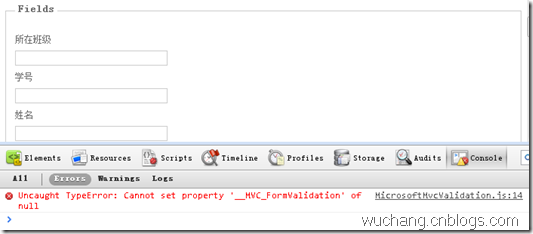
Chrome提示:

確定相關JS已經包含在頁面中,(用的是MasterPage,二個頁面包含的js文件完全相同),排除了js引用路徑不正確的問題。
頁面上生成的mvcClientValidationMetadata也沒問題,但客戶端驗證就是不起作用。
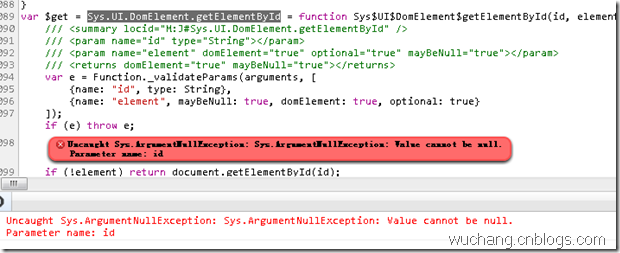
將MicrosoftAjax.js替換成MicrosoftAjax.debug.js。在Chrome調試工具中看到此異常在Sys.UI.DomElement.getElementById函數中拋出

在394行加個斷點,刷新頁面,一步步跟蹤,

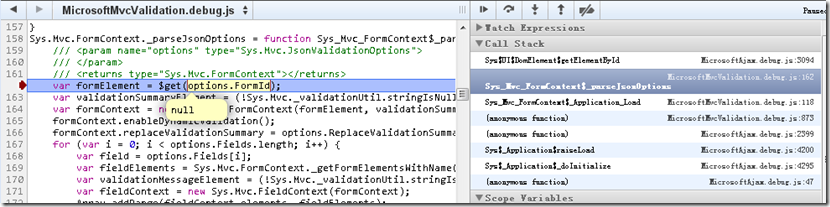
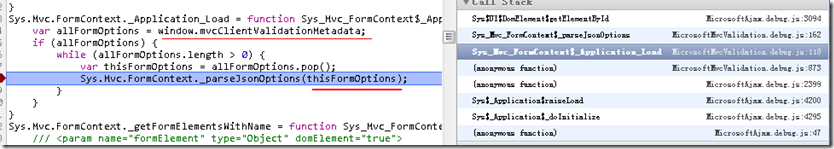
162行,根據ID獲取某個DOM對象,在這裡看到optionsFormID為null。(Chrome的js調試功能很強),再看到CallStack的上一步。

這裡是在頁面加載完成後處理客戶端驗證的mvcClientValidationMetadata 數據。
跟到這裡大概能就猜出問題在哪裡了。
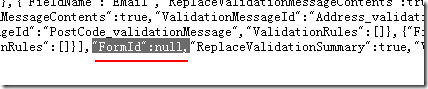
查看頁面源碼,在</form>節點後的腳本中看到生成的驗證代碼如下:

表單的ID為null!
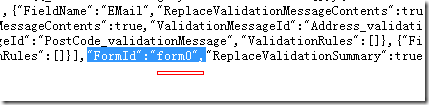
然後我再打開難進行客戶端驗證的頁面:

看到差別了,就是因為FormID為null。
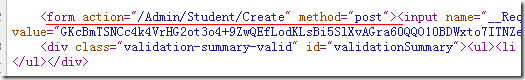
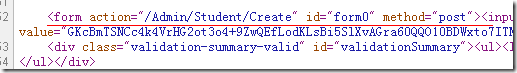
並且他們生成的表單也有所不同:

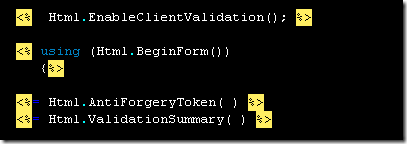
不能進行客戶端驗證的Form

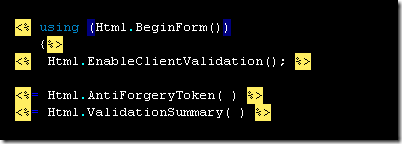
能進行客戶端驗證的Form
有id的Form能進行客戶端驗證!
可是二個視圖中都是用using (Html.BeginForm()){}生成表單的,沒有特意去設置Form ID屬性,為何一個有id另一個沒id?
杯具!
打開二個視圖頁面,一個一個排查,最後發現二個視圖的差別在這一點:


前都是在BeginForm()之前調用Html.EnableClientValidation();,後BeginForm之後才調用 Html.EnableClientValidation();
記住了,想要用mvc client side validation,請在BeginForm()之前調用Html.EnableClientValidation();