一:HTTP頭簡介
1.1浏覽器第一次請求
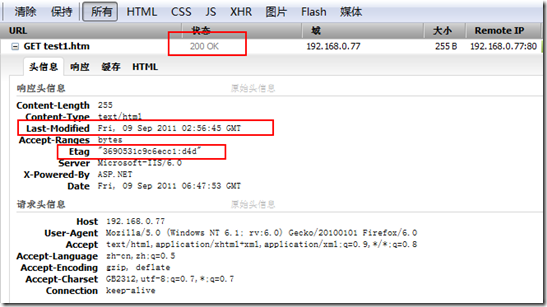
假設我們請求一個URL地址,譬如我服務器上的一個靜態頁面http://192.168.0.77/luminji2/html/test1.htm,會返回如下的HTTP頭信息:

HTTP頭信息中每個參數的含義這裡暫且不表,我們關注和本文論述相關的3個信息:
首先,響應狀態200OK,即表示從服務器上抓取數據成功。
其次,Last-Modified:Fri, 09 Sep 2011 02:56:45 GMT
這是WEB服務器在告訴浏覽器,我這個文件的最後修改日期是Fri, 09 Sep 2011 02:56:45 GMT。必須要說明的是,它是GMT時間,也就是格林威治時間,一般中國境內使用的是GMT+8時區(要看系統的區域設置而定)。
最後就是Etag,
1.2什麼是浏覽器緩存
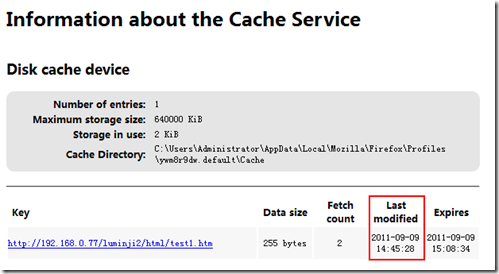
我使用的是FireFox,在地址欄內敲入about:cache?device=disk,我們就會看到被浏覽器緩存起來的上面這個HTML頁面,如下:

(注意,這裡的Last Modified和Http頭中的Last-Modified沒有任何關系)。
每種浏覽器都會有自己的緩存機制,但是都差不多,這裡暫且不表。
1.3如何命中緩存
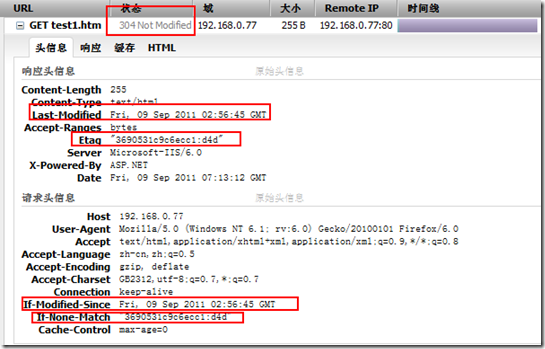
再次請求剛才的URL,我們得到頭信息如下:

可以看到狀態變為304 Not Modified了,這相當於是WEB服務器告訴浏覽器,請用自己的緩存,不要到我這裡來下載正文內容。那麼,WEB服務器是根據什麼來決定這樣告訴浏覽器呢?
這裡,我們就需要請求頭信息中的If-Modified-Since。請求頭是浏覽器發送給WEB服務器的,一旦包含這個參數,就是浏覽器跟WEB服務器說:請查看自從Fri, 09 Sep 2011 02:56:45 GMT一來,你的內容變動過沒。WEB服務器就會根據這個來判斷,如果沒有變動過,就會給浏覽器返回304 Not Modified,就像本例。這樣子,浏覽器就會去本地拿正文數據,減少了網絡流量。
If-None-Match就是Etag判斷模式,跟Last-Modified其實完成的目的是一致的,這裡暫且不表。
假設我們修改了文件test1.htm,試想會是什麼結果,肯定是200OK。浏覽器和WEB服務器之間就是通過這種機制來完成靜態網頁的緩存。
二:asp.net的浏覽器緩存實現
上面我們說的是靜態頁面的情況,那麼aspx頁面,也就是動態頁面會是怎麼樣一種情況?現在,我們創建一個動態網頁來看一看。先來創建一個最簡單的aspx,如下:
復制代碼 代碼如下:
<body>
<%=DateTime.Now %>
</body>
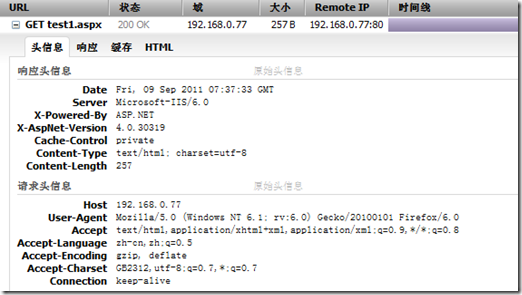
請求一下,得到的頭信息如下:

