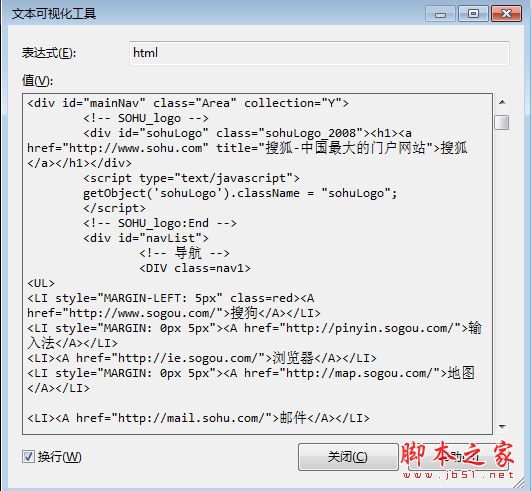
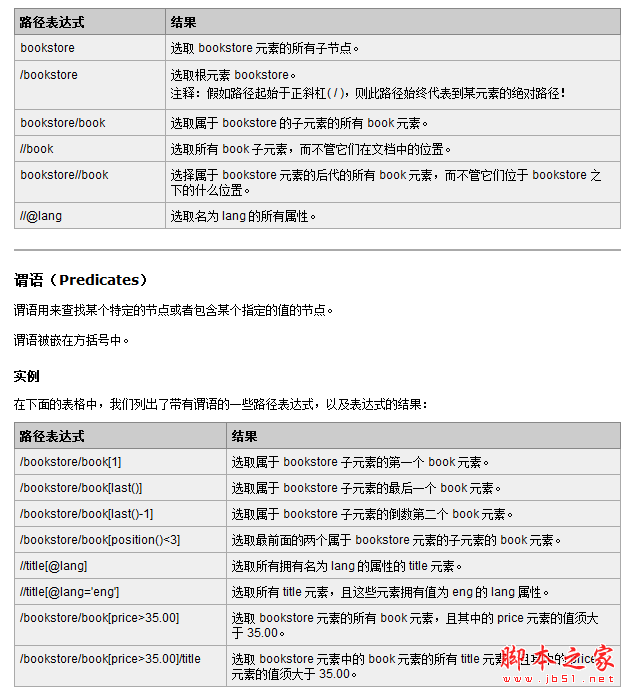
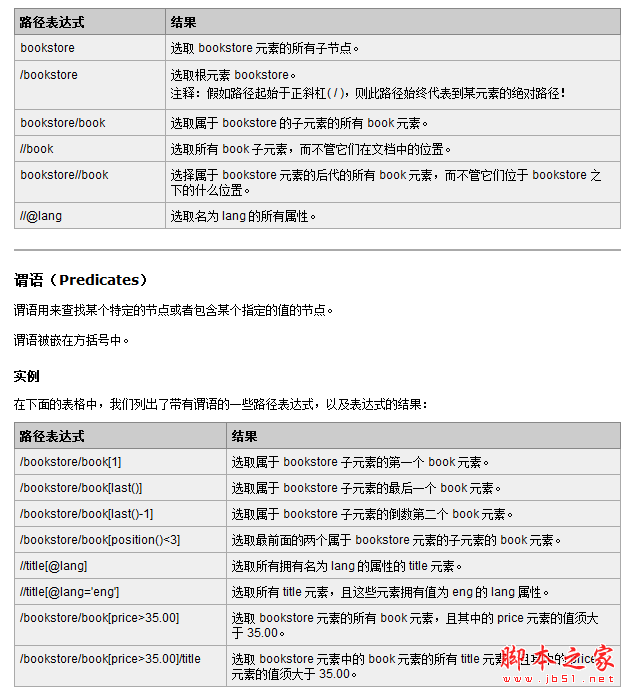
三:網頁解析 既然經過千辛萬苦拿到了網頁,下一個就要解析了,當然正則匹配是個好方法,畢竟工作量還是比較大的,可能業界也比較推崇 HtmlAgilityPack這個解析工具,能夠將Html解析成XML,然後可以用XPath去提取指定的內容,大大提高了開發速度,性能也不賴,畢竟Agility也就是敏捷的意思,關於XPath的內容,大家看懂W3CSchool的這兩張圖就OK了。
 復制代碼
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading;
using HtmlAgilityPack;
using System.Text.RegularExpressions;
using System.Net;
using System.IO;
using System.IO.Compression;
namespace ConsoleApplication2
{
public class Program
{
static void Main(string[] args)
{
//var currentUrl = "http://www.mm5mm.com/";
var currentUrl = "http://www.sohu.com/";
var request = WebRequest.Create(currentUrl) as HttpWebRequest;
var response = request.GetResponse() as HttpWebResponse;
var encode = string.Empty;
if (response.CharacterSet == "ISO-8859-1")
encode = "gb2312";
else
encode = response.CharacterSet;
Stream stream;
if (response.ContentEncoding.ToLower() == "gzip")
{
stream = new GZipStream(response.GetResponseStream(), CompressionMode.Decompress);
}
else
{
stream = response.GetResponseStream();
}
var sr = new StreamReader(stream, Encoding.GetEncoding(encode));
var html = sr.ReadToEnd();
sr.Close();
HtmlDocument document = new HtmlDocument();
document.LoadHtml(html);
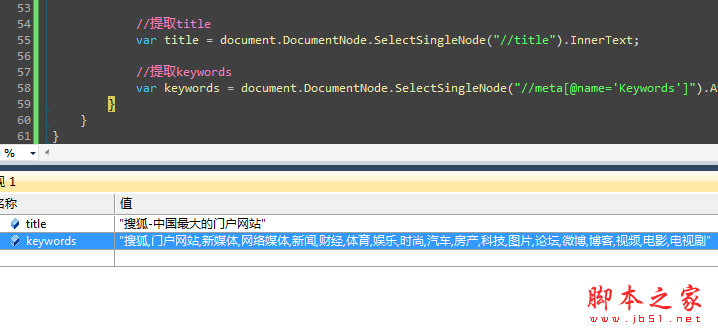
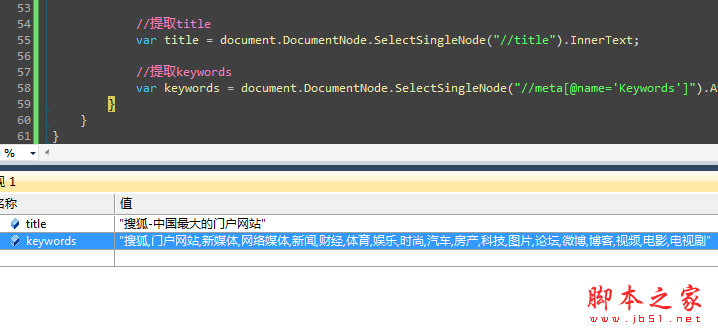
//提取title
var title = document.DocumentNode.SelectSingleNode("//title").InnerText;
//提取keywords
var keywords = document.DocumentNode.SelectSingleNode("//meta[@name='Keywords']").Attributes["content"].Value;
}
}
}

好了,打完收工,睡覺。。。