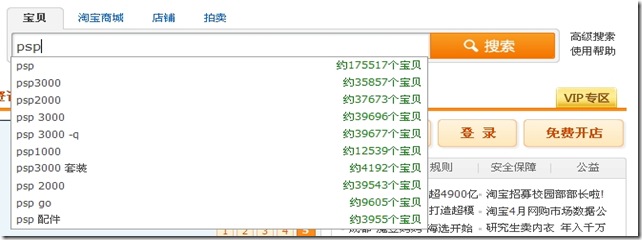
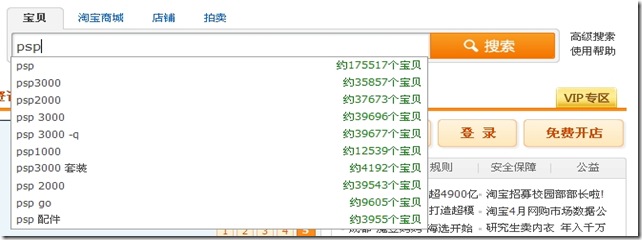
首先來看一些效果圖:

這個是淘寶首頁的搜索效果

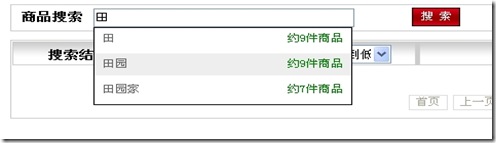
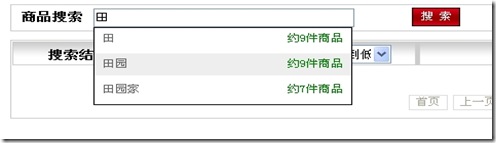
京東首頁的搜索效果