然後再多次請求一下,我們發現每次都是200OK,並且我們發現頭信息中丟了一個很重要的信息,那就是Last-Modified。服務器沒有告訴浏覽器自己的對象的最後修改日期,那麼浏覽器就只好每次去服務器重新獲取全部數據了。看到這裡,我們應該明白了,要讓浏覽器不去拿數據,動態程序就得想法設法自己添加這個頭信息。
好的,現在我們就在ASPX的後台代碼中這樣來實現一個最簡單的頭信息添加:
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
this.Response.AddHeader("Last-Modified", DateTime.Now.ToString("U", DateTimeFormatInfo.InvariantInfo));
}
添加了頭信息後,我們發現再次請求URL後,頭信息變為如下:

可以欣喜滴看到,響應頭中包含了Last-Modified,而請求頭中則包含了If-Modified-Since。
當然,我們仍舊發現,每次請求還是200OK。這是當然了,既然頭信息都是ASP.NET在後台添加的,那麼我們要返回什麼樣的響應狀態給服務器這段邏輯也得由自己來寫。現在,我們假設我們要讓浏覽器緩存10秒的時長,其完整的代碼應該如下:
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
this.Response.AddHeader("Last-Modified", DateTime.Now.ToString("U", DateTimeFormatInfo.InvariantInfo));
DateTime IfModifiedSince;
if (DateTime.TryParse(this.Request.Headers.Get("If-Modified-Since"), out IfModifiedSince))
{
if ((DateTime.Now - IfModifiedSince.AddHours(8)).Seconds < 10)
{
Response.Status = "304 Not Modified";
Response.StatusCode = 304;
return;
}
}
//其它
}
經過這次修改後,如果我們在10秒內持續請求該aspx頁面,則始終返回304狀態,也即浏覽器不會去服務器拿正文,只會在本地去讀取自己的緩存,這樣一來,服務器壓力自然就小了。如果我們10秒內不對服務器請求這個頁面,則10秒後會返回200OK,即重新到服務器拿頁面數據。
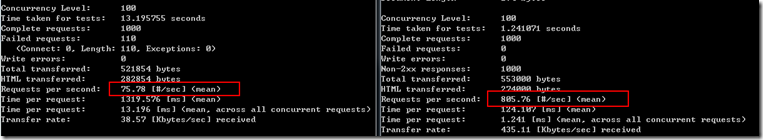
現在,用AB來模擬100並發用戶進行1000次請求,得到的比較結果如下(注意,為了強化效果,我們在後台需要模擬一些比較耗時的動作,比如讀取數據庫):

左邊是未做緩存的aspx頁面,右邊是做了緩存的aspx頁面,可以看到,吞吐率相差10倍之多。
提示,使用ab進行壓力測試的時候,需要加入If-Modified-Since的頭信息,命令如下:
C:\>ab -n1000 -c100 -H "If-Modified-Since: Friday, 09 September 2011 09:35:23 GMT" http://192.168.0.77/luminji2/aspx/test1.aspx
本文代碼下載:MvcApplication320110909.rar
三:問題的提出
在上面的說到的浏覽器緩存實現中,浏覽器通過和WEB服務器的溝通協調機制來確定自己是否需要調用緩存,這意味著動態程序仍舊需要處理來自客戶端的請求,如果有一種機制能夠讓浏覽器不需要請求服務器就能夠決定是否調用緩存,就能徹底捨去服務器處理這一環節。下一篇將繼續闡述這種機制。