
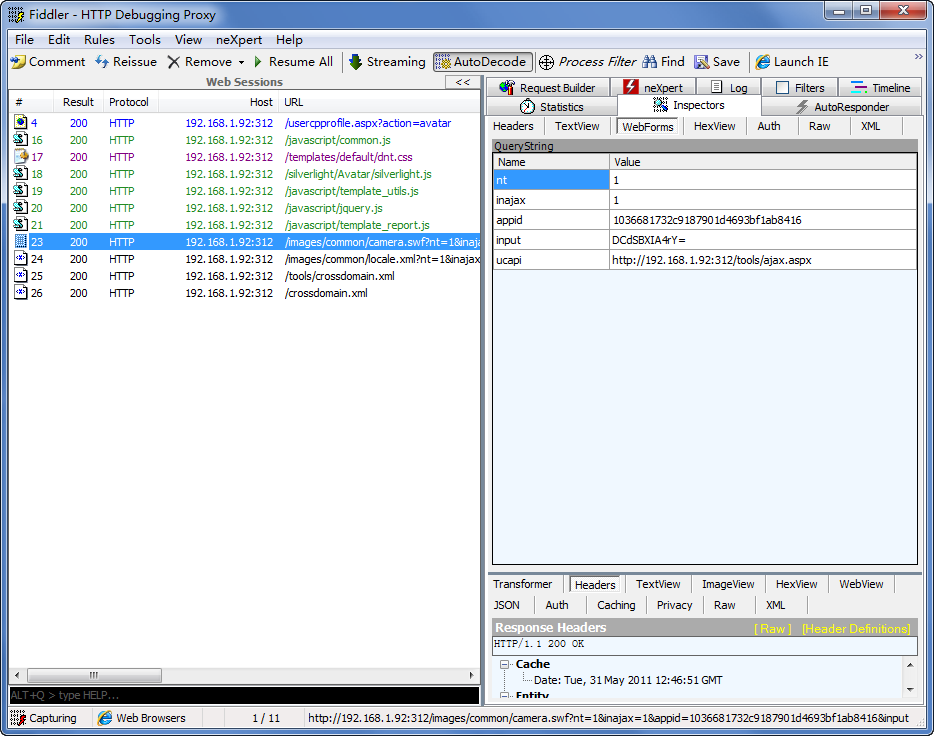
在首次到達頭像修改界面的時候訪問了/images/common/camera.swf?nt=1&inajax=1&appid=1036681732c9187901d4693bf1ab8416&input=DCdSBXIA4rY=&ucapi=http%3a%2f%2f192.168.1.92%3a312%2ftools%2fajax.aspx
這就是上面我們說的movie參數的值,由於像input(後面我們會發現它就是頭像圖片的名稱)等信息需要是動態設定的,所以Discuz設計的時候采用動態生成js的方法。
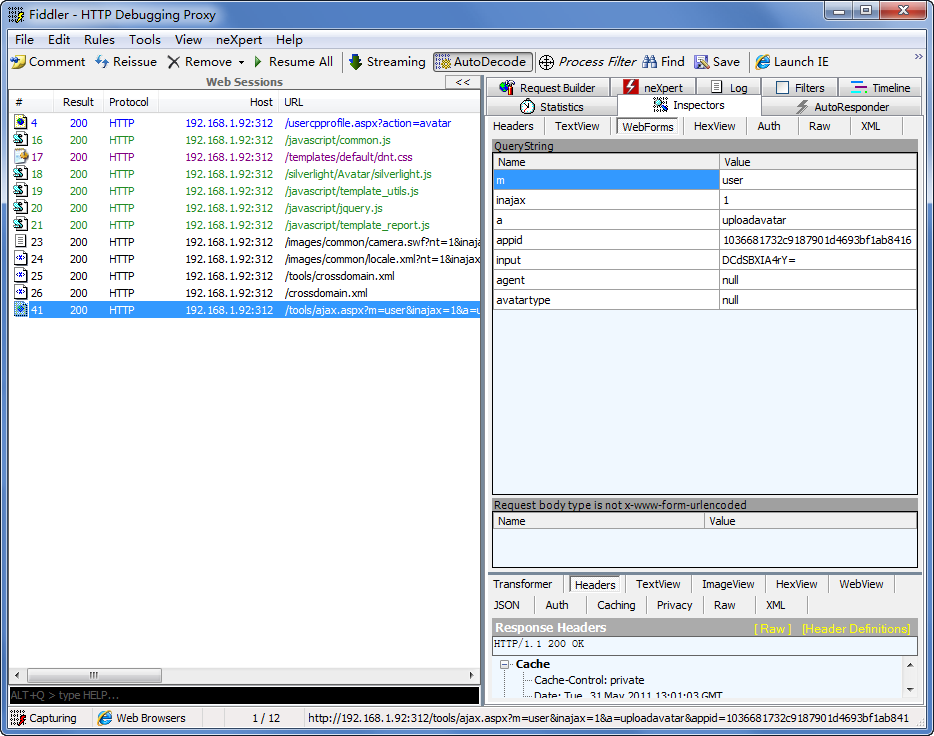
接著我們上傳一張照片:

從跟蹤可以看到訪問路徑/tools/ajax.aspx?m=user&inajax=1&a=uploadavatar&appid=1036681732c9187901d4693bf1ab8416&input=DCdSBXIA4rY%3D&agent=null&avatartype=null,它是主要負責處理照片上傳的,其中的a參數告訴ajax.aspx執行何種操作(事實上後面我們會發現a為uploadavatar則執行上傳操作),input參數同上面一樣,是頭像圖片的名稱。
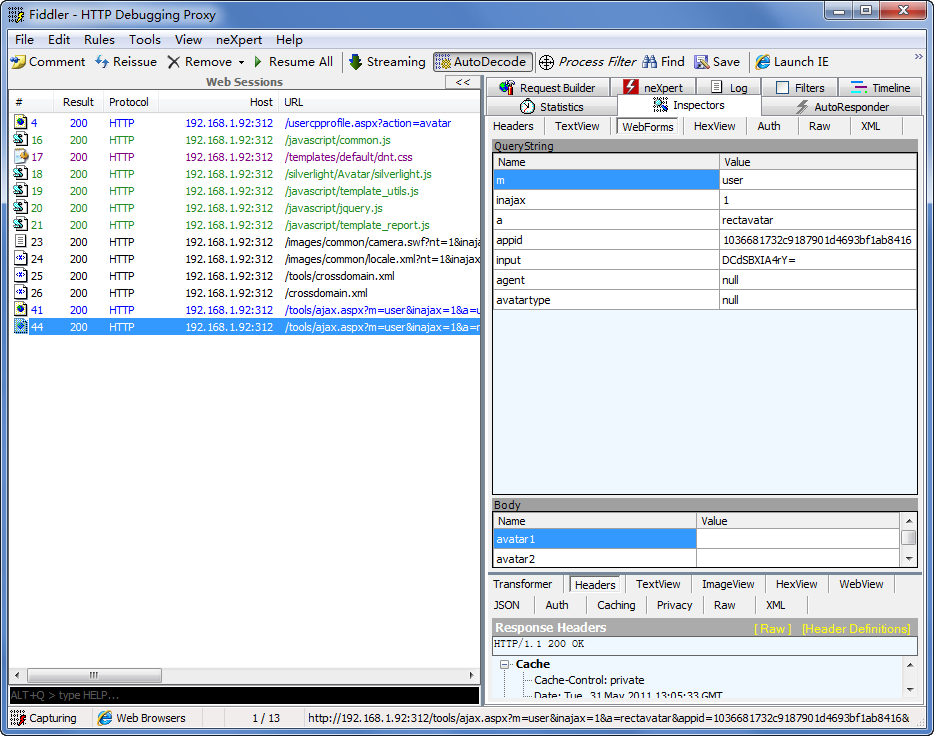
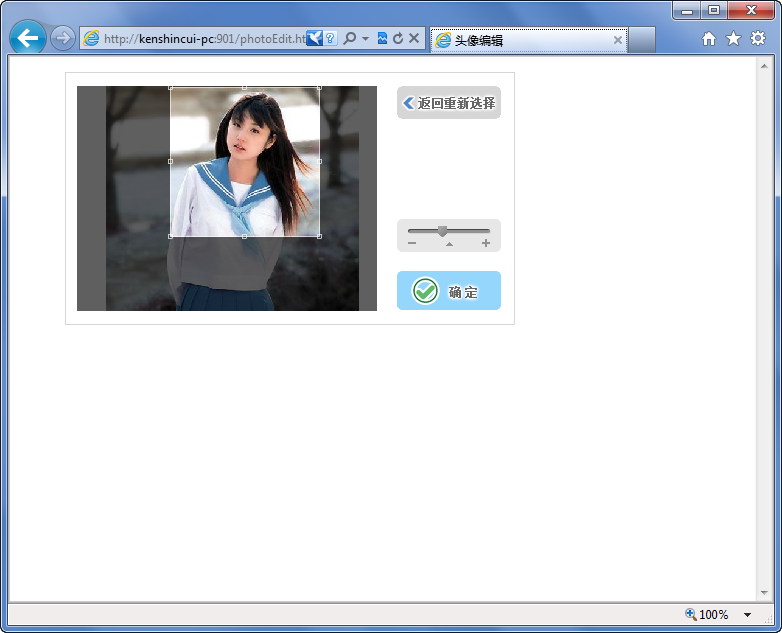
然後我們執行裁切:

