它彌補了GridView內置分頁以及PageDatasource類輔助分頁的不足,將分頁數據邏輯和頁面UI分離開來,非常有利於SQL分頁的實現。下面僅舉一個最基本的用法,幫助初學者入門。
到AspNetPage官方網站相應頁面下載控件:點擊打開鏈接
下載後解壓縮,裡面有一個AspNetPager.dll文件,它就是我們要使用的控件。另外還有一個spNetPager.xml文件,它是對應的文檔,主要有兩個作用:一是供開發人員使用控件時在代碼智能提示裡嵌入使用說明,二是供自動生成文檔工具生成文檔只用。我們把這兩個文件一並放到網站的Bin文件下,然後在Visual Studio 2008 Express的工具箱內添加該控件。接著往頁面中拖一個GridView和一個AspNetPager控件。
為AspNetPager控件設置相應屬性和事件,實現分頁功能,這是該控件最重要最基本的用法。
代碼如下:
Default.aspx文件相關代碼:
復制代碼 代碼如下:
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" PageSize="20"
onpagechanging="AspNetPager1_PageChanging">
</webdiyer:AspNetPager>
Default.aspx.cs文件相關代碼:
復制代碼 代碼如下:
protectedvoid Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
DisplayData(1, AspNetPager1.PageSize);
}
privatevoid DisplayData(int pageIndex, int pageSize)
{
SQLiteData md = new SQLiteData();
AspNetPager1.RecordCount = (int)(Int64)md.ExecuteScalar("select count(*) from city");
DataTable dt = md.FillDataTable(string.Format("select * from city limit {0},{1}", (pageIndex - 1) * pageSize, pageSize));
md.Close();
GridView1.DataSource = dt;
GridView1.DataBind();
}
protectedvoid AspNetPager1_PageChanging(object src, PageChangingEventArgs e)
{
DisplayData(e.NewPageIndex, AspNetPager1.PageSize);
}
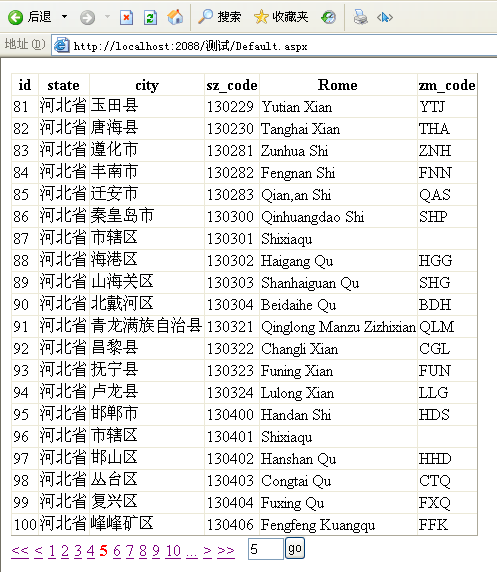
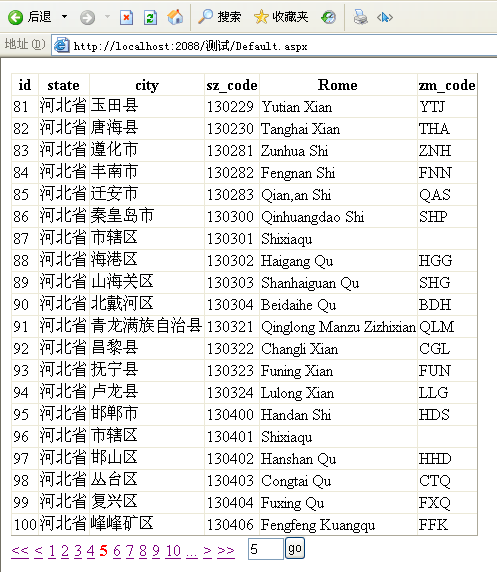
首先在aspx文件裡設置PageSize屬性,指出每頁的大小為20條記錄。然後在後台給出總記錄數RecordCount、當前頁碼e.NewPageIndex。其中DisplayData方法編寫的好壞很重要,這裡顯然實現的比較簡練。當第一次訪問頁面時,顯示第1頁、每頁20條記錄;以後選擇其他頁時,顯示第e.NewPageIndex頁、每頁20條記錄。本示例使用的是SQLite數據庫,支持limit關鍵詞,所以分頁邏輯比較簡單。需要說明的是,這裡用到了自己編寫的數據庫操作類SQLiteData類,讀者可以改寫成用原生ADO.net操作,難度不大。
最後顯示效果:

AspNetPager控件功能比較強大,這裡只不過介紹了最基本用法,以後有機會會介紹其他功能。