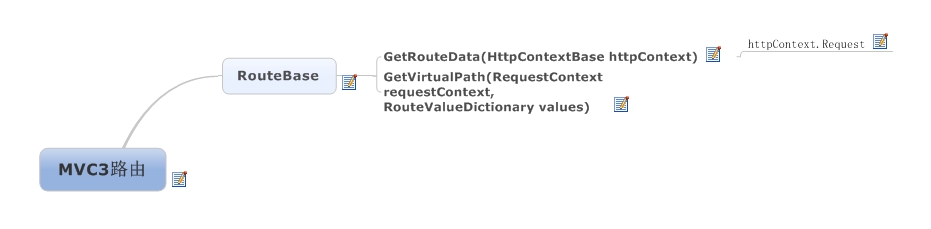
基本實現原理如下圖:

首先,關於命名空間。
路由的功能是為了讓所有Asp.net網站開發都可以使用,所以dll並沒有在MVC中,而是在System.Web中的System.web.Routing。
現在我們為了我們實際的需求,實現MVC3中的自定義路由功能(繼承RouteBase,重寫RouteData和VirtualPathData)。
下面的例子實現以下目的:輸入一個youdomin.com/product/123.html,執行TestController中Index.
第一步:實現TestRoute類
1 RouteData 每次訪問URL都會從此入口
通過httpContext.Request.AppRelativeCurrentExecutionFilePath 獲取我們訪問的url地址,根據地址進行分析:是不是符合我們的規則,符合我們規則我們就走特定的Controller和Action。代碼如下:
復制代碼 代碼如下:
public class TestRoute:RouteBase
{
private string[] urls;
public TestRoute(params string[]targetUrls) {
urls = targetUrls;
}
public override RouteData GetRouteData(HttpContextBase httpContext)
{
RouteData result = null;
string requestedURL =
httpContext.Request.AppRelativeCurrentExecutionFilePath+httpContext.Request.PathInfo;
requestedURL = requestedURL.Substring(2).Trim('/');
if (requestedURL.Contains(urls.ToArray().GetValue(0).ToString()))
{
result = new RouteData(this, new MvcRouteHandler());
result.Values.Add("controller", "Test");
result.Values.Add("action", "Index");
result.Values.Add("p", requestedURL);
}
return result;
}
public override VirtualPathData GetVirtualPath(RequestContext requestContext, RouteValueDictionary values)
{
return null;
}
}
上面例子中,我們根據判斷Url中是否符合某個特定的值來特定執行特定Controller和特定Action,沒有就返回null。
第二步,在Global.aspx中注冊我們自己的路與規則:
復制代碼 代碼如下:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.Add(new TestRoute("product"));
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
注意上述代碼紅色部分,Application_Start() 中注冊一個路由規則,RegisterRoutes(RouteTable.Routes)然後在RegisterRoutes方法中加入如下代碼:
routes.Add(new TestRoute("product"));
注明:TestRoute 是上面我們自己定義的路由,實現RouteBase的類。
第三步:新建第一步中測試用的Controller
復制代碼 代碼如下:
public class TestController:Controller
{
public ActionResult Index(string p)
{
ViewData["t"] =p;
return View("");
}
}
第四步:新建一個視圖
復制代碼 代碼如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div>
<!--此處會顯示你輸入的URL地址-->
@ViewData["t"].ToString()
</div>
</body>
</html>
第五步,直接輸入URl測試
比如:http://127.0.0.1/product/1.html
後續補充:
主要內容:如何讓前台列表展示頁顯示以上5步中實現的偽靜態URL?
經過實際驗證,發現RouteBase中VirtualPathData的實現就能解決以上問題。.net Route其實已經實現了這個雙向解析的問題,通過輸入URL,從RouteData進入,根據自己的路由規則進行解析到相對應的Controller和Action,然後在使用URL.Action的地方從VirtualPathData解析出符合路由規則的URL地址,具體代碼如下:
復制代碼 代碼如下:
public override VirtualPathData GetVirtualPath(RequestContext requestContext, RouteValueDictionary values)
{
if (values["controller"].ToString().Contains("Test"))
{
return new VirtualPathData(this, "product/" + values["p"] + ".html");
}
else
return null;
}
可以替換第一步中TestRoute類中的GetVirtualPath方法,查看實際效果。