1。 html部分: 復制代碼 代碼如下:
<table cellSpacing="0" borderColorDark="#ffffff" cellPadding="3" width="460"
align="left" borderColorLight="#000000" border="1">
<tr bgColor="#cccccc">
<td align="center" width="180"><b>所有地區</b> <asp:HiddenField ID="HidDistrictId" runat="server" /> </td>
<td align="center" width="60"> </td>
<td align="center" width="180"><b>已選地區</b></td>
</tr>
<tr >
<td bgcolor="#cccccc" style="height: 200px; width: 180px;" >
<asp:listbox id="listNewEmp" runat="server" Height="200px" Width="180px" SelectionMode="Single"></asp:listbox></td>
<td valign="top" align="center" bgcolor="#cccccc" style="height: 200px; width: 60px;">
<asp:Panel ID="Panel1" runat="server" Height="180px" >
<br> <br>
<%--<asp:Button style="WIDTH: 48px; HEIGHT: 24px; font-family:宋體" Text="選擇→" ID="btnReceSendToRight" runat="server" OnClick="btnReceSendToRight_Click"/>--%>
<INPUT type="button" value="選擇→" onclick = "add('listNewEmp','listright','HidDistrictId')" Text="選擇→" style="WIDTH: 48px; HEIGHT: 24px; font-family:宋體">
<br>
<br>
<INPUT type="button" value="←刪除" onclick = "move('listright')" style="WIDTH: 48px; HEIGHT: 24px; font-family:宋體" Text="←刪除">
<%--<asp:Button style="WIDTH: 48px; HEIGHT: 24px; font-family:宋體" Text="←刪除" ID="btnReceSendToLeft" runat="server" OnClick="btnReceSendToLeft_Click"/>--%>
</asp:Panel>
</td>
<td bgcolor="#cccccc" style="height: 200px;">
<asp:listbox id="listright" runat="server" Height="200px" Width="180px" SelectionMode="Multiple"></asp:listbox>
</td>
</tr>
</table>
2。 javascript 部分:
復制代碼 代碼如下:
<script language="Javascript">
function add(sourlist, deslist,hidId)
{ //添加
var objres = document.getElementById(sourlist);
var objsel = document.getElementById(deslist);
var customOptions;
for(var i = objres.options.length - 1 ;i >= 0;i--)
{
if(objres.options[i].selected)
{
customOptions = document.createElement("OPTION");
customOptions.text = objres.options[i].text;
customOptions.value = objres.options[i].value;
if (objsel.options.length>0)
objsel.remove(objsel.options.length - 1);
document.getElementById(hidId).value = customOptions.value;
objsel.add(customOptions,0);
}
}
return false;
}
function move(deslist) { //刪除
var objres = document.getElementById(deslist);
objres.remove(objres.options.length - 1);
}
</script>
3.。cs部分 存儲是存 HidDistrictId.Value裡的值,具體部分,用的時候再調節
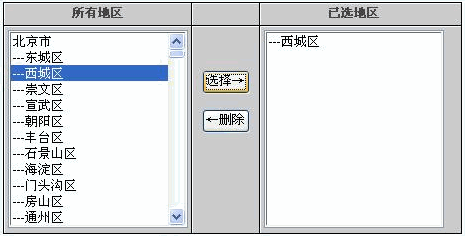
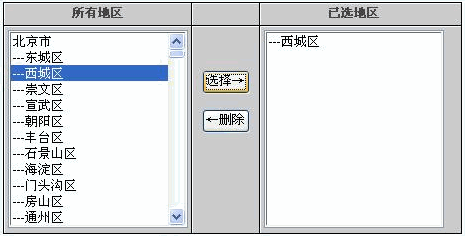
4。 效果圖: