默認支持兩個參數:
width寬度,default value :250px
link 要link的URL
對應的Source code是:
復制代碼 代碼如下:
var params = parseQuery( queryString );
if(params['width'] === undefined){params['width'] = 250};
if(params['link'] !== undefined){
$('#' + linkId).bind('click',function(){window.location = params['link']});
$('#' + linkId).css('cursor','pointer');
}
然後我們看到初始化時,是選擇所有class=jTip的<a>標簽,然後給它們加上hover方法,讓click方法失效
復制代碼 代碼如下:
//on page load (as soon as its ready) call JT_init
$(document).ready(JT_init);
function JT_init(){
$("a.jTip")
.hover(function(){JT_show(this.href,this.id,this.name)},function(){$('#JT').remove()})
.click(function(){return false});
}
接著取得當前id的位置計算將要顯示DIV的位置,code也不復雜:
復制代碼 代碼如下:
if(hasArea>((params['width']*1)+75)){
$("body").append("<div id='JT' style='width:"+params['width']*1+"px'><div id='JT_arrow_left'></div><div id='JT_close_left'>"+title+"</div><div id='JT_copy'><div class='JT_loader'><div></div></div>");//right side
var arrowOffset = getElementWidth(linkId) + 11;
var clickElementx = getAbsoluteLeft(linkId) + arrowOffset; //set x position
}else{
$("body").append("<div id='JT' style='width:"+params['width']*1+"px'><div id='JT_arrow_right' style='left:"+((params['width']*1)+1)+"px'></div><div id='JT_close_right'>"+title+"</div><div id='JT_copy'><div class='JT_loader'><div></div></div>");//left side
var clickElementx = getAbsoluteLeft(linkId) - ((params['width']*1) + 15); //set x position
}
$('#JT').css({left: clickElementx+"px", top: clickElementy+"px"});
$('#JT').show();
$('#JT_copy').load(url);
其它的一些help function可以參看source code,你可以從這裡下載它.
如何使用呢?我們引入它與相應的CSS:
復制代碼 代碼如下:
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jQuery/jquery-1.3.2.min.js"></script>
<script src="js/jtip.js" type="text/javascript"></script>
在asp.net webform中使用Handler,asp.net mvc 可以用action.這個用Handler演示:
復制代碼 代碼如下:
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class DataHandler : IHttpHandler
{
#region Properties (1)
public bool IsReusable
{
get
{
return false;
}
}
#endregion Properties
#region Methods (2)
// Public Methods (1)
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write(GetData(Convert.ToInt32(context.Request.QueryString["id"])));
}
// Private Methods (1)
private string GetData(int key)
{
Dictionary<int, string> mydatadic = new Dictionary<int, string>();
mydatadic.Add(0, "Nothing in life is to be feared. It is only to be understood,this is id equal 0");
mydatadic.Add(1, "<strong>A man</strong> is not old as long as he is seeking something. A man is not old until regrets take the place of dreams. ,this is id equal 1");
mydatadic.Add(2, "A man can succeed at almost anything for which he has unlimited enthusiasm.,this is id equal 2");
mydatadic.Add(3, "To live is to function. That is all there is in living. ,this is id equal 3");
return mydatadic[key];
}
#endregion Methods
}
好的,在最終的HTML中這麼寫:
復制代碼 代碼如下:
<span class="formInfo"><a href="DataHandler.ashx?id=0&width=375" class="jTip" id="one" name="Password must follow these rules:">?</a></span>
<br>
<p><a href="DataHandler.ashx?id=3&width=175&link=http://www.google.com" name="Before You Click..." id="googleCopy" class="jTip">Go To Google</a></p>
<a href="DataHandler.ashx?id=3" class="jTip" id="three">Tip No Caption</a>
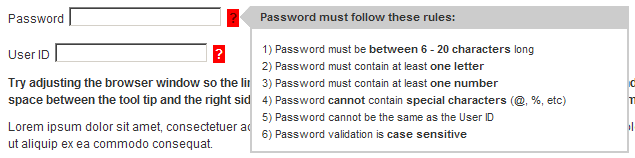
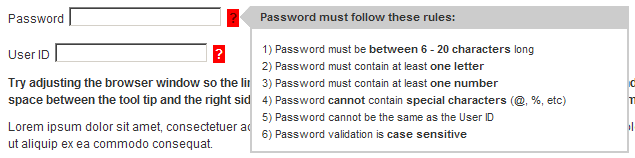
默認是取name attribute value為Caption,上面是三種典型的link。id是我們自己傳給Handler的QueryString,最終效果如下圖所示:

希望這篇POST對您有幫助。