如果, 有不明白的問題, 請先閱讀 30 分鐘掌握無刷新 Repeater.
示例代碼下載: http://zsharedcode.googlecode.com/files/JQueryElementDemo.rar
本文將詳細的講解 Repeater 控件的模板中如何處理控件, 目錄如下:
* 准備
* html 元素
* 文本框
* 下拉框
* 多行文本框
* 復選框
* jQueryUI 插件
* jQueryUI 日期框
* jQueryUI 按鈕
* jQueryUI 自動匹配
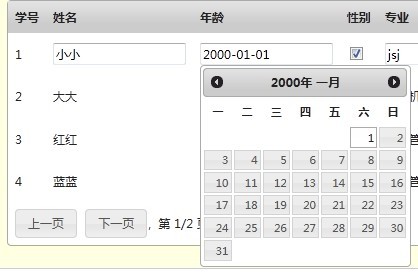
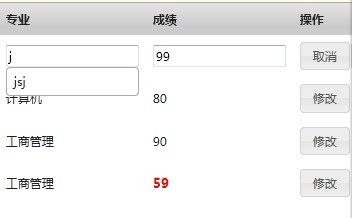
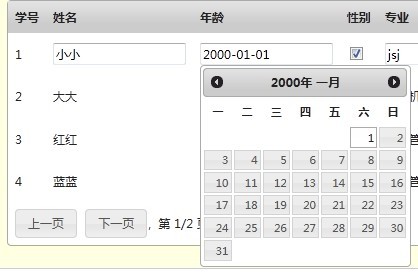
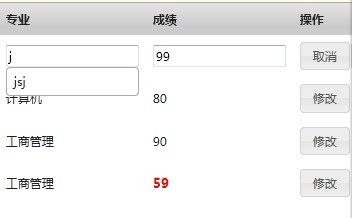
示例圖片:


准備
請參照 http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc 中的准備.
html 元素
可以在模板中使用 html 文本框或者下拉框, 並進行賦值和讀取數據.
文本框
文本框可以用於編輯文本字段, 也可以配合 je-datepicker, je-autocomplete 創建日期框, 自動匹配.
復制代碼 代碼如下:
<input je-id="<字段名>" type="text" value="<綁定字段>">
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="realname" type="text" value="#{realname}" />
</EditItemTemplate>
</je:Repeater>
通過在 input 中添加 value="#{<綁定字段>}" 來設置文本框的值, 而使用 je-id="<字段名>" 可以讓 repeater 在更新或新建行時, 知道該文本框的值對應了該字段.
下拉框
下拉框可用於一些枚舉值的編輯, 限制字段只能在指定的值中選擇.
復制代碼 代碼如下:
<select je-id="<字段名>">
<option value="<枚舉值1>" je-selected="<布爾值1, 可以是綁定字段或者一個表達式>">
<顯示值1>
</option>
<option value="<枚舉值2>" je-selected="<布爾值2, 可以是綁定字段或者一個表達式>">
<顯示值2>
</option>
</select>
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<select je-id="sex">
<option value="true" je-selected="#{sex}">男</option>
<option value="false" je-selected="#{sex,!#}">女</option>
</select>
<select je-id="major">
<option value="jsj" je-selected="'#{major}' == 'jsj'">
計算機
</option>
<option value="gsgl" je-selected="'#{major}' == 'gsgl'">
工商管理
</option>
<option value="hy" je-selected="'#{major}' == 'hy'">
漢語
</option>
</select>
</EditItemTemplate>
</je:Repeater>
和文本框一樣, 下拉框同樣通過 je-id 綁定字段名, 在每一個 option 中通過 value 屬性設置枚舉值, 使用 je-selected 來設置一個返回布爾值的表達式, 如果表達式返回 true, 則該選項處於選中狀態.
