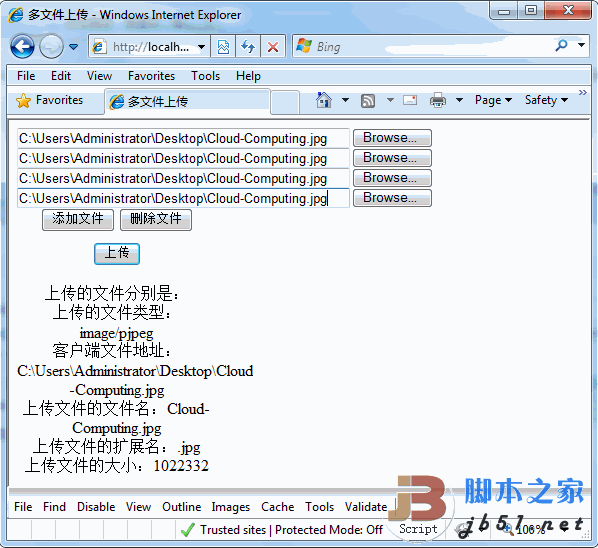
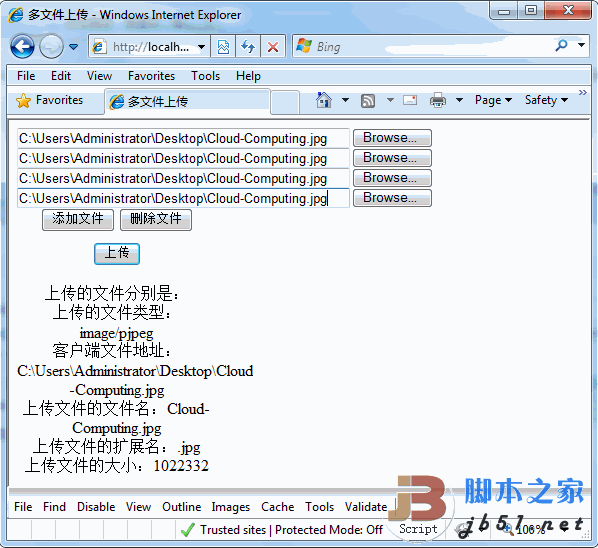
最終效果如下:

現貼出核心代碼如下:
aspx裡的代碼:
復制代碼 代碼如下:
<div style="text-align: center">
<div style="width: 200px;">
<input type="file" size="50" name="File" />
<span id="upload"></span>
<br />
<input type="button" name="button" value="添加文件" onclick="addInput()">
<input type="button" name="button" value="刪除文件" onclick="deleteInput()">
</div>
<div style="margin: 10px 0 10px 0;width: 200px;">
<asp:Button runat="server" Text="上傳" ID="btnUpload" OnClick="btnUpload_Click"></asp:Button><br/>
<asp:Label ID="strStatus" runat="server"></asp:Label>
</div>
</div>
在添加文件和刪除文件裡調用了Javascript,代碼如下:
復制代碼 代碼如下:
<script type="text/javascript">
var attachname = "uploadfile";
var i = 1;
function addInput() {
if (i > 0) {
var attach = attachname + i;
if (createInput(attach))
i = i + 1;
}
}
function deleteInput() {
if (i > 1) {
i = i - 1;
if (!removeInput())
i = i + 1;
}
}
function createInput(nm) {
var aElement = document.createElement("input");
aElement.name = nm;
aElement.id = nm;
aElement.type = "file";
aElement.size = "50";
if (document.getElementById("upload").appendChild(aElement) == null)
return false;
return true;
}
function removeInput(nm) {
var aElement = document.getElementById("upload");
if (aElement.removeChild(aElement.lastChild) == null)
return false;
return true;
}
</script>
後台響應保存文件的操作,保存文件關鍵的一句是要讀取到文件列表,
//遍歷File表單元素
HttpFileCollection files = HttpContext.Current.Request.Files;
上傳以後保存文件的代碼如下:
復制代碼 代碼如下:
protected void btnUpload_Click(object sender, EventArgs e)
{
//遍歷File表單元素
HttpFileCollection files = HttpContext.Current.Request.Files;
System.Text.StringBuilder strMsg = new StringBuilder("<br/>");
strMsg.Append("上傳的文件分別是:</br>");
try
{
for (int iFile = 0; iFile < files.Count; iFile++)
{
//檢查文件擴展名字
HttpPostedFile postedFile = files[iFile];
string fileName, fileExtension;
fileName = System.IO.Path.GetFileName(postedFile.FileName);
if (fileName != "")
{
fileExtension = System.IO.Path.GetExtension(fileName);
strMsg.Append("上傳的文件類型:" + postedFile.ContentType.ToString() + "<br/>");
strMsg.Append("客戶端文件地址:" + postedFile.FileName + "<br/>");
strMsg.Append("上傳文件的文件名:" + fileName + "<br/>");
strMsg.Append("上傳文件的擴展名:" + fileExtension + "<br/>");
strMsg.Append("上傳文件的大小:" + postedFile.ContentLength + "<br/>");
//可擴展功能:
//保存文件時可以設置保存目錄
//可以重命名文件保存
postedFile.SaveAs(System.Web.HttpContext.Current.Request.MapPath("images/") + fileName);
}
}
strStatus.Text = strMsg.ToString();
}
catch (System.Exception Ex)
{
strStatus.Text = Ex.Message;
}
}
完整代碼下載