復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Drawing;
using System.IO;
namespace web三層
{
/// <summary>
/// 顯示請求圖片的縮略圖,以寬度100像素為最大單位
/// </summary>
public class imgSmall : IHttpHandler
{
//圖片所在文件夾
static string picturesPath = @"d:\wordpictures\";
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "image/jpeg";
//獲取到傳遞過來的img字符串,比如
//http://localhost:5002/imgSmall.ashx?img=abacus8.jpg這種
string img = context.Request.Params["img"];
string path = picturesPath + img;
//如果文件存在才會去讀取,減少使用try,catch,提高程序性能
if (File.Exists(path))
{
//載入這個圖片
Image big = Image.FromFile(path);
//如果可以獲取到文件,才會執行下面的代碼
if (big != null)
{
//設定最大的寬度,可以修改來生成更小的縮略圖
int newWidth = 100;
//根據圖片的寬高比來生成一個位圖
Bitmap bitmap = new Bitmap(newWidth, newWidth * big.Height / big.Width);
//根據圖板來創建一個圖畫
Graphics g = Graphics.FromImage(bitmap);
using (g)
{
//將大圖big畫到自己定義的小圖中bitmap
g.DrawImage(big, 0, 0, bitmap.Width, bitmap.Height);
//直接將處理好的位圖保存到響應輸出流中,格式為jpeg!
bitmap.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
}
}
}
else
{
//否則就發送一個文件不存在的信息到浏覽器
context.Response.ContentType = "text/html";
context.Response.Write("文件不存在");
//或者發送一個文件不存在的圖片
//context.Response.WriteFile("todo此處修改為圖片所在路徑");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
這是一個一般處理程序,只需要給其發送一個文件名稱的參數就可以在浏覽器上顯示出圖片(可以修改成發送一個圖片的序號id),比如下面的GridView控件中使用了此處理程序
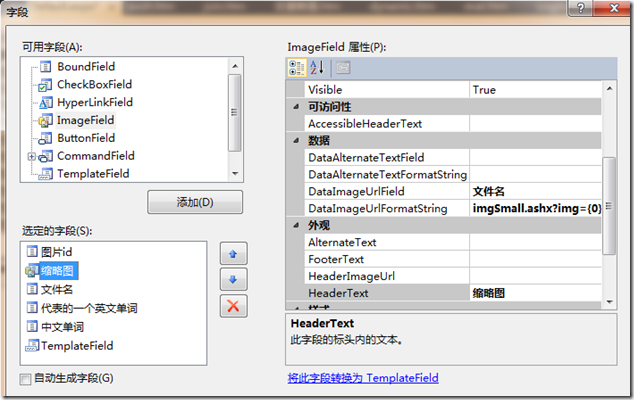
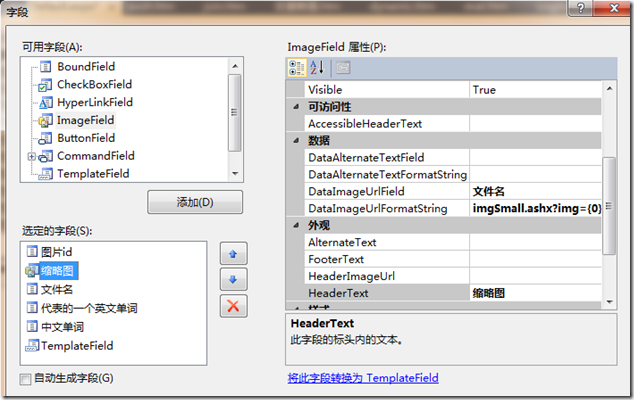
縮略圖字段中將其DataImageUrlField設置為文件名,這個字段是數據庫中一個字段(初學的時候我喜歡用中文字段,比較好理解),再將其DataImageUrlFormatString設置為:imgSmall.ashx?img={0},這樣在生成html代碼的時候就會把{0}替換成文件名這個字段的內容,實際的效果如下圖:

縮略圖非常的小,才3040字節,看官也可以發現當浏覽器請求圖片時,請求的地址是imgSmall.ashx?img=abacus8.jpg