1。動態的新聞列表(這個很簡單)
2。可以分頁讀取新聞列表(這個也不難)
3。可以無刷新的分頁讀取新聞列表(這個稍微有點難度)
4。可以預覽新聞的內容(這個也稍微有點難度)
5。界面友好(這個是必須的)
按照軟件工程的順序,我們應按照這樣的順序開發軟件:可行性分析===》需求分析===》概要設計===》詳細設計===》編碼===》測試
由於我們僅僅是項目中的一個小部分,但也差不多按照以上的順序進行開發,這是一個良好的習慣。我們將概要設計和詳細設計放在一起。
下面我們來設計數據庫,由於采用的是Access數據庫,而且字段也相對簡單。就一張表tb_news,數據庫名為news。
列
名稱 類型 長度
news_id 長整型 4
news_title 文本 255
news_content 內存 -
news_time 日期/時間 8
news_readtimes 長整型 4
當然,你可以根據自己的需要增加字段或減少字段。其中news_content盡可能的長一些,符合新聞的長度。
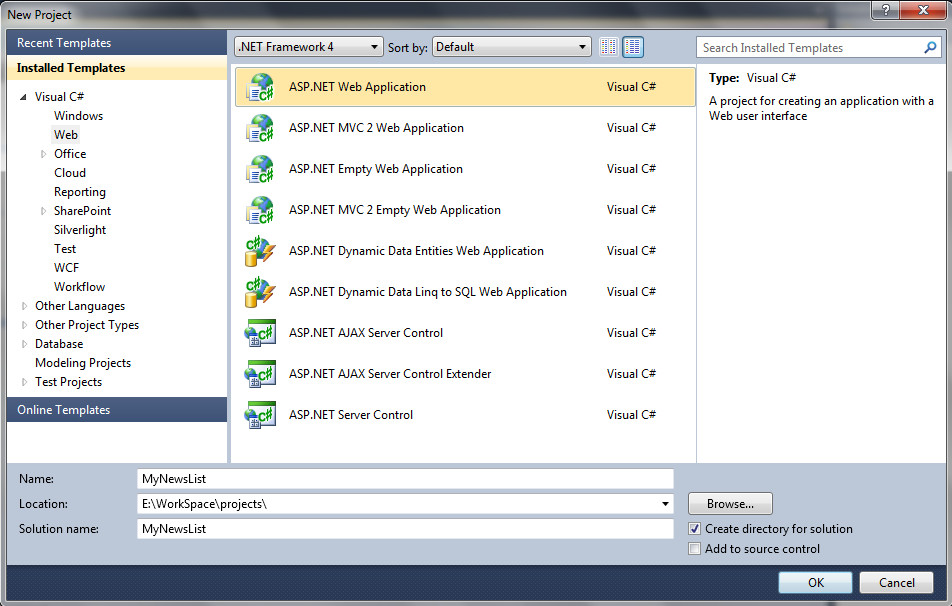
數據庫設計完畢後,我們可以開始編碼了。首先建立asp.net項目(我比較偏向於web application,而不是website),將其命名為MyNewsList。如下圖所示:

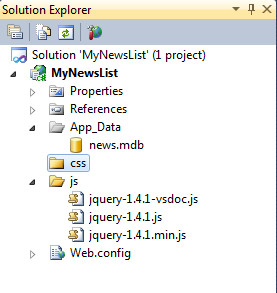
如果是用vs2010正式版,創建好後會發現會生成很多文件,它是vs2010自帶的有些樣式的頁面(母版頁),有點類似於asp.net mvc。這裡我們不需要,將他們刪除並且將一些文件夾重命名,將Account文件夾、About.aspx、Default.aspx、Global.asax和site.Mater刪掉,並且將Scripts文件夾重命名為js文件夾;將Styles重命名為css文件夾,這樣更符合我們的習慣,當然你也可以不改。並且將news數據庫文件拷貝至App_Data文件夾。(如果你是vs2008或者其他版本,做類似的操作)最後的列表如下圖:

ok,地基我們已經搭建好了,現在我們要築房子了。建立NewsList.aspx頁面,這就是我們的新聞列表頁面。
在編輯NewsList.aspx之前,我們來先配置一下web.config文件,建立於數據庫的連接。將<connectionStrings/>改為:
復制代碼 代碼如下:
<connectionStrings>
<add name="NewsConnection" connectionString="provider=Microsoft.Jet.OLEDB.4.0 ; Data Source=|DataDirectory|\news.mdb;"/>
</connectionStrings>
我們注意到:Data Source=|DataDirectory|\news.mdb;中的DataDirectory,這就是為什麼我們要將數據庫文件拷貝到App_Data文件夾下,這樣就很方便的調用數據庫了,不必為路徑的問題而煩惱了。
配好web.config文件後,我們開始設計前台。NewsList.aspx頁面前台body的代碼如下:
復制代碼 代碼如下:
<body>
<form id="form1" runat="server">
<div>
<div id="tableData">
<table cellpadding="5" cellspacing="1" width="90%" id="productTable" align="center">
<tr>
<th style="width: 60%">
<a style="cursor: pointer;">新聞的標題</a><span id="productid"></span>
</th>
<th style="width: 10%">
<a style="cursor: pointer;">閱讀次數</a><span id="UnitPrice"></span>
</th>
<th style="width: 30%">
<a style="cursor: pointer;">發表</a><span id="Discontinued"></span>
</th>
</tr>
</table>
</div>
<div id="pagination" class="digg">
</div>
</div>
</form>
</body>
我們看到這是一個table,但裡面並沒有綁定或者寫一些代碼,這是為了以後使用ajax添加上去。同時我們注意到有這樣的一些id
<span id="productid"></span>這是以後使用json綁定是需要的。
現在,我們來寫一些後台代碼,嘗試著連接數據庫。為了簡單起見,我把連接數據庫的代碼寫到NewsList.aspx的後台代碼及NewsList.aspx.cs中,其實我們在實際的項目中,往往會把數據庫操作的那塊封裝起了,只提供接口。
後台代碼如下:
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.OleDb;
namespace MyNewsList
{
public partial class NewsList : System.Web.UI.Page
{
//數據庫連接字符串
public static string connectionString = System.Web.Configuration.WebConfigurationManager.ConnectionStrings["NewsConnection"].ToString();
public static OleDbConnection conn;
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
TestConnection();//測試連接數據庫
}
}
protected void TestConnection()
{
conn = new OleDbConnection(connectionString);//創建新的連接
try
{
conn.Open();
if (conn.State == System.Data.ConnectionState.Open)
{
Response.Write("數據庫連接成功");
}
else
{
Response.Write("連接狀態是關閉的");
}
}
catch (Exception e)
{
Response.Write("連接失敗,錯誤原因:"+e.Message);//如果連接失敗將錯誤顯示出來
}
finally
{
conn.Close();//一定要及時關掉conn
}
}
}
}
當我們運行頁面後發現“數據庫連接成功”後,我們才開始下面的code編碼。