ASP.NET團隊最近還向jQuery社區提交了被稱為“data linking”的技術,Data Linking可以幫助你實現對象與對象之間屬性的關聯——當其中一方發生改變時另一方也隨之改變。方便的實現頁面中展現的數據與實際數據對象中的數據實時同步。
data linking與data-binding的理論很相近(我們之所以使用data linking這個名稱是因為jQuery中已經包含bing()方法,盡管這個方法與數據綁定沒有什麼關系...)。
現在來看看data linking該如何使用。假設有一個頁面,該頁面上有兩個<input>元素,如下所示:
![]()
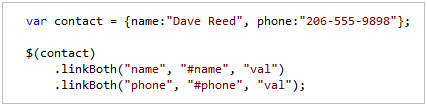
然後,我們通過下面這段Javascript代碼將這兩個INPUT元素與一個叫做“contact”的Javascript對象的對應屬性關聯起來:

當這段代碼執行時,contact對象的name屬性值將做為第一個Input元素的值。同理,屬性phone的值則會付給id為phone的第二個Input元素。這樣一來,contact對象的屬性與Input元素的映射關系也就建立起來了。
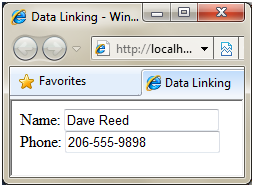
由於本例contact對象的屬性綁定到了Input元素上,當你訪問該頁面,contact屬性的值將會分別顯示在兩個文本框中:

而且當contact對象的屬性值發生改變時,與該屬性綁定的Input元素中的值也會自動的發生改變。
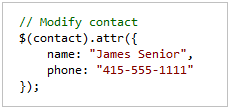
這樣,我們便可以通過編程的方式,比如使用jQuery中的attr()方法來修改contact對象的屬性值,如下所示:

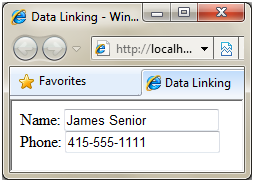
這樣關聯的Input元素中的值也會自動的被更新(這裡我們不需要做任何工作):

需要注意的是正如我們上面使用了jQuery中的attr()方法更新了contact對象的屬性值。為了確保data linking的正常工作,必須使用jQuery中的方法來對屬性值進行修改。
雙向綁定
上面實現的是Javascript對象到HTML元素單向的數據綁定,要想實現雙向的數據綁定,需使用linkBoth()方法。
比如,下面的代碼為一button元素添加了客戶端的Javascript單擊處理事件。單擊按鈕後,彈出一警告窗口,並在窗口中顯示contact對象的屬性值:

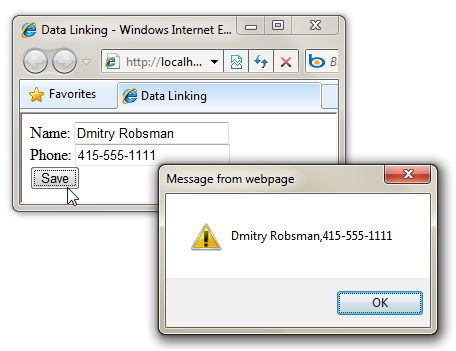
下面演示了當修改了頁面中Name輸入框內的值並點擊保存按鈕後的情況。注意到輸入框與contact對象中相應的屬性值都發生了改變:

上面只是一個簡單的演示,使用了Javascript警告彈窗來顯示contact對象的屬性值。試想我們也可以調用一個web-service來將對象保存到數據庫中。這樣做的好處是,它可以使你專注於你的數據,而不用為如何保持數據與UI顯示同步而費心。
轉換器
在data linking中我們還支持一種被稱為converters(轉換器)的特性。轉換器可以輕松地在連接屬性的值時進行數據轉換。
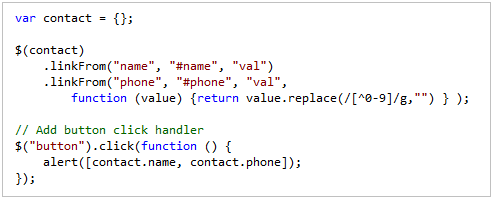
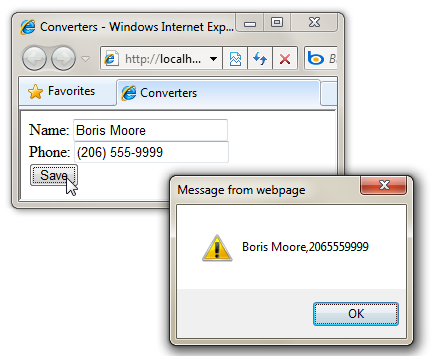
假設我們希望contact對象的phone屬性的值以純數字的形式輸出(不包含”—“或”()“)。在這種情況下,我們就可以通過構建轉換器來將Input元素中的值轉換成我們希望顯示的樣式:


上面演示的是去除格式,當然你也可以將轉換器反過來使用。比如,定義一個電話號碼格式的字符串,並將屬性的值格式化後顯示出來。
我們希望通過采用Templating及Data Linking技術可以讓開發人員更方便的使用jQuery來開發涉及數據顯示與處理的網站項目。Templating 可以方便的將采用ajax異步方式獲取的數據記錄以期望的方式顯示出來,Data linking則為我們解決了頁面顯示與對象屬性的數據同步及更新的問題。
目前,我們正致力於實現一個data linking技術的擴展,以使其支持聲明性的數據連接(Declarative data linking)。好讓大家在使用模板技術顯示數據時能更容易的使用data linking,以達到更好的開發體驗。
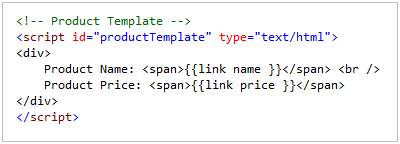
比如,我們用如下這樣一個模板來顯示一個product對象數組:

注意{{link name}}與{{link price}}這兩個表達式,它們使SPAN標簽與product對象的屬性關聯了起來。目前,jQuert模板允許用戶使用自定義的命令來對模板自帶的數據同步方法進行擴展。這裡,我們就使用一個叫做“link”的方法來擴展模板默認的數據同步功能。
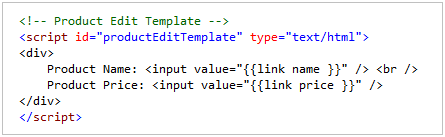
上面的模板使用了data linking所帶來的好處就是當“product”對象數據發生改變時頁面上的SPAN標簽顯示的內容也會自動的進行同步並顯示。聲明性的數據連接也讓我們能更方便的創建,編輯和插入表單。比如,使用聲明性的數據連接,便可以通過下面的方式來創建一個表單以編輯“product”對象。

當你采用了模板技術及data linking進行了關聯聲明之後,當你修改了頁面Input元素中的值時,與該元素相關聯的Javascript對象的屬性也會同步的發生改變。這樣就免去了我們需要手工編寫代碼來進行對象與數據顯示的同步工作的麻煩,這也有助於我們編寫出更簡潔的客戶端代碼。