在上面的代碼中, 由於 sex 字段是布爾類型的, 所以可以使用 #{sex} 這樣的形式, #{sex,!#} 則是取 sex 字段的反. 也可以像這樣 #{major,# == 'jsj'}, 表示 major 字段為 'jsj' 則選項處於選中狀態. 還可以使用 '#{major}' == 'jsj' 來完成同樣的效果, 但這裡的 #{major} 需要用單引號括住.
多行文本框
多行文本框和上面所說的文本框不同的是, 多行文本框使用 textarea 元素.
<textarea je-id="<字段名>"><綁定字段></textarea>
多行文本框直接將字段綁定為 textarea 的內容.
復選框
復選框經常會用於編輯布爾類型的字段, 比如:
復制代碼 代碼如下:
<input je-id="<字段名>" type="checkbox"
je-checked="<布爾值, 可以是綁定字段或者一個表達式>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="sex" type="checkbox" je-checked="#{sex}" />
</EditItemTemplate>
</je:Repeater>
上面的代碼中, input 元素中設置 type 為 checkbox, 並通過 je-checked 綁定了布爾類型的 sex 字段. sex 為 true, 則復選框處於選中的狀態.
jQueryUI 插件
在模板中使用 je-<jQueryUI 插件名>="<屬性名n>=<屬性值n>;" 的語法來創建 jQueryUI 插件, 其中的屬性名和屬性值可以參考 http://jqueryui.com.
jQueryUI 日期框
日期框用於綁定編輯日期類型的字段:
復制代碼 代碼如下:
<input je-id="<字段名>" je-datepicker="<屬性名n>=<屬性值n>;"
type="text" value="<日期值>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="birthday" je-datepicker="dateFormat='yy-mm-dd'"
type="text"
value="#{birthday,jQuery.panzer.formatDate(#,'yyyy-MM-dd')}" />
</EditItemTemplate>
</je:Repeater>
代碼中 dateFormat 屬性設置了日期框的日期格式, 可以設置更多的屬性, 多個屬性使用 ; 號分隔即可. 日期框的值綁定為字段 birthday, 不過日期使用了 jQuery.panzer.formatDate 函數來格式化日期的輸出, 而這裡的格式化形式類似於 .NET.
jQueryUI 按鈕
按鈕通常用於執行一些命令:
復制代碼 代碼如下:
<span je-button="<屬性名n>=<屬性值n>;" je-onclick="<行為名>"></span>
<je:Repeater ID="pictureRepeater" runat="server"
... >
<span je-button="label='保存';" je-onclick="update"></span>
</je:Repeater>
可以使用 span 元素來作為按鈕, 也可以使用 input 元素. 在屬性中 label 作為按鈕的文本, 也可以將文本直接作為 span 元素的內容. 而常用的行為有 beginedit, endedit, update, insert, remove, next, prev, goto.
分別對應了 開始編輯, 取消編輯, 更新, 新建, 刪除, 下一頁, 上一頁, 跳轉行為.
jQueryUI 自動匹配
jQueryUI 的 autocomplete 插件可以在用戶輸入文字時, 自動匹配到相應的條目:
復制代碼 代碼如下:
<input je-id="<字段名>" je-autocomplete="<屬性名n>=<屬性值n>;"
value="<當前值>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<input je-id="major" je-autocomplete="source=['jsj','gsgl','hy']"
value="#{major}" />
</je:Repeater>
autocomplete 的 source 屬性為用於匹配的條目的數組.
JQueryElement 是開源共享的代碼, 可以在 http://code.google.com/p/zsharedcode/wiki/Download 頁面下載 dll 或者是源代碼.
實際過程演示: http://www.tudou.com/programs/view/jiuV1nkeWNo/, 建議全屏觀看.
歡迎訪問 panzer 開源項目, http://zsharedcode.googlecode.com/ , 其中包含了 IEBrowser 控制 WebBrowser 執行各種 js 和 jQuery 腳本以及錄制功能 和 jQueryUI 的 Asp.net 控件 JQueryElement.