了解常見的網站性能優化技巧
首先我們要學一些優化網站性能和體驗的理論和基礎知識,雅虎已經幫我們總結好了,詳見參考鏈接中的幾篇文章,有好心人已經給翻譯成中文了。這裡面提到的一些技巧可操作性都很強,建議每一個網站開發人員都仔細學習並進行實踐,可以說不了解這裡面說的優化技巧,提升網站前端性能就無從談起。
診斷網站性能
要想優化網站的前端性能,首先要查看最影響前端性能的瓶頸是哪些?最常用的工具就是Google的Page Sped和Yahoo的YSlow,這兩個工具都是在Firefox下使用的,並且是基於FireBug的,FireBug是前端開發人員必備的一個插件了。這兩個工具可以幫你診斷你的頁面的性能瓶頸在哪裡,比如打開你的站點首頁共消耗了多少網絡流量,進行了多少次HTTP請求,每個頁面組件是否可以進行緩存,頁面加載的各個執行過程各占用了多少時間,加載中是否有阻塞情況,頁面組件並行加載情況如何,圖片是否還可以進行無損壓縮,腳本和樣式放置的位置是否合理,是否刪除了不必要的空白,是否進行了gzip的壓縮等等。知道了這些信息,你就可以有針對性的進行網站性能優化,先把最影響性能的地方優化掉。
這兩個工具使用起來也很簡單,詳見參考鏈接中的兩篇文章。
進行優化實踐
根據我對網站優化的學習和實踐,總結出來一些經驗:一般網站性能消耗都集中在網絡下載上,包括頁面本身的HTML以及圖片,腳本,樣式等組件的下載,尤其是在網速比較慢的時候,下載這些東西要花費整個網頁呈現的大部分時間,這些東西下載完成後,本地的渲染和展現一般會很快,除非有很復雜的效果或腳本,而服務端執行的快慢要看具體服務器的邏輯,優化起來復雜度較高,往往站點本身還要訪問後端的其它服務器,數據庫等。
解決這個首先有兩點可以入手,一是對頁面組件進行壓縮,web用的圖片一般本身就是壓縮格式,所以壓縮空間不太大,還會額外占用服務器CPU,但腳本,樣式,HTML這些文本內容用GZIP壓縮的壓縮比就非常大了,而且現在大多數浏覽器都支持GZIP壓縮。另一方面是對腳本,樣式,圖片加Http Expire頭,加上這個過期頭,網站只需要第一次打開時需要下載這些網頁組件,之後再打開甚至連HTTP請求都不用發起,直接在本地加載了,當然腳本和樣式服務端有可能以後還會變化,我們需要利用URL重寫進行腳本和樣式引用的自動改名,以便在腳本和頁面更新後刷新利覽器緩存。
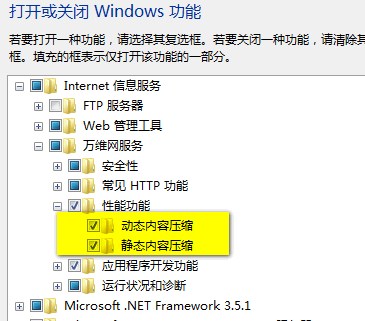
可喜的是要做到這兩點,在IIS7裡非常簡單,首先說壓縮,在win7裡利用“打開或關閉windows功能”裡打開IIS性能工具裡的“動態內容壓縮”和“靜態內容壓縮”,如圖1。

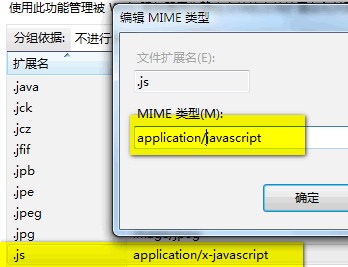
然後在IIS管理器裡,選中要壓縮的網站,雙擊壓縮按鈕把動態壓縮和靜態壓縮的勾加上就行了,默認會對mimetype為text/*和application/x-javascript進行壓縮,一般這就夠用了,但IIS7默認對.js文件使用application/x-javascript的mimetype,而默認對application/x-javascript進行的是動態壓縮,動態壓縮和靜態壓縮的區別就是不會被IIS的緩存機制緩存,每次訪問都會去讀取文件或路由請求到後面的模塊,所以我們要把.js的mimetype改成application/javascript,如圖2

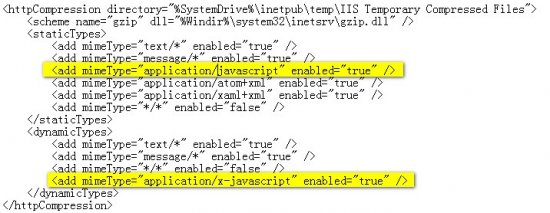
然後對application/x-javascript進行動態壓縮,對application/javascript進行靜態壓縮,需要配置C:\Windows\System32\inetsrv\config\applicationHost.config,如下圖3

對頁面組件進行了壓縮有已經減少了不少網絡流量,提升了很大的性能,但是一些腳本和樣式一般情況下很少改變,每次訪問網頁都要重新下載還是會消耗不少網絡流量,這就需要配置靜態文件的過期時間了。
IIS7的管理器裡有個HTTP響應標頭的功能,一般網站的腳本、樣式和圖片分別放在scripts,styles,images目錄下,我們直接為這幾個目錄下的文件設置過期時間為100天就可以了,在IIS7的管理器裡直接可以進行操作,具體見參考鏈接,就不重復了,設置成功後會在這3個子目錄裡分別生成一個web.config文件,並設置cacheControlMode=UseMaxAge,cacheControlMaxAge=100.00:00:00這樣設置以後優化效果就很好了,第一次打開網頁後,再次打開網頁要比以前快好多倍,但是有一個問題就是如果你的樣式或腳本修改後,如果客戶端不刷新頁面,就不會生效了。解決這個問題利用URL Rewrite把樣式,腳本的引用路徑加一個時間戳,如果腳本改動了後,時間戳就改動了,引用的文件名就變了,浏覽器就會下載新的樣式了,而新的樣式實際上經過url rewrite後還是以前的名字,比如/scripts/base.201001111502.js實際上就是/scripts/base.js,具體操作見參考文章。
但文章裡說的是iis6.0用的是URLRewrite組件,在IIS7裡有一個免費的rewrite模塊,在微軟網站下載下來安裝上就行了,它的配置規則和URLRewrite不太一樣,最重要的區別就是對正則分組匹配不是用$1,$2引用,而是用{R:1}這種格式引用,還有就是目標url的配置不需要正則轉義符,比如“。”就是“。”,不需要是“\。”,如果不注意這個就等著404吧,具體IIS7.5下的重寫模塊使用和注意事項可看後面的參考鏈接,我這裡的配置如下
復制代碼 代碼如下:
{{{
<rewrite>
<rules>
<rule name="static_file_auto_version">
<match url="^(scripts|styles|images)/(.*?)\.[0-9]+\.(css|js|gif|png|jpg)" />
<action type="Rewrite" url="{R:1}/{R:2}.{R:3}" />
</rule>
</rules>
</rewrite>
}}}
小節
進行了這兩處優化後,網站性能已經提升了不少了,接下來再按照雅虎提供的優化原則和page speed的提示看看還有哪些是可以比較簡單而有效的進行優化的。(來源:蛙蛙池塘)