我修改的jQuery.AutoComplete實現的效果
一、實現效果分析
我要實現的效果就是和GOOGLE類似,需要滿足一下3個要求(因為這樣我認為是最好的用戶體驗,畢竟GOOGLE做了那麼久了):
、首先根據關鍵字列出關鍵字相關的信息(包含統計信息)
、可以使用鍵盤上下鍵選擇(默認不選中第一條),文本框內容根據選擇信息變換
、當選擇第一或者最後一條時再向上或向下則取消選中,文本框中內容還原回原先輸入的內容(這點比較重要,京東這個就做不好,因為當在向上向下選擇的過程中因為文本框內容會跟著換,所以就無法還原到當初用戶所輸入的內容了)
二、具體實現分析
首先呢因為具體數據時來自於數據庫,所以首先在數據庫中建立張表用於存放搜索歷史記錄,每次用戶查詢的其實就是數據庫中的表的記錄(也就是上次查詢這個關鍵字的記錄數)
復制代碼 代碼如下:CREATE TABLE [dbo].[t_KeywordSearchHistory] (
[Keyword] [nvarchar] (128) primary key, --關鍵字
[Count] [int] NOT NULL , --搜索次數
[RecordCount] [int] NOT NULL --符合關鍵字的記錄數
)
上面的表僅僅用於存放用戶搜索的關鍵字,然後在搜索的存儲過程或者SQL語句中才進行相應的處理,當用戶在頁面上輸入完關鍵字然後再點擊搜索此時需要首先根據關鍵字在數據庫中檢索相應的數據,若此關鍵字有相關數據則向t_KeywordSearchHistory表新增一條數據(若此表中已有此關鍵字則更新搜索次數和符合關鍵字的記錄數)
復制代碼 代碼如下:
--上面的是具體的SQL查詢代碼(統計符合關鍵字的商品數量
if @recordCount>0
begin
if @keyword <>''
begin
if exists (select keyword from t_KeywordSearchHistory where keyword=@keyword)
begin
update t_KeywordSearchHistory set
RecordCount=RecordCount+1,
RecordCount=@recordCount
where keyword=@keyword
end
else
begin
insert into t_KeywordSearchHistory values(@keyword,1,@recordCount)
end
end
end
else
begin
update t_KeywordSearchHistory set Count=Count+1,
RecordCount=@recordCount
where keyword=@keyword
end
完成了數據庫方面的相關代碼後就是界面上的,首先是jQuery.AutoComplete的調用方法:
復制代碼 代碼如下:jQuery(function(){
jQuery("#txtKeyword").autocomplete("<%=Me.Page.ResolveClientUrl("~/Service.asmx/AutoComplete") %>", {
httpMethod: "POST", //使用POST調用WebService
dataType: 'xml',//返回數據類型為XML
minchar: 1,//最小響應字符數量
selectFirst:false,//默認不選中第1條
//格式化選項,由於WebService返回的數據是JSON格式,現在要轉成HTML以TABLE形式顯示
formatItem:function(row,i,max){
var obj=eval("("+row+")");//將JSON轉換成對象
var item="<table id='auto"+i+"' style='width:100%;'>
<tr>
<td align='left'>"+obj.value+"</td>
<td align='right' style='color:green;'>"+obj.num+"</td>
</tr>
</table>";
return item;
},
//格式化結果,當選中時返回具體的值
formatResult:function(row,i,max){
var obj=eval("("+row+")");
return obj.value;
}
});
});
WebService代碼:
復制代碼 代碼如下:[WebMethod()]
public string[] GetGoodsAutoComplete(string q)
{
List<string> list = new List<string>();
view sourceprint?01 //JSON格式模板,同時以換行符分隔,在JS腳本中會進行處理
string template = "{{value:'{0}',num:'{1}'}}" + System.Environment.NewLine;//+”\n”
SqlCommand cmd = new SqlCommand();
SqlDataReader reader = null;
cmd.CommandText = "GetAutoComplete";
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.Add("@keyword", SqlDbType.NVarChar, 128).Value = q;
try {
reader = Tools.Data.SqlServerHelper.GetReader(VolkHelper.GetDBConnString(), cmd);
if (reader != null) {
while (reader.Read()) {
string s = string.Format(template, (string)reader("keyword"), "約" + (string)reader("num") + "件商品");
list.Add(s);
}
}
}
catch (Exception ex) {
}
return list.ToArray();
}
接下來就是我修改的jQuery.AutoComplete.js,由於代碼太長,我在文章最後已經加了下載的鏈接所以就不把代碼全部貼出來了,僅貼我修改的地方:
復制代碼 代碼如下:function moveSelect(step) {
listItems.slice(active, active + 1).removeClass(CLASSES.ACTIVE);
movePosition(step);
var activeItem = listItems.slice(active, active + 1).addClass(CLASSES.ACTIVE);
//當動作對象為空時還原用戶輸入的值
if (activeItem[0] != null || activeItem[0] != undefined) {
input.value = jQuery(activeItem[0]).find("td:first").text();
}
if (active >= 0) {
if (options.scroll) {
var offset = 0;
listItems.slice(0, active).each(function() {
offset += this.offsetHeight;
});
if ((offset + activeItem[0].offsetHeight - list.scrollTop()) > list[0].clientHeight) {
list.scrollTop(offset + activeItem[0].offsetHeight - list.innerHeight());
} else if (offset < list.scrollTop()) {
list.scrollTop(offset);
}
}
}
};
function movePosition(step) {
if (active < 0 && step == -1) {
active = listItems.size()-1;
return;
}
active += step;
//光標不再列表時還原用戶輸入的值
if (active < 0) {
active = -1;
input.value = oldValue;
return;
}
//超出關鍵字列表時還原用戶輸入的值
if (active >= listItems.size()) {
active = -1;
input.value = oldValue;
return;
}
}
已經684行開始:
復制代碼 代碼如下:next: function() {
if (active == -1) {
oldValue = input.value;//一開始將用戶輸入的值存入一個指定的變量
}
moveSelect(1);
},
prev: function() {
if (active == -1) {
oldValue = input.value;
}
moveSelect(-1);
},
以上就完成了自動完成的全部的必須條件了,如果對jQuery.Autocomplete不熟悉的話可以去這裡看下具體的使用方法。我在這就不詳細說明了。
附我修改的jQuery.AutoComplete.js下載:點我下載