![]()
在Firefox下
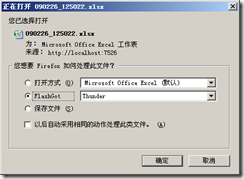
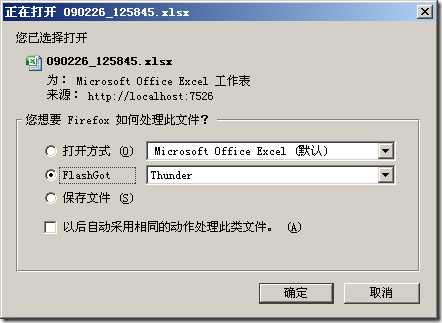
由於安裝了FlashGot插件,會先選擇應用的下載工具:

在這裡顯示是正常的,如果選擇“保存文件”,Excel文件也會被保存到默認文件夾中,但如果試用第三方下載工具,比如迅雷,會出現如下窗口:

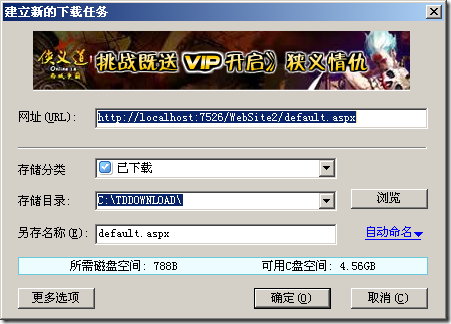
注意到網址一欄,會在頁面實際地址後添加ViewState信息,而另存名稱也不是Excel文件本身的名稱,而是頁面的名稱。
點擊確定後,被下載的文件又變成了實際文件(有時會先變成.zip文件,再變為實際文件)

在IE7下

會先彈出保存對話框,文件正常,同樣因為裝了迅雷的緣故,點保存時,彈出迅雷的下載對話框,和Firefox下不同,網址後面沒有ViewState信息。

點確定,下載的則是頁面文件:
![]()
如果在迅雷的下載對話框中點取消,則會使用IE的下載,這裡的文件又是正確的了:

懷疑迅雷是根據下載對話框中的網址重新請求下載,與發起請求的頁面已經無關,而IE又不會把ViewState信息傳到迅雷中,導致下載的文件不是想要的Excel頁面。
之後又嘗試了分段下載的方式,其實也是無效的,因為迅雷根本不理會你提供給它的下載機制,而且這樣在Firefox下調用迅雷時,由於分段下載的Viewstate並不包含Excel文件的完整信息,迅雷下載下的也是殘缺的文件。
最後只能采用最老土的解決方法:Response.Redirect(),轉向實際文件地址。
復制代碼 代碼如下:
FileInfo fi = new FileInfo(excelFile);
HttpResponse contextResponse = HttpContext.Current.Response;
contextResponse.Redirect(string.Format("~/Template/{0}", excelName), false);
這樣在三個浏覽器下測試都正常了,因為請求的是實際文件的地址,在迅雷中顯示的也是實際文件的地址。下載就不會出現問題。但這樣相當於告知客戶端用戶文件的實際地址,隱私性不佳。但好在這裡並不需要太好的隱私性,而且文件會在一定時間之後刪除,所以倒並不是太大的問題了。
上面是第一次考慮的結果,似乎還是有些懶了……
事後考慮,既然每次迅雷實際都是重新請求URL,那麼我們就應該給迅雷傳入一個能生成Excel文件的URL。
即,在點擊“生成Excel”按鈕的時候,轉向另一個Export頁面,在這個頁面的Page_Load方法中完成生成Excel文件、下載Excel文件的步驟。
復制代碼 代碼如下:
String fileName = Request.QueryString["FileName"];
String exportName = Request.QueryString["Export"];
if(fileName != null)
{
ExportManger.CreateExcel(fileName);//先在服務器端創建Excel文件。
Response.Redirect(String.Format("{0}?Export={1}",Request.Path.ToString(),fileName));//重定向到本頁面,但Query參數變為Export。
}
else if(exportName != null)
{
ExportManger.ExportExcel(exportName);//下載Excel文件。
}
這裡頁面跳轉了兩次,第一次是生成Excel,第二次是下載Excel。
之所以跳轉兩次,是因為迅雷會捕獲最後的URL,如果生成和下載放在一起進行,那麼迅雷下載時會重復再生成一遍Excel文件。下載Excel文件的代碼ExportManger.ExportExcel(exportName)就使用了本文開頭介紹的Response.Write方法,也可以用分段下載的方法:
復制代碼 代碼如下:
if(fi.Length > 0)
{
FileStream sr = new FileStream(fi.FullName,System.IO.FileMode.Open,System.IO.FileAccess.Read, System.IO.FileShare.Read);
int size = 1024;//設置每次讀取長度。
for (int i = 0; i < fi.Length / size + 1; i++)
{
byte[] buffer = new byte[size];
int length = sr.Read(buffer, 0, size);
contextResponse.OutputStream.Write(buffer, 0, length);
}
sr.Close();
}
else
{
contextResponse.WriteFile(fi.FullName);
}
這裡的結果是只生成了一次Excel並在服務器保留,以後每次下載的時候都使用帶"Export"的參數下載相同的文件。那麼如果需要文件只是一次性的,每次下載都需要重新生成,則只需要把Export頁面的下載和生成放到一起。然後把開頭的Response.Write方法最後變成:
復制代碼 代碼如下:
contextResponse.Flush();
fi.Delete();
contextResponse.End();
即每次響應清空後把文件先刪除,再結束響應。這樣就解決了利用下載工具出現的下載不能的問題,同時保護了服務器文件地址的隱私,並可以采用分段寫入的方法寫入大文件,而且可以按需要即時刪除生成的文件而不占用服務器空間。