作者:Silent Void
出處:http://happyhippy.cnblogs.com/
最近一個客戶,老抱怨每個月總有幾條重復的業務數據;但創建該業務數據的頁面,我們已經應用了常規的防重復提交技術,為啥還這樣呢……
1. 常規防重復提交
復制代碼 代碼如下:<asp:Button runat="server" ID="btnPostBack1" Text="按我1" UseSubmitBehavior="false" OnClientClick="this.disabled=true;this.form.submit();"/>
這裡需要注意的是:
(1). UseSubmitBehavior="false" :需要設置成false,這樣生成了個的input的類型才是button;如果用默認的true,生成的input的類型為submit,postback到服務器端,將不會觸發button的服務器端事件;
(2). Button不能有ValidationGroup屬性,否則,postback到服務器端,將不會觸發button的服務器端事件;
2. 當遇上Validator控件
如果頁面上使用了Validator控件,繼續使用上面1種的方法,我們會發現,Validator控件失效了。因為將button disable掉後,提交的時候將不再使用Validator控件進行校驗。
針對此問題,一個解決方案,就是提交前手動校驗一次。如果我們用IE Develop tool來跟蹤提交的JS代碼,我們會發現asp.net是在Page_ClientValidate函數中來完成Validator中設置的校驗,所以下面手工調用一次該方法,如果校驗失敗,則不提交:
復制代碼 代碼如下:
1: <script type="text/javascript">
function disableButton(button)
{
if (typeof (Page_ClientValidate) == 'function' && Page_ClientValidate() == false)
{
return false;
}
button.disabled = true;
return true;
}
</script>
<div>
<asp:TextBox runat="server" ID="tbxInput1"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="tbxInput1"
ValidationGroup="Group1" ErrorMessage="*"></asp:RequiredFieldValidator>
<asp:Button runat="server" ID="btnPostBack1" Text="按我1" UseSubmitBehavior="false"
OnClientClick="disableButton(this);" OnClick="btnPostBack_Click">
</asp:Button>
</div>
說明:如果頁面上有多個Validator控件,並且多個Button需要進行分組校驗,則只需要設置Button的ValidationGroup即可。
上面的這個方法,貌似已經完美了;通常情況下,文章寫到這裡也該結束了,我們的系統也是這麼使用的。但是……最近一個客戶,老抱怨每個月總有幾條重復的業務數據。。。
. 當用戶的點擊速度足夠快……
根據客戶的反饋信息,我們查了下那幾條重復的業務數據,發現同樣的記錄偶爾會出現兩次,並且DB中記錄的創建時間完全相等(精確到毫秒)。然後也讓用戶的演示了一下她日常的操作方式,發現她點鼠標相當的快;雖然沒有重現問題,但我們也大致知道問題的可能原因了:當用戶點擊的速度足夠快,浏覽器還沒有來得及將button禁用掉,用戶又點擊了第二次……
為了重現問題,我們做了如下測試:
 復制代碼
復制代碼 代碼如下:
<script type="text/javascript">
function disableButton(button) //, validateGroup)
{
if (typeof (Page_ClientValidate) == 'function' && Page_ClientValidate() == false)
{
return false;
}
button.disabled = true;
}
function doubleClick()
{
var button1 = document.getElementById('btnPostBack1');
button1.onclick();
button1.onclick(); //模擬重復點擊2次
}
</script>
<div>
<asp:TextBox runat="server" ID="tbxInput1"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="tbxInput1"
ValidationGroup="Group1" ErrorMessage="*"></asp:RequiredFieldValidator>
<asp:Button runat="server" ID="btnPostBack1" Text="按我1" UseSubmitBehavior="false"
ValidationGroup="Group1" OnClientClick="disableButton(this);" OnClick="btnPostBack_Click">
</asp:Button>
</div>
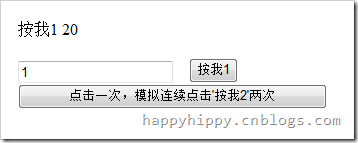
<input type="button" onclick="doubleClick();" value="點擊一次,模擬連續點擊'按我1'兩次" />
然後頁面後台代碼如下:
復制代碼 代碼如下:
public static int i = 0;
protected void btnPostBack_Click(object sender, EventArgs e)
{
Response.Write(((Button)sender).Text + " " + (++i).ToString());//將累加結果輸出
}
每次頁面PostBack時,全局變量+1,如果連續PostBack兩次,則得到的是+2的累計。測試的結果:除了偶爾+1,大部分情況都是累加2……看來,如果用戶點擊鼠標的速度足夠快,前面2中的辦法還是無法杜絕重復提交,咋辦呢???
4. 終極絕殺技

處理思路就是,用數組記錄用戶的點擊時間,如果點擊時間小於某個時間間隔(下面演示的1秒,即1000毫秒),則認為是重復提交,並取消當前點擊事件,直接上代碼了:
復制代碼 代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script type="text/javascript">
var date = new Array();
function disableButton(button, validateGroup)
{
date.push(new Date());
if (date.length > 1
&& (date[date.length - 1].getTime() - date[date.length - 2].getTime() < 1000))//小於1秒則認為重復提交
{
event.cancelBubble = true; //測試時發現,如果直接單獨設置cancelBubble、或者returnValue來取消事件,經常取消不了,依然存在重復提交的可能。因此只好用返回值來實現手工控制!
return false;
}
if (typeof (Page_ClientValidate) == 'function'
&& ((validateGroup == undefined && Page_ClientValidate() == false)
|| (validateGroup != undefined && Page_ClientValidate(validateGroup) == false)))
{ //如果指定了ValidateGroup,則只驗證改組;如果未指定,則驗證全部驗證控件
return false;
}
button.disabled = true;
return true;
}
function doubleClick()
{
var button1 = document.getElementById('btnPostBack1');
button1.onclick();
button1.onclick();
}
</script>
</head>
<body>
<form id="form" runat="server">
<div>
<asp:TextBox runat="server" ID="tbxInput1"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="tbxInput1"
ValidationGroup="Group1" ErrorMessage="*"></asp:RequiredFieldValidator>
<asp:Button runat="server" ID="btnPostBack1" Text="按我1" UseSubmitBehavior="false"
ValidationGroup="Group1" OnClientClick="if(!disableButton(this, 'Group1')) return false;" OnClick="btnPostBack_Click">
</asp:Button>
</div>
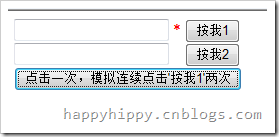
<div>
<asp:TextBox runat="server" ID="tbxInput2"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="tbxInput2"
ValidationGroup="Group2" ErrorMessage="*"></asp:RequiredFieldValidator>
<asp:Button runat="server" ID="btnPostBack2" Text="按我2" UseSubmitBehavior="false"
OnClientClick="if(!disableButton(this)) return false;" OnClick="btnPostBack_Click">
</asp:Button>
</div>
<input type="button" onclick="doubleClick();" value="點擊一次,模擬連續點擊'按我1'兩次" />
</form>
</body>
</html>
說明:
(1). 測試時發現,如果直接單獨設置cancelBubble、或者returnValue來取消事件,經常取消不了,依然存在高頻率的重復提交。因此只好用返回值來實現手工控制;
(2). disableButton接收一個validateGroup參數,如果指定了ValidateGroup,則只驗證改組;如果未指定,則驗證全部驗證控件。