1:減少靜態頁面請求
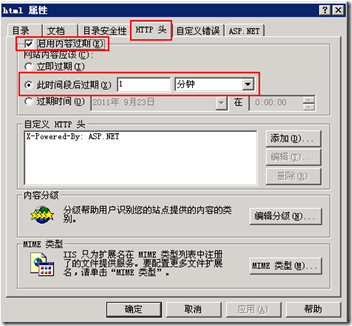
要讓靜態頁面支持這個需求,我們需要用到http頭中的Cache-Control: max-age。值得注意的是Cache-Control是在HTTP/1.1協議下的標識,它是HTTP/1.0協議中的Expires的升級。為了讓靜態頁支持Cache-Control,一種方案是在IIS中進行設置,如下,我在需要靜態緩存的頁面或者文件夾上右鍵->屬性:

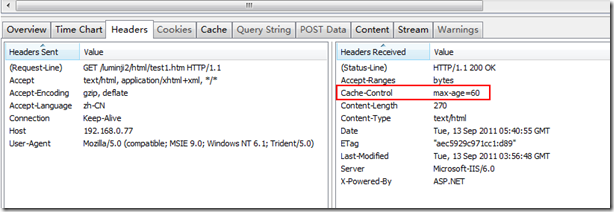
我在這裡將過期時間設置為1分鐘,然後,我們通過HttpWatch觀察IE請求該頁面(第一次請求),得到的HTTP頭如下:

可以看到其得到的http頭中已經有了Cache-Control: max-age=60這一項。
現在,我需要在1分鐘內反復請求該靜態頁,請求的行為我們分別通過下面幾種方式來實現,
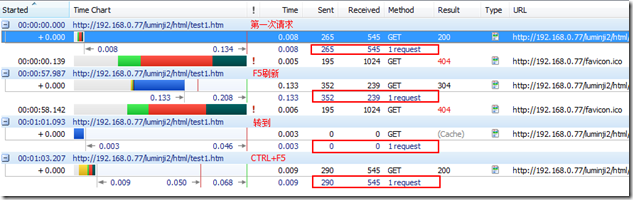
F5 代表浏覽器的一次刷新,它對Last-Modified有效,但是對Cache-Control無效 點擊“轉到”或者光標移入地址欄然後回車 對Cache-Control有效 CTRL+F5 強制刷新,返回所有正文我們通過HttpWatch得到的結果如下:

需要注意我在圖中用紅字和紅框的標識:
首次請求 返回狀態碼200,顯然得到全部正文,為545字節。 F5 刷新,對Last-Modified有效,它是讓服務器判斷是否需要讀取緩存,所以,依然存在請求和返回數據,我們可以看到,分別是352和239。狀態碼是304。 點擊“轉到”或者光標移入地址欄然後回車 對Cache-Control有效,是浏覽器自己決定是否讀取緩存,由於是在1分鐘內,所以,浏覽器沒有向WEB服務器發送請求,我們可以看到send和receive的數據全部是0。無交互,故無狀態碼。 ctrl+f5 相當於是強制刷新,所以狀態碼200OK,返回全部正文數據,我們可以看到和第一次請求是一樣的,為545字節。(題外話,上面的圖中有一個針對favicon.ico的404,我們應該始終為網站提供favicon.ico,它是你可以設置的網站LOGO,不然有些浏覽器會反復去請求該LOGO,這也會帶來性能損耗)。
經過上面的處理後,可以遇見我們相比上一篇更進一步減少了HTTP請求,提升了效率,因為總有一些用戶會通過“轉到”或者光標移入地址欄然後回車去請求數據。我們可以根據實際需求去設定特定頁面的緩存時間。
1.1 通過web.config設置靜態文件緩存
在上面的示例中,我們通過IIS設置了靜態文件的緩存,也可以在web.config中進行設置,如下(在<configuration>下):
復制代碼 代碼如下:
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="0.00:00:60"/>
</staticContent>
</system.webServer>
1.2 關閉靜態文件緩存
也可以對單獨的文件夾或者文件關閉緩存,如下設置(在<configuration>下):
復制代碼 代碼如下:
<location path="test2.htm">
<system.webServer>
<staticContent>
<clientCache cacheControlMode="DisableCache"/>
</staticContent>
</system.webServer>
</location>
2:減少動態頁面請求
有了對以上靜態頁面或者說資源的分析之後,我們知道,可以對動態頁面請求采用相同的策略,這需要我們自己寫代碼實現:
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
//處理點擊“轉到”或者光標移入地址欄然後回車,也就是本文所闡述的
this.Response.AddHeader("Cache-Control", "max-age=60");
//真是用來處理F5刷新的,也就是對Last-Modified有效
this.Response.AddHeader("Last-Modified", DateTime.Now.ToString("U", DateTimeFormatInfo.InvariantInfo));
DateTime IfModifiedSince;
if (DateTime.TryParse(this.Request.Headers.Get("If-Modified-Since"), out IfModifiedSince))
{
if ((DateTime.Now - IfModifiedSince.AddHours(8)).Seconds < 60)
{
Response.Status = "304 Not Modified";
Response.StatusCode = 304;
return;
}
}
}
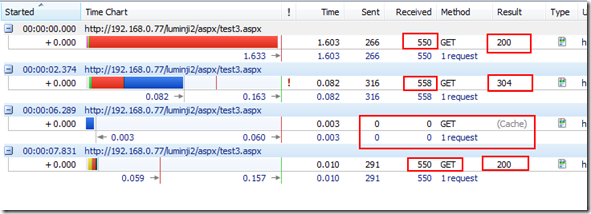
結果如下:

該結果與我們使用靜態頁面完全一致。
2.1使用配置文件配置
也可以在配置文件中批量對動態文件進行配置,如下:
復制代碼 代碼如下:
<system.web>
……
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<add name="cache1" duration="60" location="Client" varyByParam="none"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
</system.web>
然後在頁面前台引用:
復制代碼 代碼如下:
<%@ OutputCache CacheProfile="cache1" %>
本文代碼比較簡單,關鍵是要體會其中所蘊含的思想,即:把浏覽器當成你的網站的緩存的極其重要的一部分。
備注
在本篇中,我使用了AddHeader來進行http頭的添加,上篇中有朋友提出來使用Response.Cache.SetMaxAge方法,需要提醒的是,使用該方法,將導致丟失304狀態。深層次原因不再細究。