那些年,我還在學習asp.net(二)
那些年覺得看視頻是很輕松的了解一個東西,但是這樣的不足就是感覺太慢了,沒有看書來得快,所以在有了一些了解後,還得看點書,也許書上的不一定好,但書上會把每一個應該說到的地方說到,好有個初步的認識。比如說.NET平台、組件等知識的介紹,所以,那些年就開始了asp.net方面的進一步學習。
一、學習asp.net的准備知識
正如我前面那些年所學習的,在開始之前得對它們有一定的認識:
1、 html語言的基本使用
2、 CSS+DIV的學習,撐握基本的布局
3、 Javascript基礎。在初期,特別是對DOM的操作。
4、 了解asp.net的基本控件的使用
二、開始學習asp.net
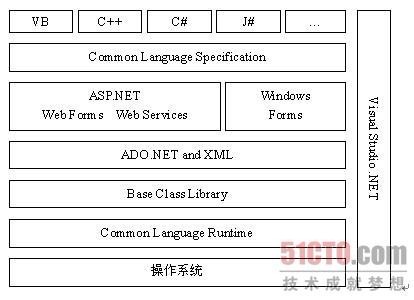
1、.NET平台中的一些概念,比如說:CLR(公共語言運行時)、IL(微軟中間語言)、JIT(即時編譯器)、CTS(通用類型系統)、CLS(公共語言規范)以及.NET FrameWork等,當然還得知道.NET的體系結構,如圖:

(此圖來自網上51cto)
2、asp.net頁面請求響應機制與HTTP協議是必須了解的。HTTP是一個無狀態的協議,全名叫超文本傳輸協議,也就是說在浏覽器與服務器之間是以html文件形式傳輸的,當用戶通過浏覽器向WEB服務器以URL的形式請求一個頁面時,WEB服務器處理用戶的請求,返回一個WEB頁面給浏覽器展示給用戶,這個過程完成後浏覽器與WEB服務器就不在有關系了;基於這個過程,asp.net的請求響應也很相似,當浏覽器請求WEB頁面時,WEB服務器處理這個請求,尋找是否有請求的頁面,從而定位這個文件,若是以.aspx的文件,WEB服務器會把請求交給asp.net的CLR,編譯執行,並從數據庫取後請求的數據後,生成一個html文件,發送給浏覽器。這裡還有一些概念:
動態頁面:簡單的說就是所請求的頁面是通過從數據庫讀取數據生成的頁面,服務器上不存在的這樣一個文件。
靜態頁面:簡單的說就是服務器上有這樣一個文件,比如404頁面
B/S:指的是浏覽器與服務器的方式
C/S:指的是客戶端與服務器的方式
三、Asp.net的基礎
1、 內置對象,asp.net中有很多內置對象,它們發揮了相當大的作用,下面就選幾個常用的來說說吧。
Request對象:請求對象,是HttpRequest類的實例,是自動創建的,可以用於獲得用戶在浏覽器提交的數據以及一些HTTP信息,常用的屬性有:Cookies、Files、Form、Params、QueryString等,還有一些方法,如:MapPath、SavaAs等;
Response對象:響應對象,是HttpResponse類的實例,也是自動創建的,同樣有很多屬性(Cache、Cookies等)與方法(Redirect、Write等);
Session對象:會話對象,當一個用戶打開網頁時,那麼服務器中就會有一個會話,保存當前用戶的一些信息,當用戶退出或關閉浏覽器時,會話就消失;常用於保存用戶狀態,如登錄、購物車等;使用方法以鍵/值對的形式,如Session[“KEY”]=Value;
Application對象:是一個全局的,在應用程序內的狀態,從應用的開始運行,直到應用的結束,使用方法同Session;
2、母版頁,這可是個好東西,在上網時,經常會發現一些網站的頭尾是一樣的,或是某個版塊沒有變過,每個頁面都有,那麼,這就可以用到母版頁來實現。在asp.net中,母版頁是一個以.master結尾的文件,其中有一個占位的控件,用來表示子頁顯示的地方,代碼如下:
復制代碼 代碼如下:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Show.master.cs" Inherits="Show" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server"> <title>無標題頁</title></head>
<body>
<form id="form1" runat="server">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
//子頁
</asp:ContentPlaceHolder>
</form>
</body>
</html>
3、 自定義用戶控件,是一個以.ascx結尾的文件,裡面存放的是一些html和asp.net的服務器控件,當然還有一個代碼文件,是一個繼承自System.Web.UI.UserControl的類,我們可以將一些通用的模板做成這樣的控件,比如說用repeater與aspnetpager完成一個分頁的列表控件,這樣我們就重用這些代碼了,下面看一下示例:
Aspx代碼:
復制代碼 代碼如下:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="images_WebUserControl" %>
<div>
<table style="background-color: buttonface; width: 318px;">
<tr style="text-align:left;">
<td style="background: #cccccc; font-size: 22px; color: #003399; font-weight: bold;
width: 1284px;">
→新聞搜索
</td>
</tr>
<tr>
<td style="width: 1284px; height: 26px;">
作 者:<asp:TextBox runat="server" ID="Textbox1" Width="214px"></asp:TextBox>
</td>
</tr>
<tr>
<td style="width: 1284px">
標 題:<asp:TextBox runat="server" ID="Textbox2" Width="234px"></asp:TextBox>
</td>
</tr>
<tr>
<td style="text-align: right; width: 1284px;">
<asp:Button runat="server" ID="button" Text="查詢" OnClick="button_Click" /></td>
</tr>
</table>
</div>
CS代碼:
復制代碼 代碼如下:
public partial class images_WebUserControl : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void button_Click(object sender, EventArgs e)
{
string URL = "AuthorName=" + Server.UrlEncode(Textbox1.Text);
URL += "&Title=" + Server.UrlEncode(Textbox2.Text);
Response.Redirect("Search.aspx?" + URL);
}
}
四、第一個asp.net程序
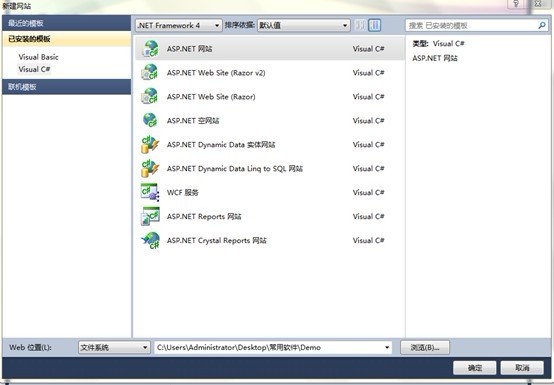
1、打開VS2010,新建一個asp.net網站,如下圖:

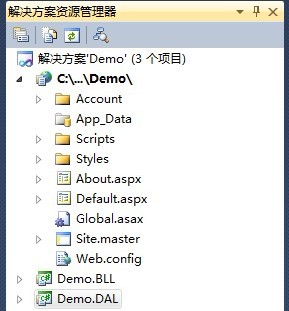
2、 在這個應用中添DAL、BLL層,在解決方案中右擊-〉添加-〉新建項目,完成後如下圖:

由圖可以知到,一個項目應有樣式、腳本,母版等,當然用VS2010建的一個項目用了Membership,我重來沒有用過。還是自已寫好。
總結
那些年看了很多書,到現在也許都忘了一些,此文以記憶那些看書的日子。