從Fiddler中我們可以看到請求路徑為/tools/ajax.aspx?m=user&inajax=1&a=rectavatar&appid=1036681732c9187901d4693bf1ab8416&input=DCdSBXIA4rY%3D&agent=null&avatartype=null,這是a參數變成了rectavatar,其他信息基本和上一步操作一致,經過分析我們可以看到這一步對應的是裁切保存操作。
有了上面的分析我們可以大概了解到在Discuz中整個頭像上傳及編輯功能大概的原理,我們發現在代碼實現部分主要就是ajax.aspx這個頁面,因此我們可以打開這個頁面對其進行修改去掉同Discuz自身業務無關的東西,形成一個獨立的小組件。
三、獨立頭像上傳及編輯模塊有了上面的分析之後我們要獨立上傳模塊並不太難。首先我們可以將ajax.aspx獨立出來去掉其中和具體業務有關的代碼,只保留上傳和保存操作,並將其路徑設計為可配置的。其次我們可以將動態生成flash布局代碼的方式改為靜態的,因為對我們來說其他參數都不重要,重要的就是圖片保存名稱而已,這個過程中我們經過加工可以將其網絡路徑設置為動態獲取的(原來Discuz中是在安裝過之後設置死的)。最後我們將flash其相關文件拷貝到項目中就可以了,這其中除了.swf文件還有多國原因包用到的locale.xml,以及本地跨域文件crossdomain.xml。
OK,說了那麼多下面看看我們獨立出來的模塊如何使用吧。
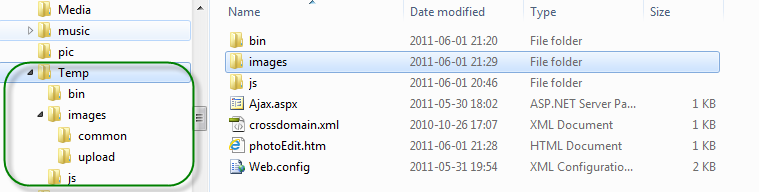
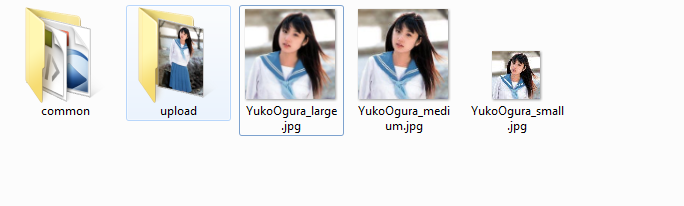
首先這個獨立頭像編輯模塊目錄結構如下:

使用時只需要拷貝bin中的PhotoEditor.dll拷貝到站點bin目錄中;將crossdomin.Js、Ajax.aspx、photoEdit.htm、js目錄、images目錄放到站點根目錄中,然後在Web.config添加如下配置:
復制代碼 代碼如下:
<add key="ImagePath" value="images"/><!--圖片存放的相對路徑-->
<add key ="TempFilePath" value="images/upload"/><!--上傳的臨時文件路徑-->
<add key="ImageSize" value="all"/><!--圖片大小,支持三種,分別是large、medium、small,如果使用三種則配置為all-->
當然其中的圖片路徑即生成的照片路徑都可以根據情況修改的。
在使用過程中只需要調用photoEdit.js中的SetPhotoName()傳遞圖片名稱即可(可以通過後兩個參數設置flash存放路徑和Ajax.aspx地址):
復制代碼 代碼如下:
<script type="text/javascript" language="javascript">
SetPhotoName("YukoOgura");
</script>
另外SetPhotoName()方法還有兩個可選參數,那就是flash文件的路徑和處理上傳和裁切的Ajax.aspx路徑,換句話說這兩個路徑也是可以隨意放的。
下面看看實際效果(通過"拍攝照片"的方式上傳和編輯照片的截圖比較類似就不再截圖了):
上傳一張照片:

執行裁切操作:

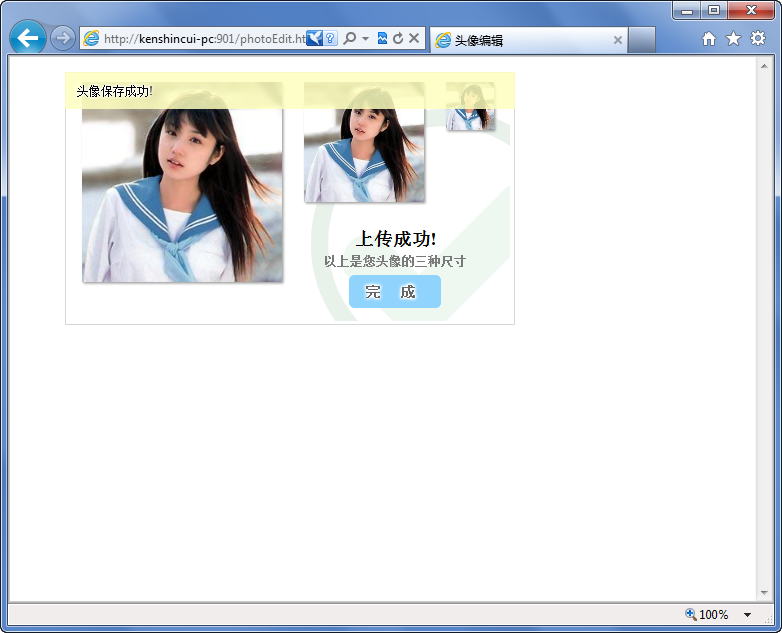
裁切後生成三種尺寸的圖片:

打包下載